来源:网络 作者:向天
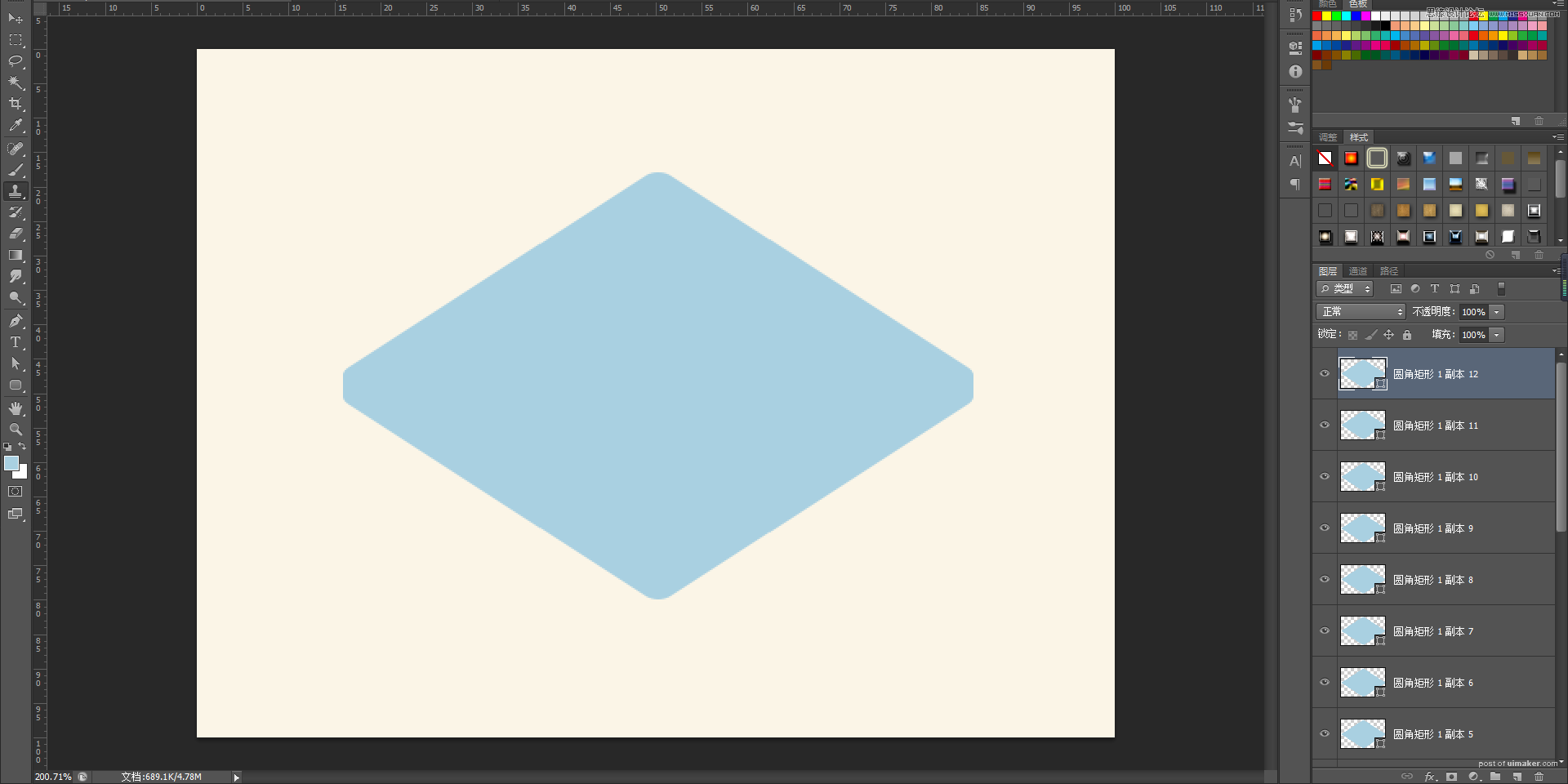
接着我们Ctrl+Alt+↓ 多按几遍大概十七八次就可以了,这部叫轻移。look,是不是有厚度出来了,具体厚度根据自己喜好来定,可厚可薄的嘛,嘻嘻(*^__^*)

