来源:网络 作者:曲麟雪
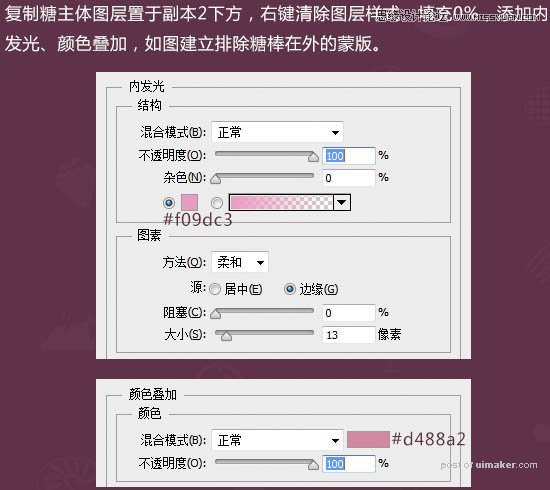
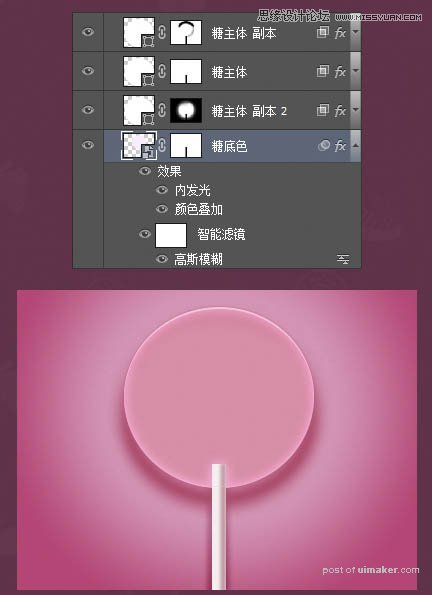
2、复制糖主体图层置于副本2下方,右键清除图层样式、填充0%,添加内发光、颜色叠加,如图建立排除糖棒在外的蒙版。


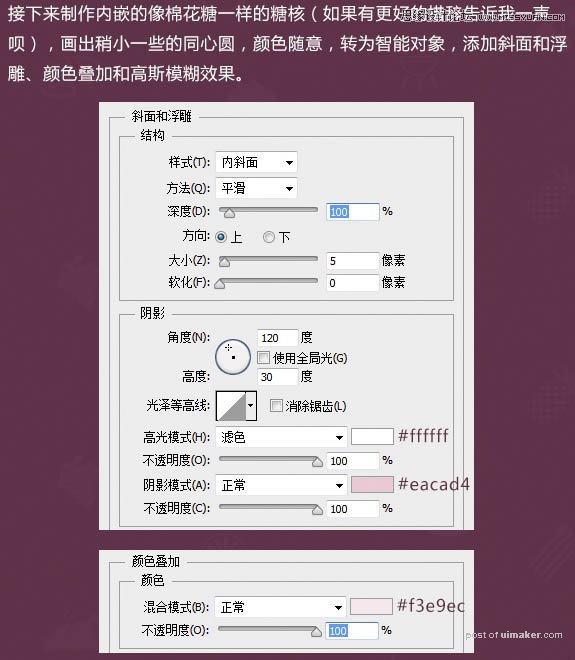
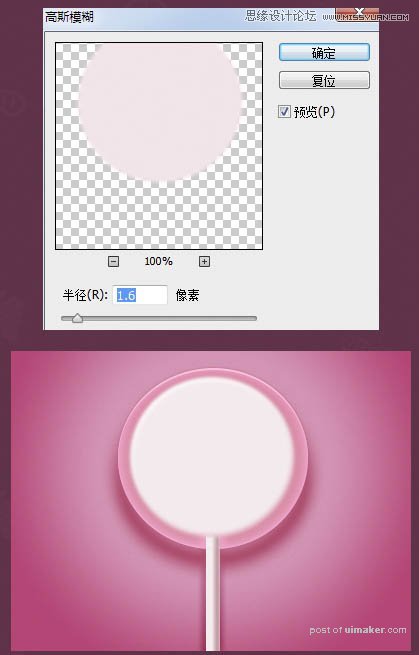
3、接下来制作内嵌的像棉花糖一样的糖核,画出稍小一些的同心圆,颜色随意,转为智能对象,添加斜面和浮雕、颜色叠加和高斯模糊效果。


