来源:网络 作者:无梦不欢
字体用 “思源黑体”,logo上网上找一个(让我偷个懒吧,哈哈哈)
STEP03,绘制镜头
下面利用一个简单粗暴的方式来绘制镜头,重复使用同一效果
绘制一个10*10px的圆形
添加渐变叠加:

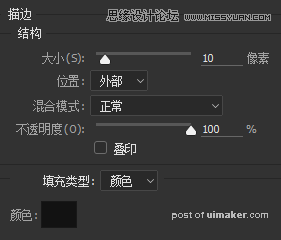
描边1:

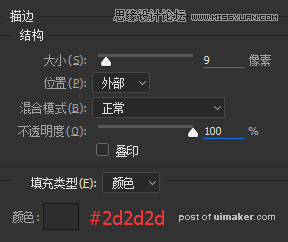
描边2:

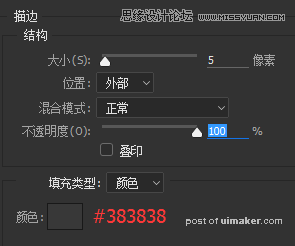
描边3:

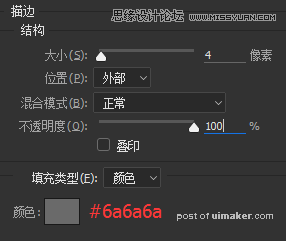
描边4:

描边5:

效果如下图:
画两个小的白色圆形,模式为“叠加”,做为高光

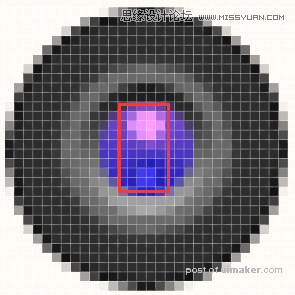
再绘制闪光灯:
绘制一个14*24px的圆角矩形,圆角可以调大
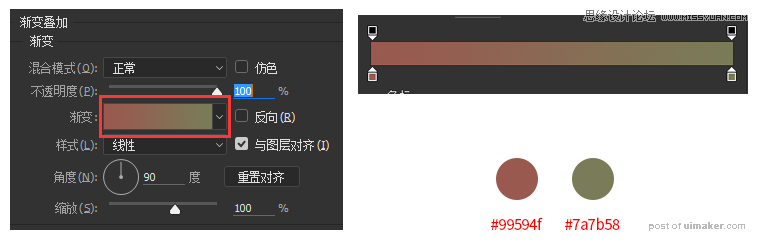
渐变叠加:

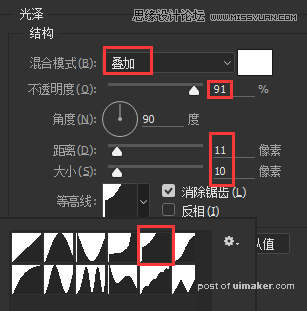
光泽:

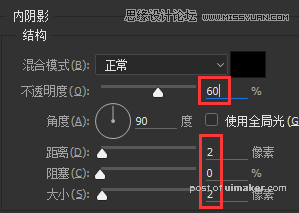
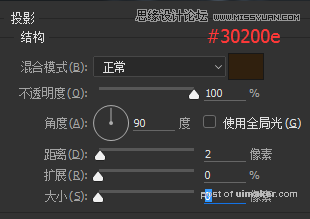
内阴影:

效果如下图所示

STEP04,绘制按键
画一个54*10px的圆角矩形,圆角为“3px”
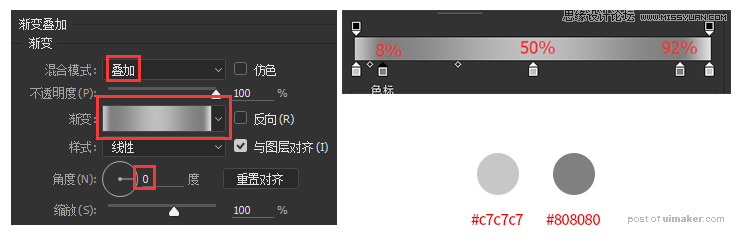
渐变叠加:

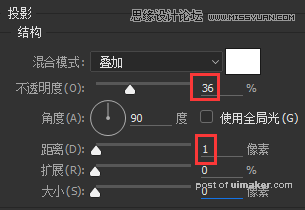
投影:

复制一个,置于下层,清除图层样式,下移3px;
渐变叠加:

投影:

再添加阴影和倒影,还有绘制2像素的白条,得到最终效果:


右侧三个色块由上至下分别代表:
机身(带logo部分)固有色;
底座厚度固有色;
形状描边(倒角,边框),按键的固有色。
如果更换这三种颜色,还可以得到其他款式的机型哦!
“一键换色”:

