来源:网络 作者:P大点S
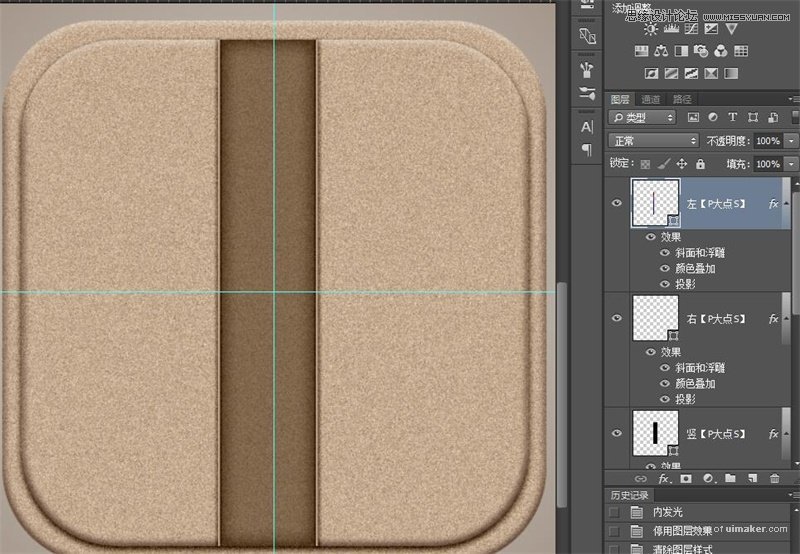
将这个线条复制一层,移动到竖矩形的左侧,将【投影】角度改为0°

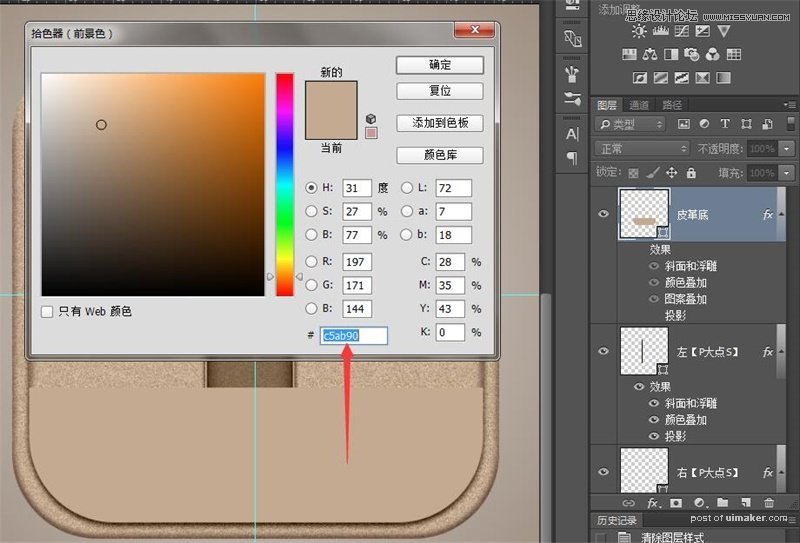
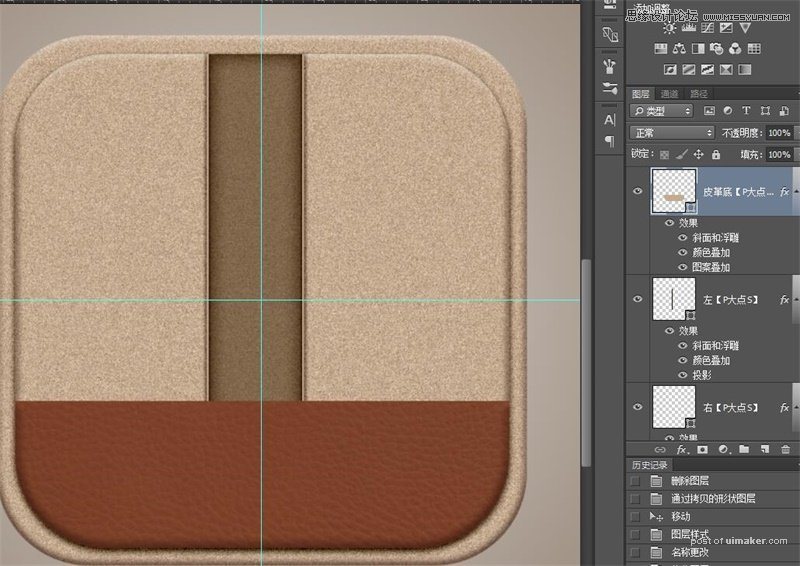
复制一层较小的圆角矩形(图层【中】),清除图层样式,用布尔运算裁掉上半部分,并填充颜色#372715