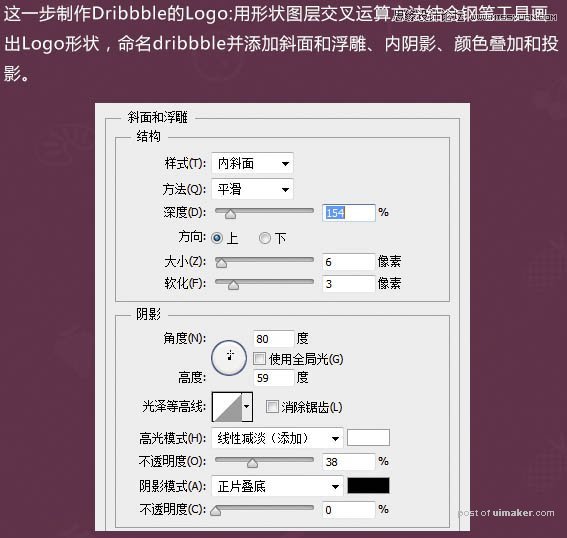
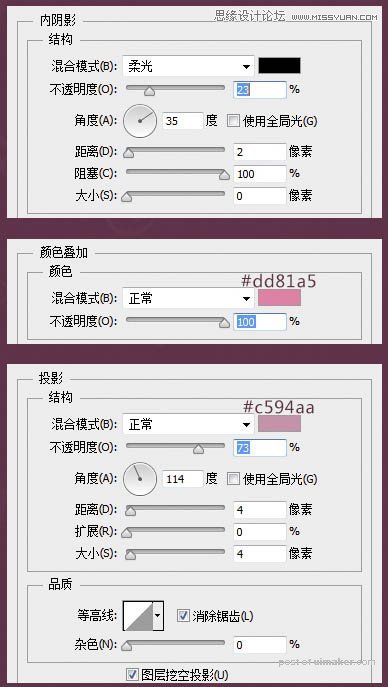
4、这一步制作Dribbble的Logo,用形状图层交叉运算方法结合钢笔工具画出Logo形状,命名dribbble并添加斜面和浮雕、内阴影、颜色叠加和投影。



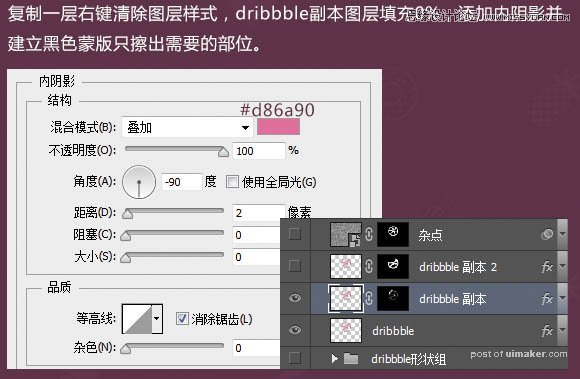
5、复制一层右键清除图层样式,dribbble副本图层填充0%,添加内阴影并建立黑色蒙版,只擦出需要的部位。

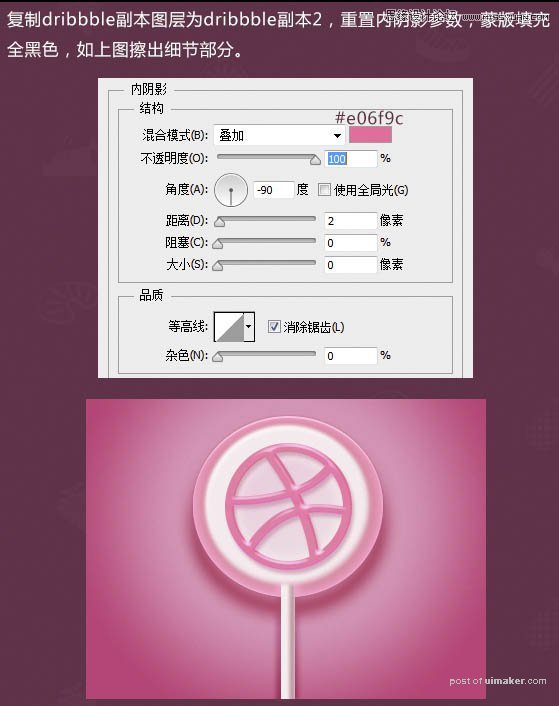
6、副本dribbble副本图层为dribbble副本2,重置内阴影参数,蒙版填充全黑色,如上图擦出细节部分。