然后我们按住shift键点选所有轻移出的副本

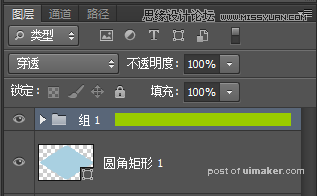
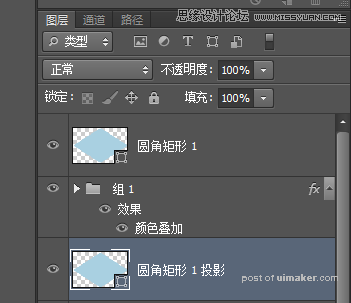
接着Ctrl+g,这样这些副本就全部放到一个组里面了

点击组1图层的绿色部分的任何一个位置都可以

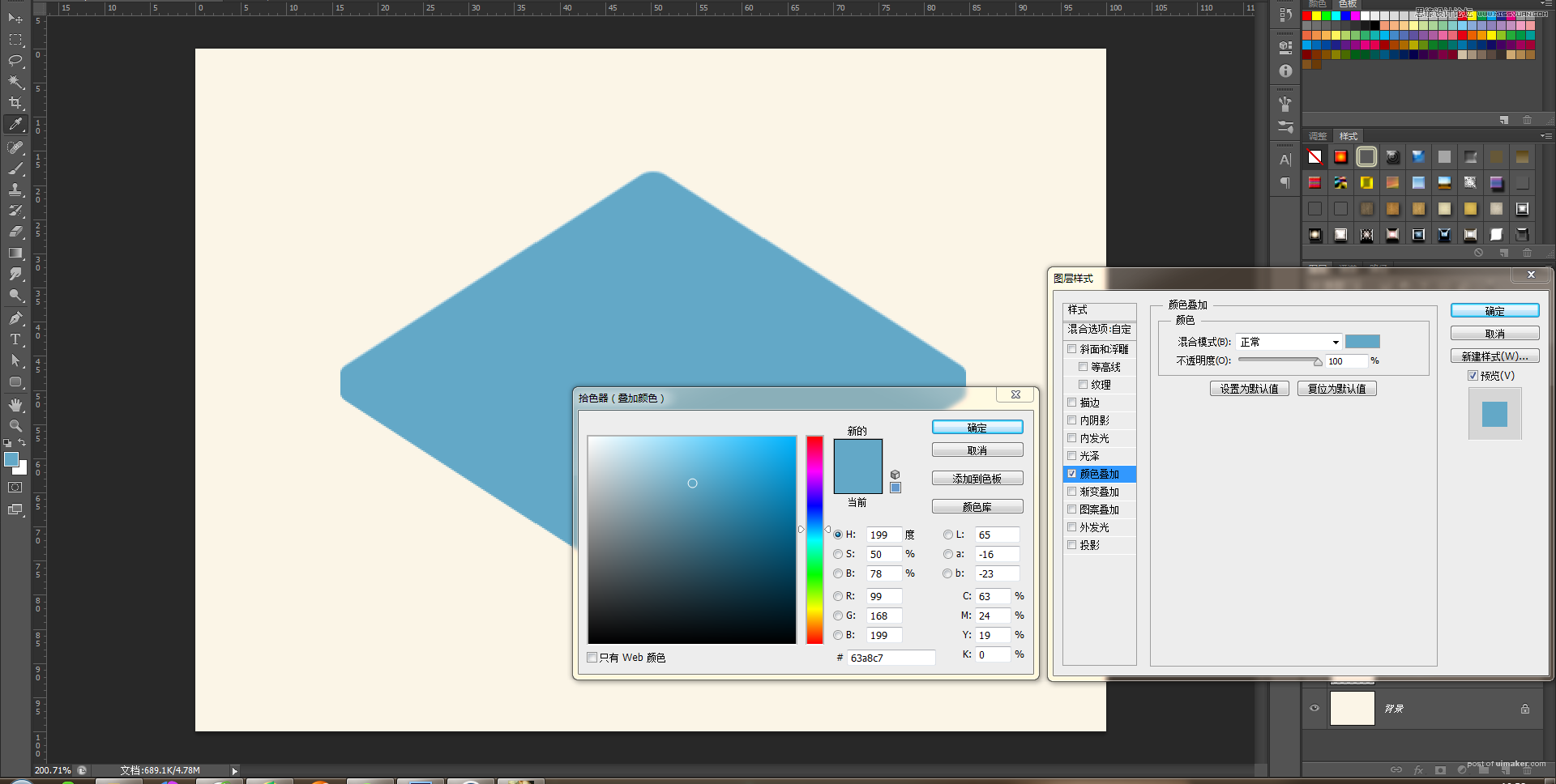
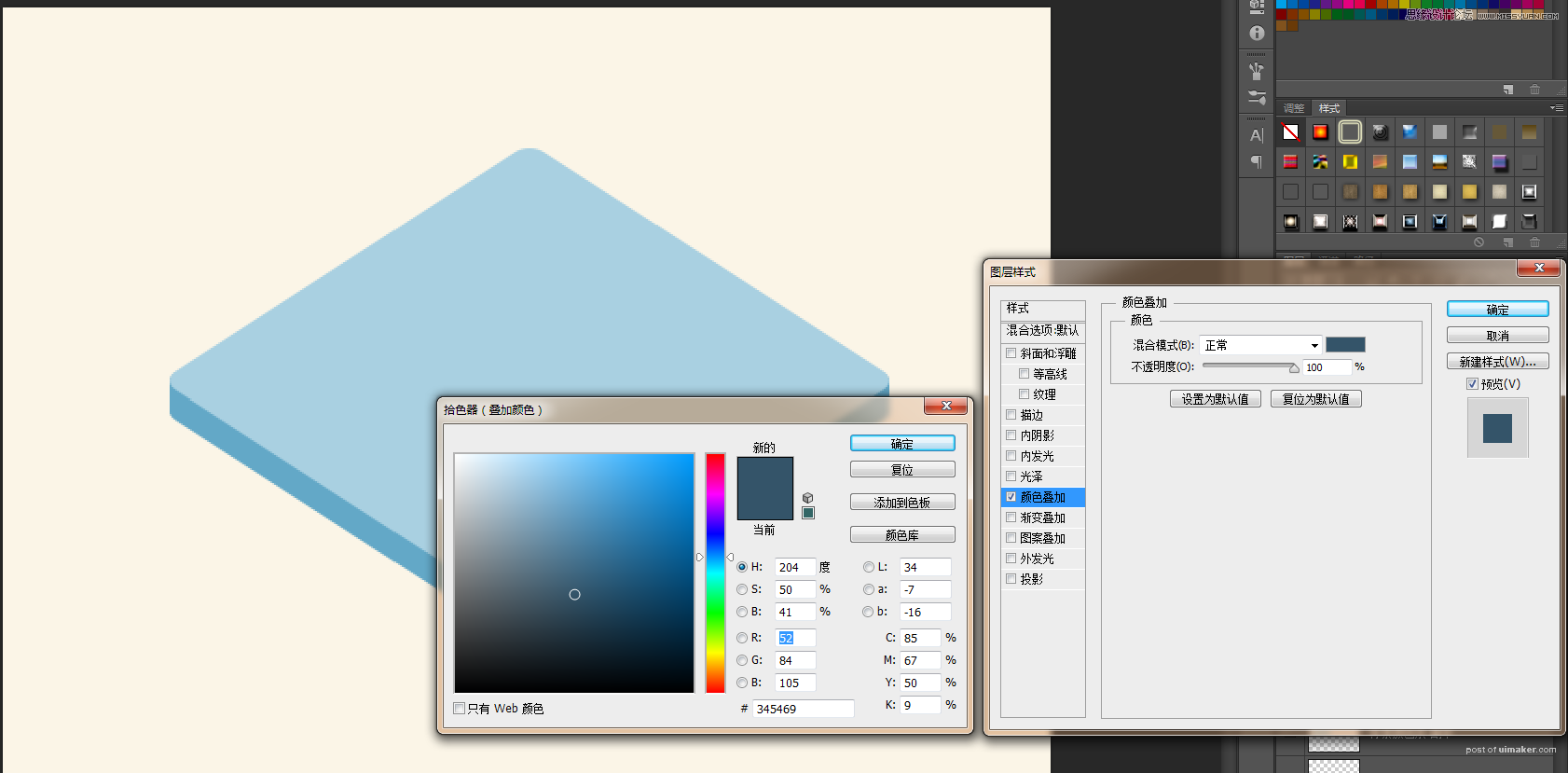
打开图层样式,进行颜色叠加,颜色为#63a8c7

把组1图层放到圆角矩形1图层的下面

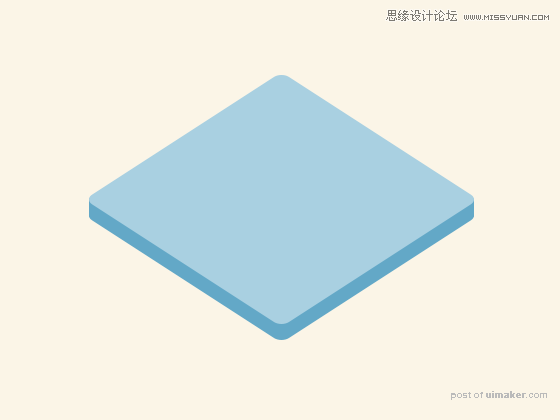
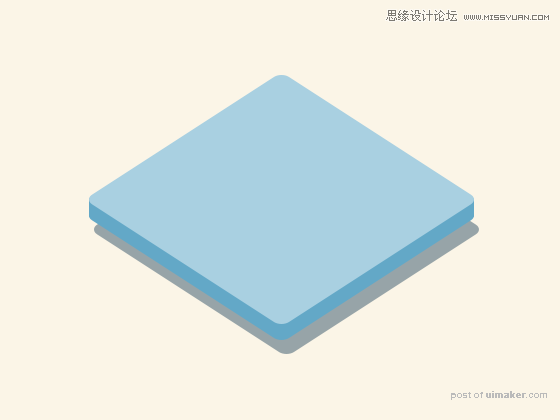
效果是这样的,是不是立起来啦,

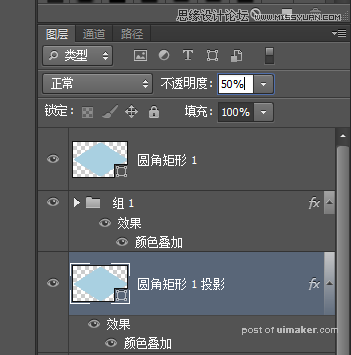
接着复制圆角矩形1图层放置组1图层的下面

打开图层样式进行颜色叠加,颜色为:#345469,往右下方移动,使阴影露出


把不透明度降低至50%

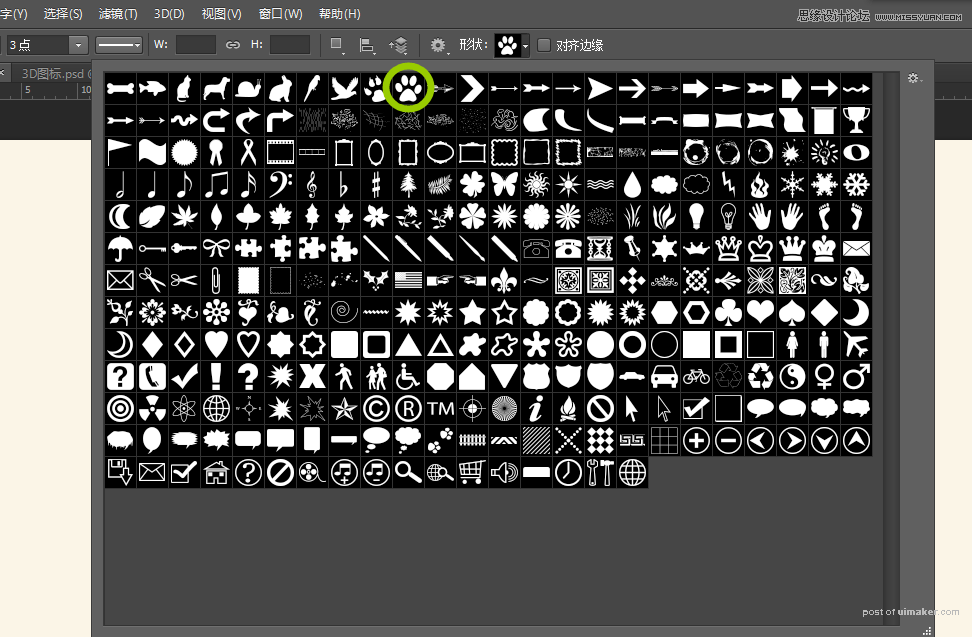
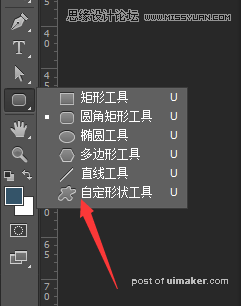
下面我们来制作小爪子,打开自定形工具

找到小爪子