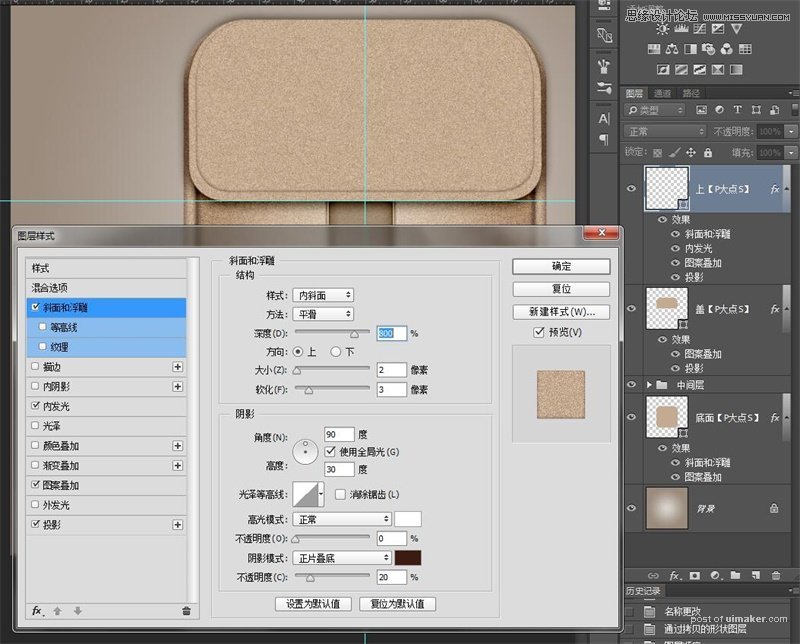
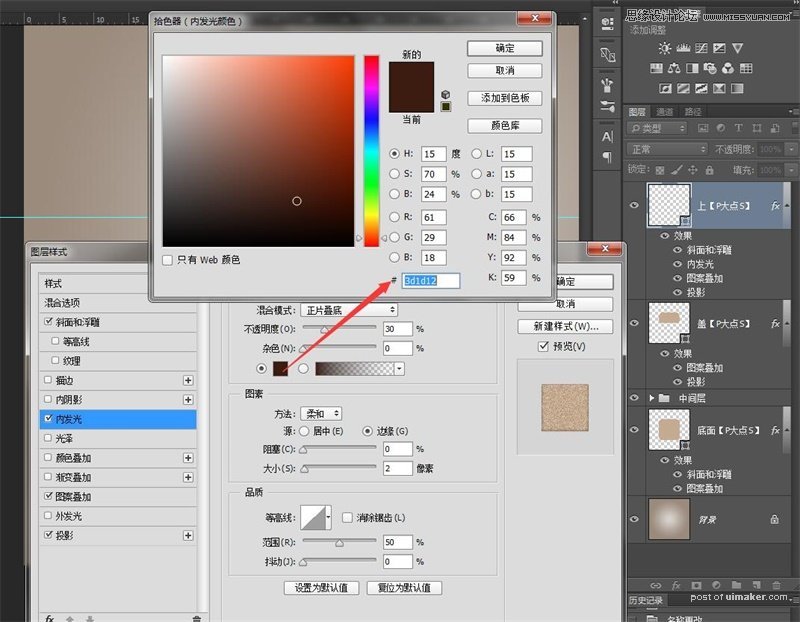
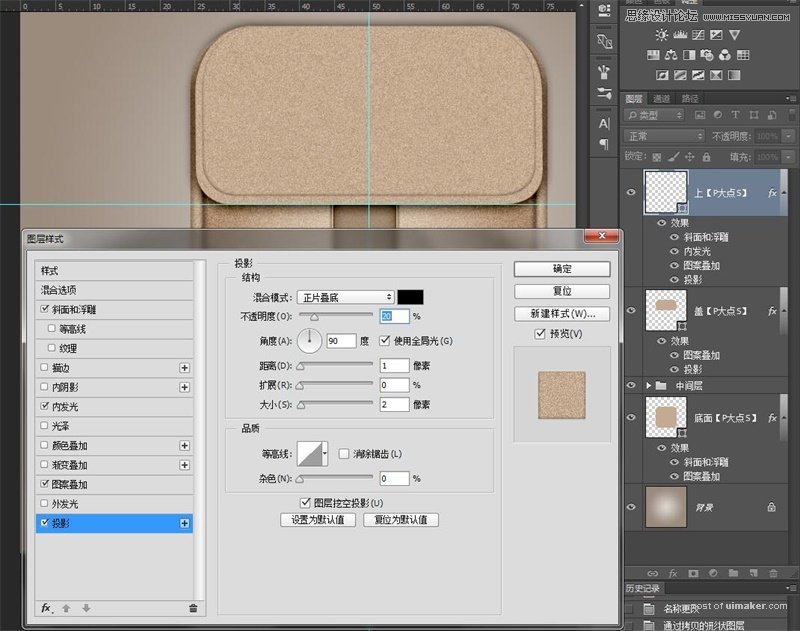
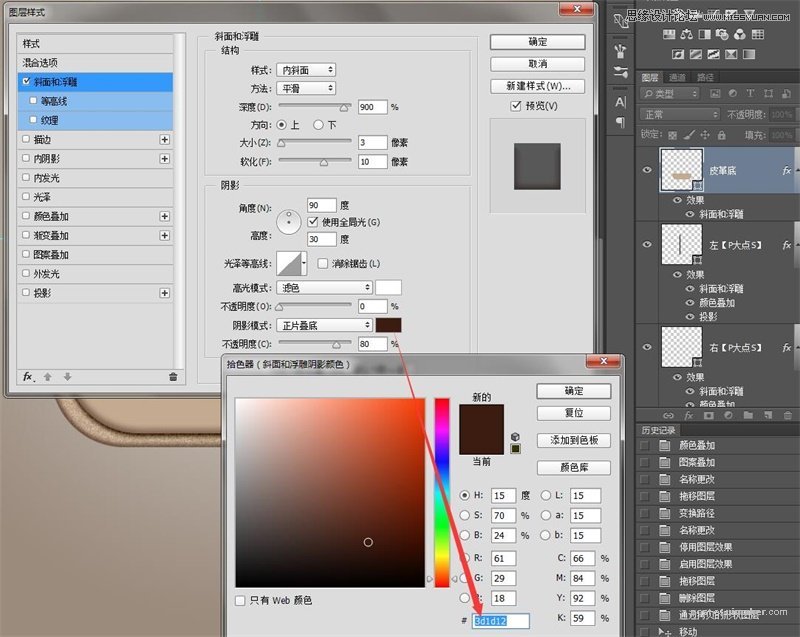