7、复制背景纹理图层置于dribbble副本2图层之上,混合模式“正片叠底”,填充3%,添加蒙版只保留dribbble图形上的纹理杂色。

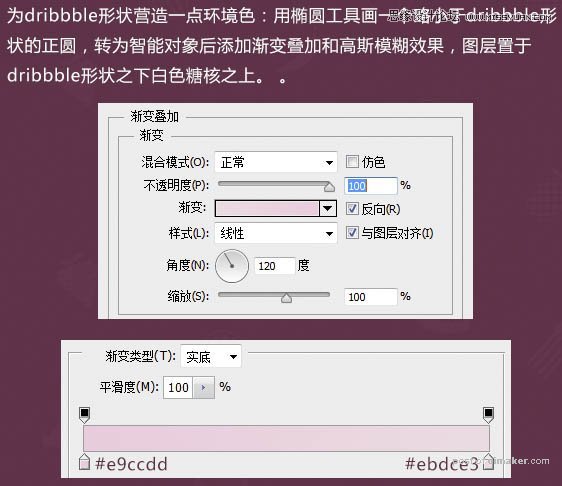
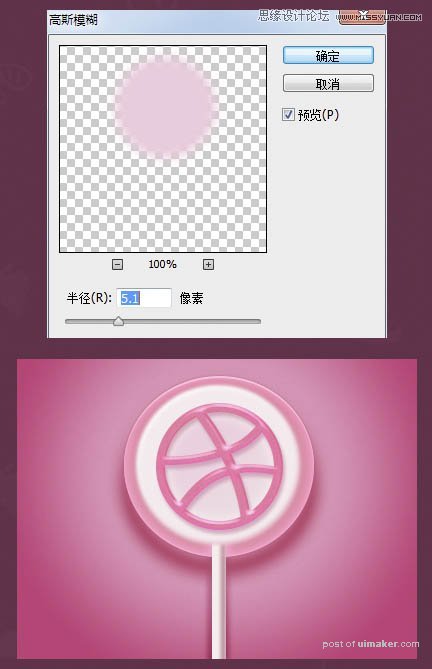
8、为dribbble形状营造一点环境色;用椭圆工具画一个略小于dribbble形状的正圆,转为智能对象后添加渐变叠加和高斯模糊效果,图层置于dribbble形状之下白色糖核之上。


四、点缀制作:
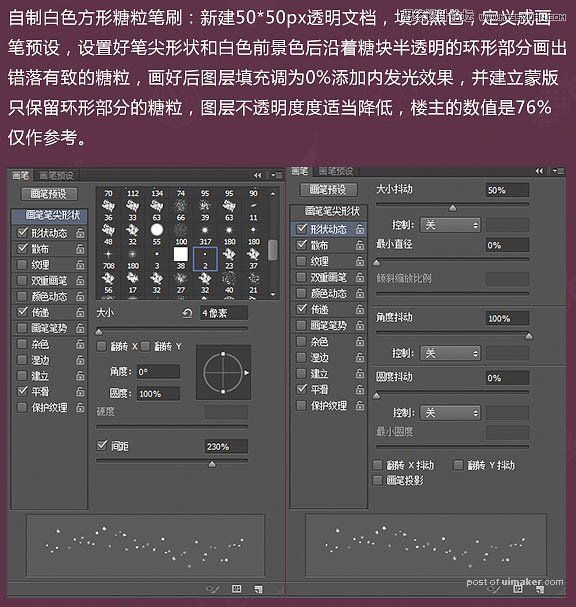
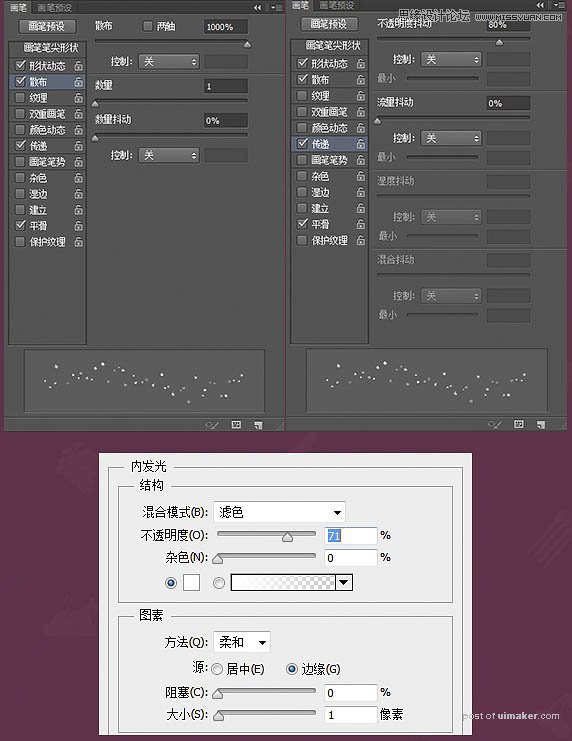
1、自制白色方形糖粒笔刷:新建50 * 50px透明文档,填充黑色,定义成画笔预设,设置好笔尖形状和白色前景色后沿着糖块半透明的环形部分画出错落有致的糖粒,画好后图层填充调为0%,添加内发光效果,并建立蒙版只保留环形部分的糖粒,图层不透明度适当降低。