来源:网络 作者:P大点S
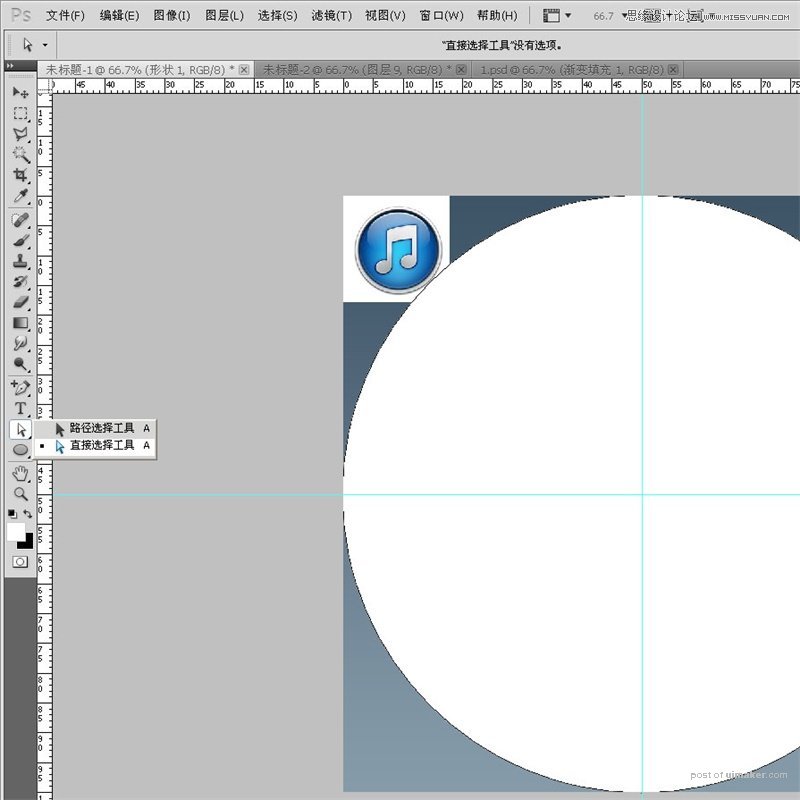
右击“选择工具”,选择“直接选择工具”,也就是白色的箭头。如果你比较熟悉这个工具的话可以结合ctrl建快速转换。

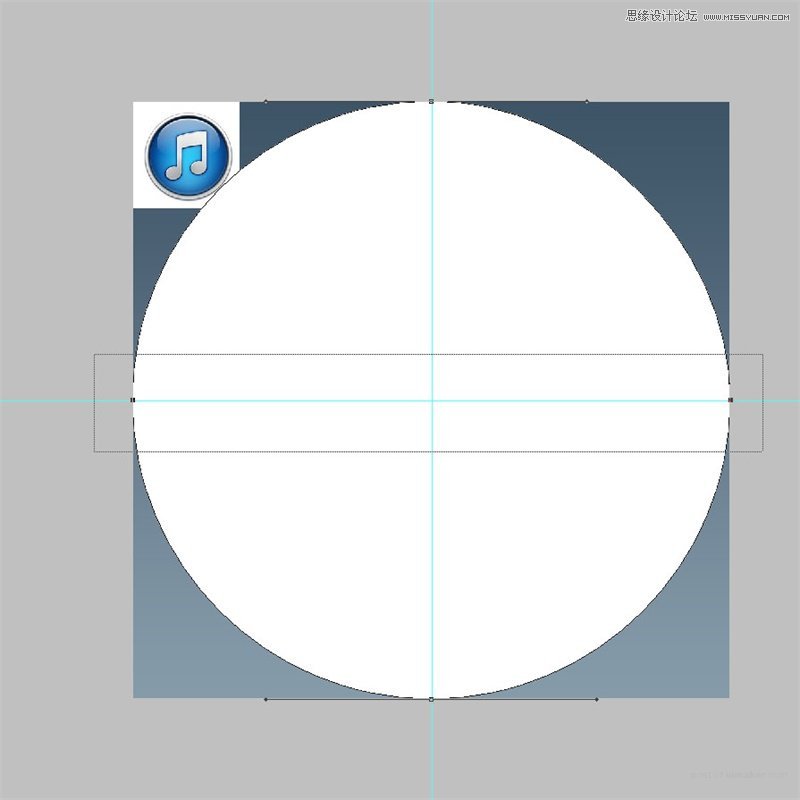
框选水平方向的两个锚点~

右键选择“自由变换点”~

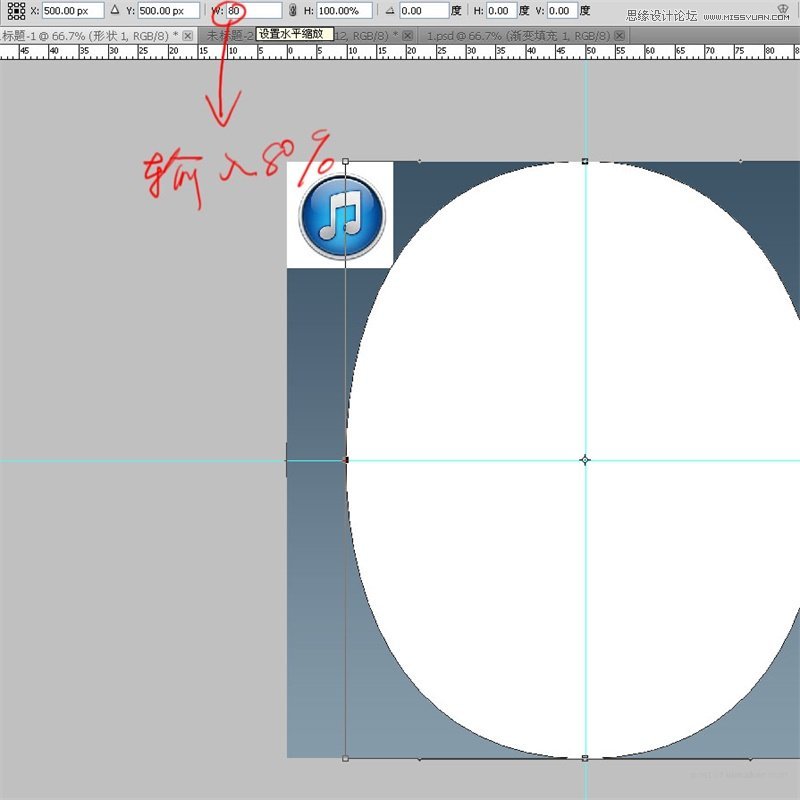
在”设置水平缩放”里输入80%大小。这时候你看到这个圆形变成一个椭圆。

同样框选垂直方向的两个锚点,在垂直方向输入80%。现在你看到的形状跟我顶楼的差不多了~

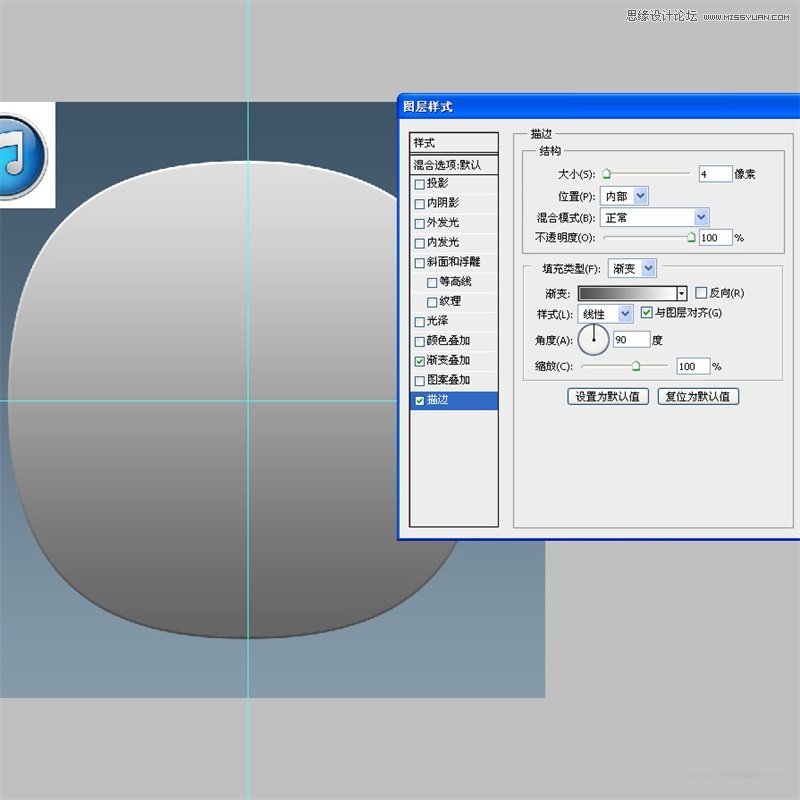
按ESC隐藏路径。双击打开图层样式,添加一个渐变。如果你的想象力足够丰富的话,可以随意填充你认为漂亮的颜色组合~

继续添加描边。其实用斜面浮雕效果也差不多,不过我认为用线性渐变的描边来模拟“倒角”更加细腻~

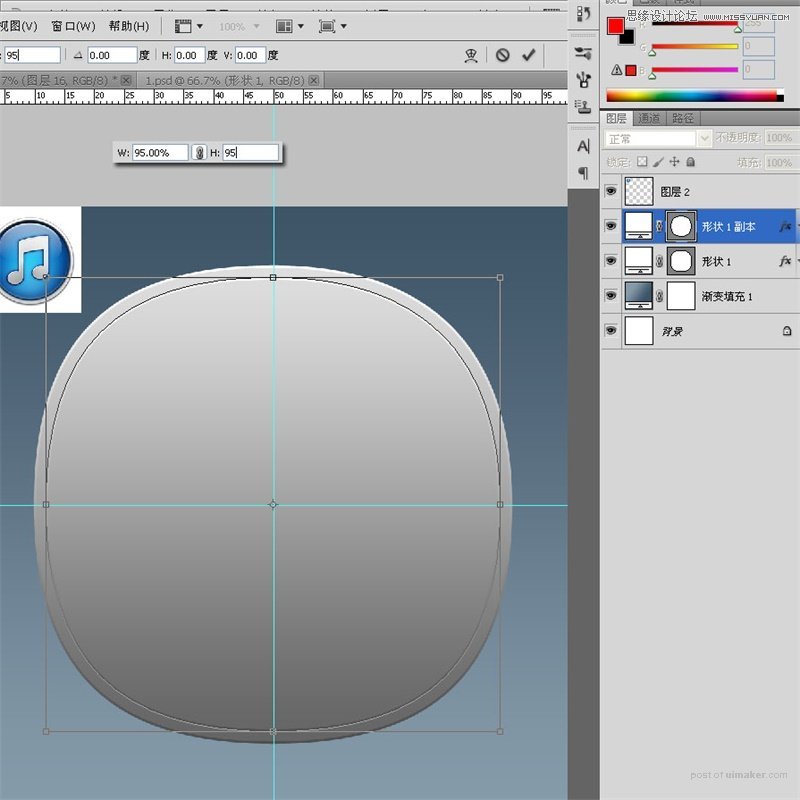
ctrl+j复制一层,ctrl+t自由变换。打开“保持长宽比”,同比例缩小为95%~

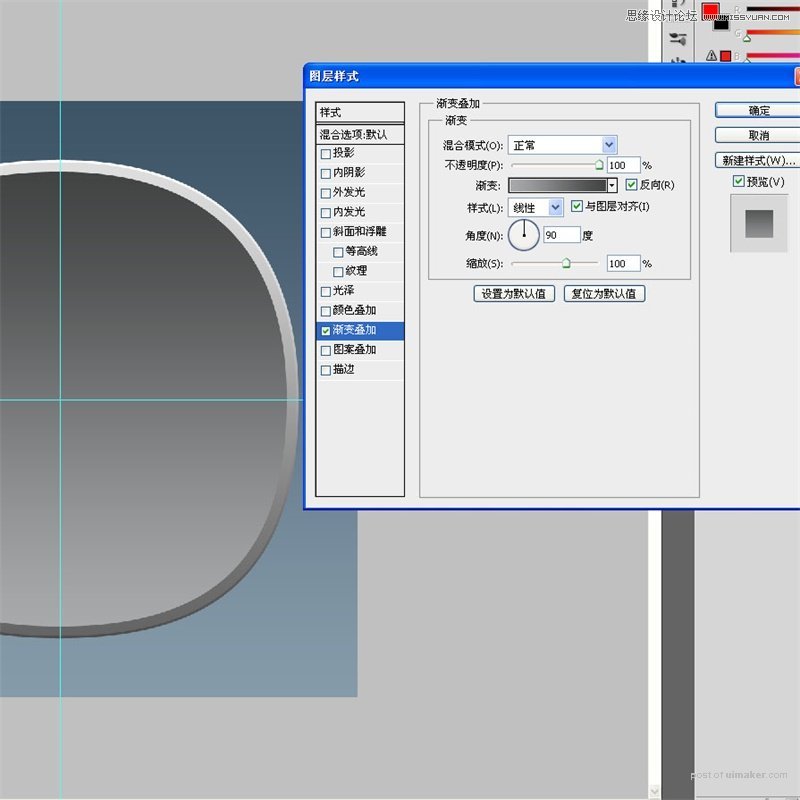
重新修改它的图层样式数值,首先是渐变填充~

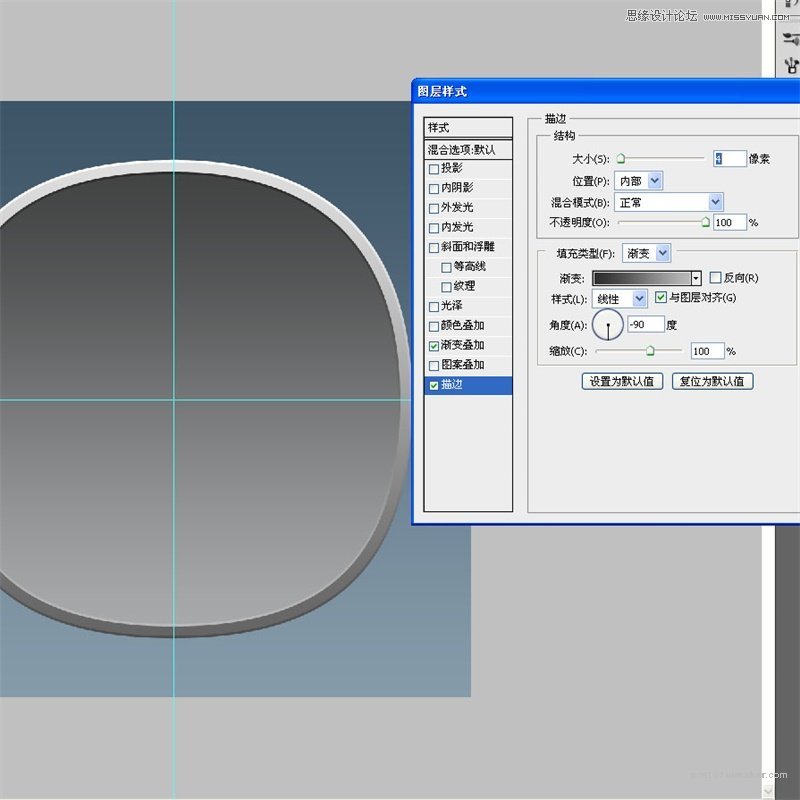
它同样也有一个线性渐变的描边,,注意它的颜色要加深~

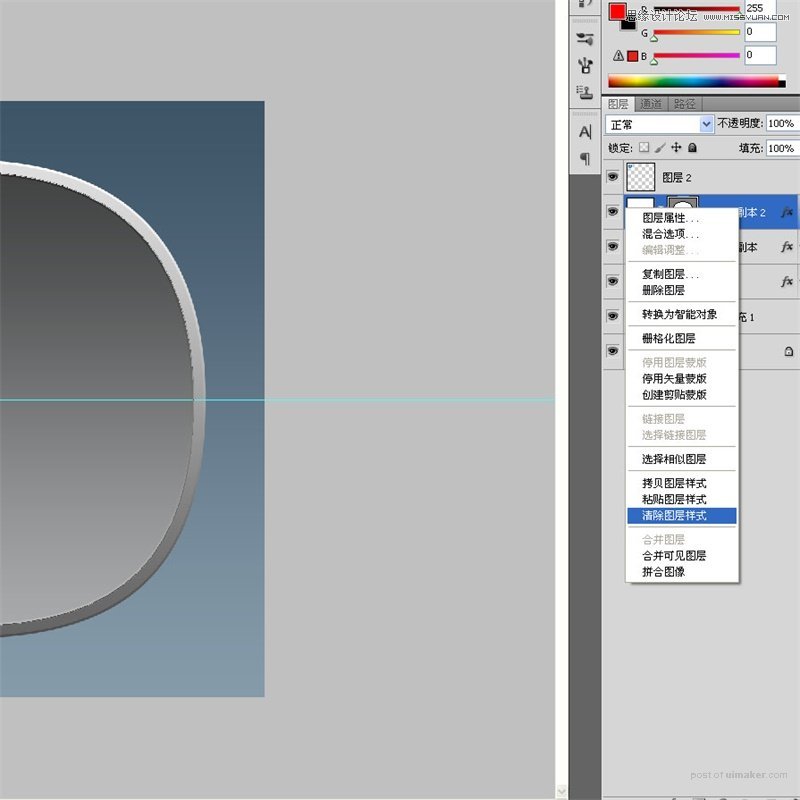
ctrl+j复制一层,在图层缩略图上右键清除图层样式~