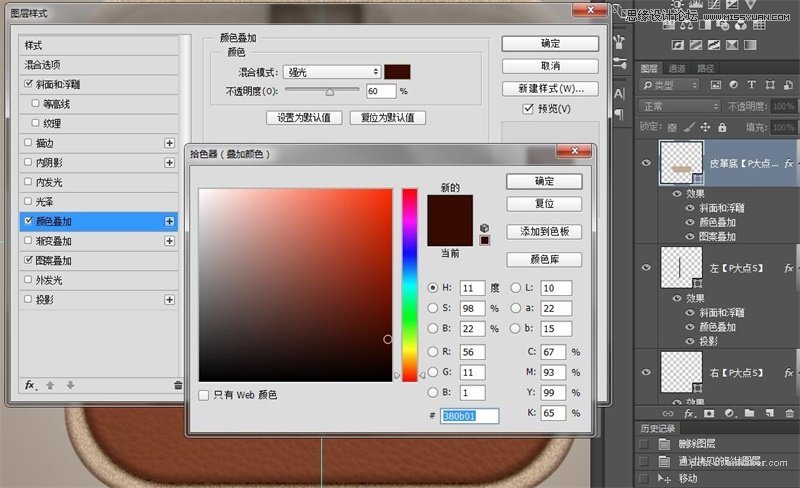
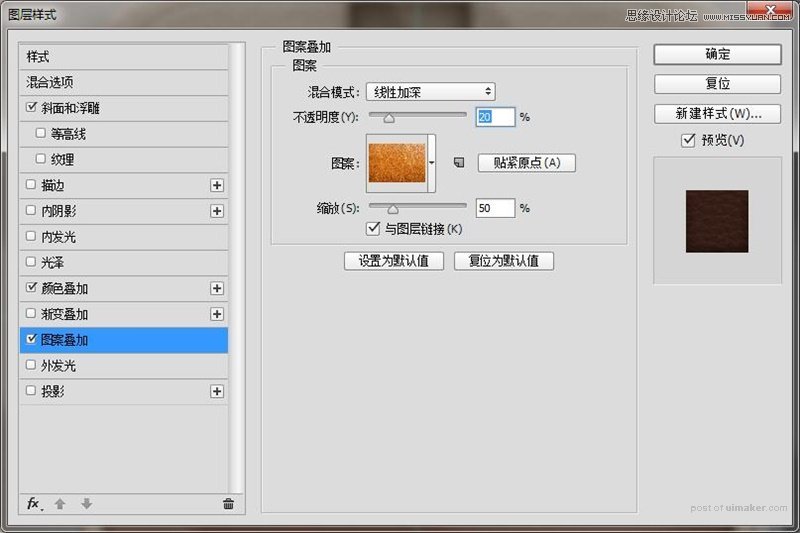
给这个形状添加图层样式,其中【图案叠加】叠加的是【皮革纹理】(素材包中有提供)




