来源:网络 作者:P大点S
到这里,背景算是完了,我们开始添加文字。
使用文字工具,打上我们要的字,我这里用的是P大点S四个字,然后复制P大点S文字图层两层,得到总共三层的文字图层,等会我们将通过对这三个文字图层设置图层样式来得到我们需要的金属感纹理文字。

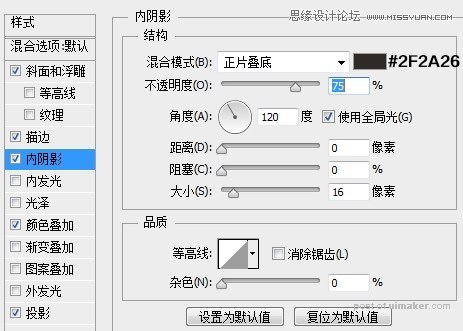
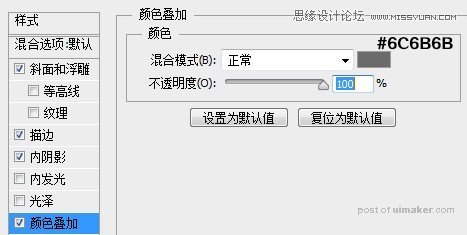
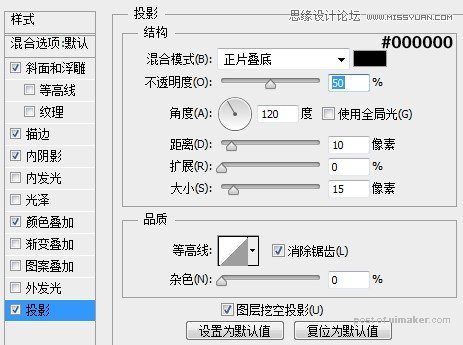
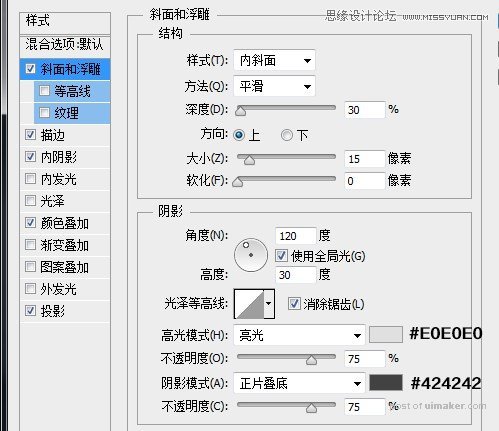
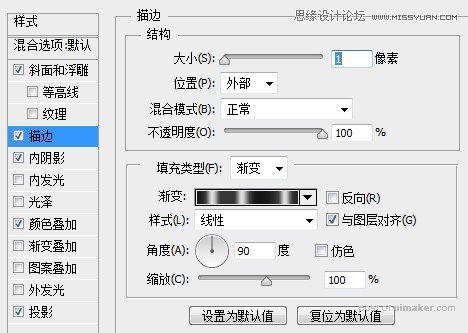
下面,我们首先设置P大点S文字图层的图层样式



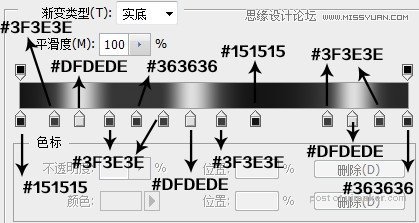
这里的渐变比较蛋疼,其实也不用非要根据我的数值来做,这里的这个渐变设置,是为了模拟文字外边的金属效果的,通过从白到暗灰的颜色渐变,来模拟金属的光泽感。
大家可以多自己试验几次,看看渐变设置中的各个颜色在文字显示上的各个位置,因为不同的文字,不同的字体,都有可能导致渐变的流畅性和美观程度,可以根据自己的需要,进行适当的调整,总之还是一句话,教程是死的,数值是死的,照抄照搬用处不大,通过理解来做,有了自己的想法,才能得到进步。