CTLR+J复制一层之前画的竖线(图层【左】),CTRL+T旋转为横线,放到皮革的上边缘。
调节颜色和投影,做成这个样子~

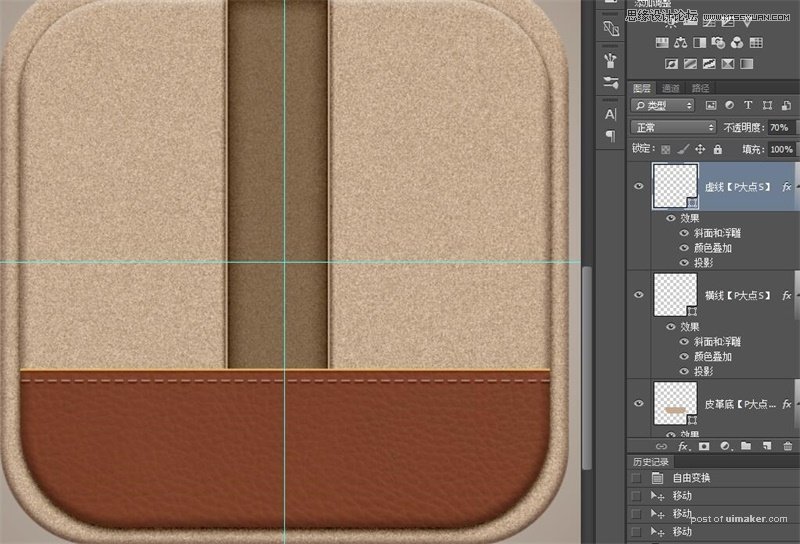
把这条横线复制一层,在形状工具下将线条改为虚线。
调整图层颜色和投影,做成以下效果:

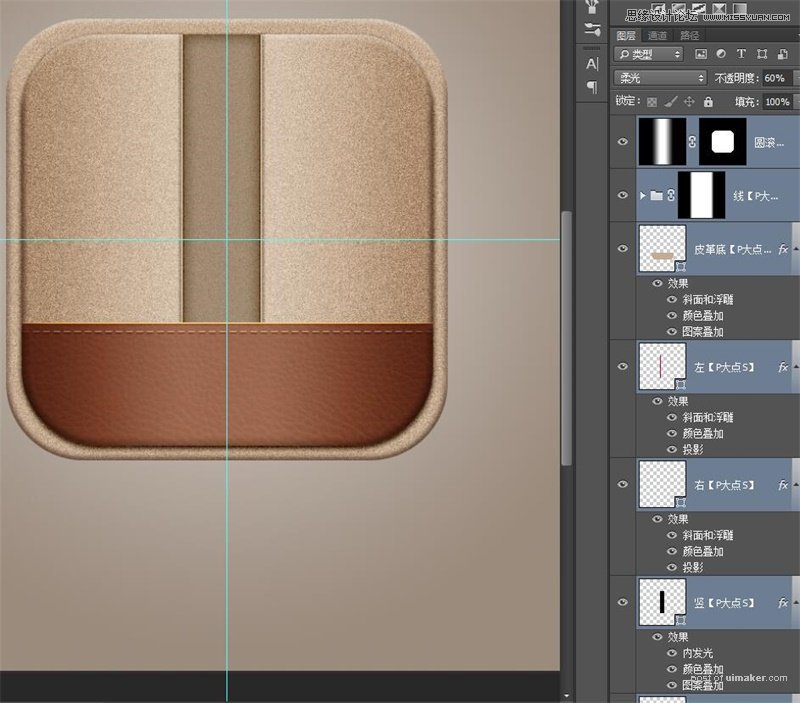
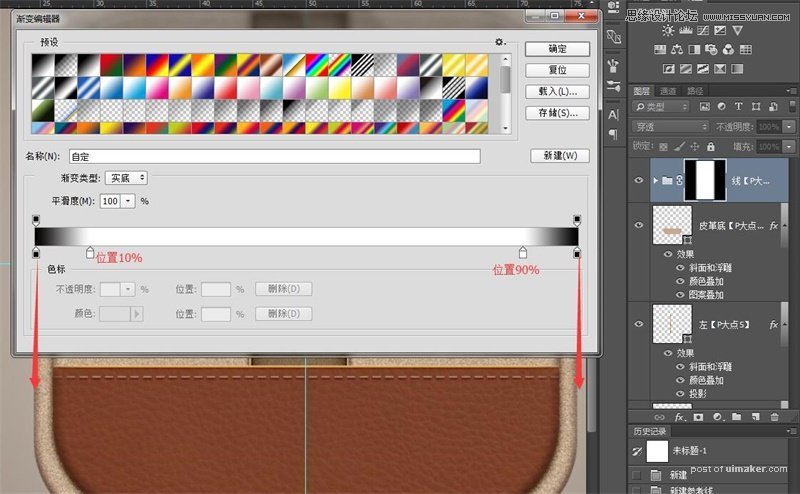
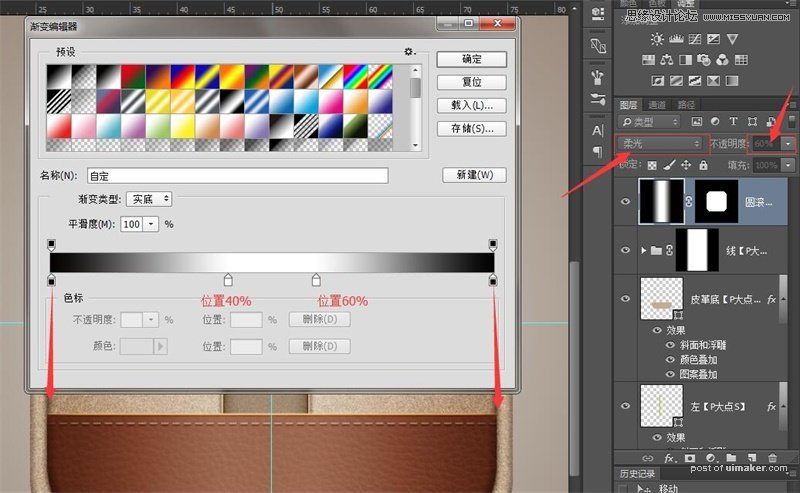
将刚才做的实线和虚线一起建组(CTRL+G),添加一个图层蒙版,然后在蒙版上拉一个渐变。

然后新建一个图层,添加一个黑白渐变。

按住CTRL较小的圆角矩形(图层【中】)的选区,加一个蒙版,把多余的地方隐藏掉。然后将混合模式改为【柔光】不透明度改为60%。
中间部分的效果已经完成了,建议把除了【底面】和【背景】以外的图层一起建一个组。

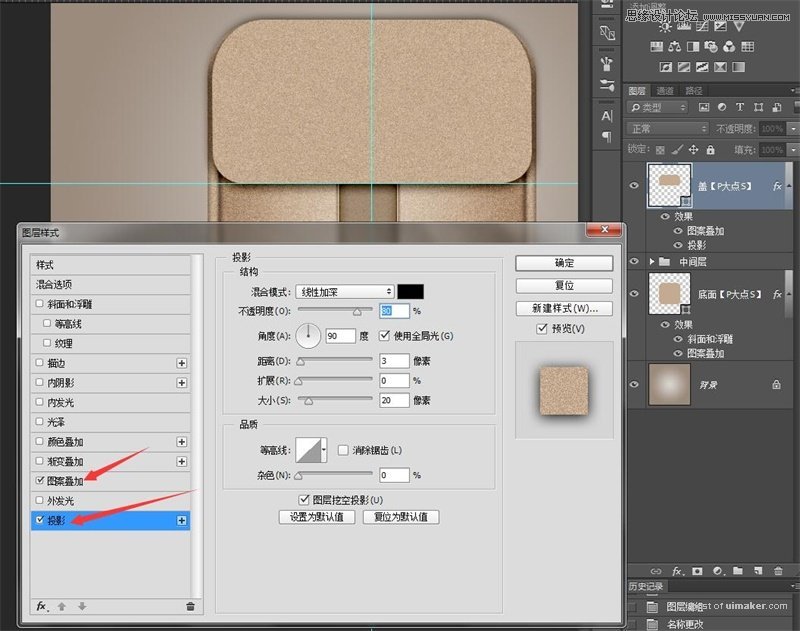
将【底面】图层复制一层,调整形状,更改图层样式。

将刚才的图层【盖】再复制一层,调整大小,修改图层样式。