来源:网络 作者:江左梅长苏
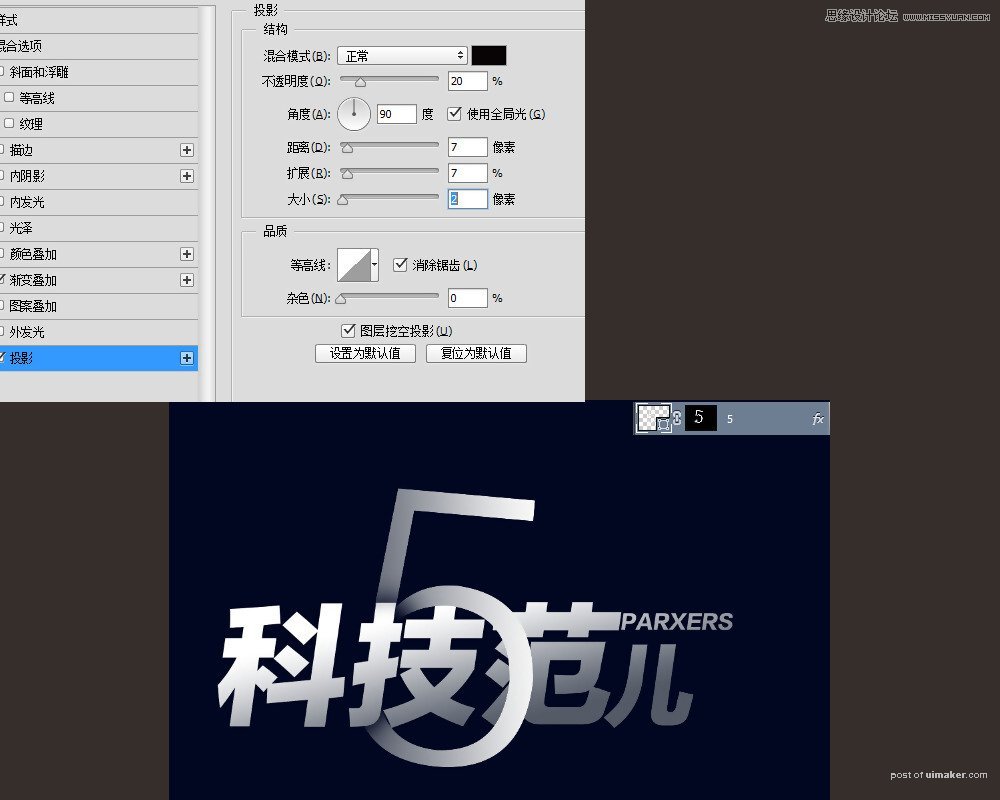
7、之后再添加投影效果,参数设置如下

8、得到的效果图如下图所示

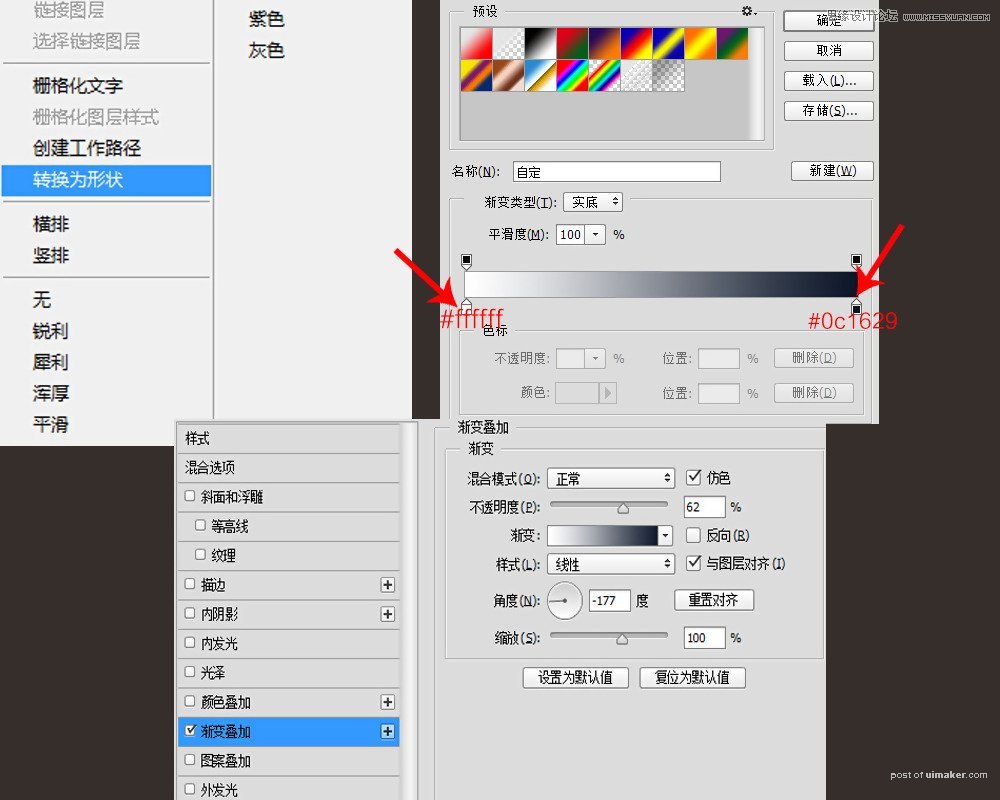
9、创建数字,将数字转化为形状图层,并设置图层样式,添加渐变叠加,并设置参数如下

10、添加图层蒙版,用柔性画笔在“5”上涂抹,做出穿插的空间感,增加一点投影,做出层次感

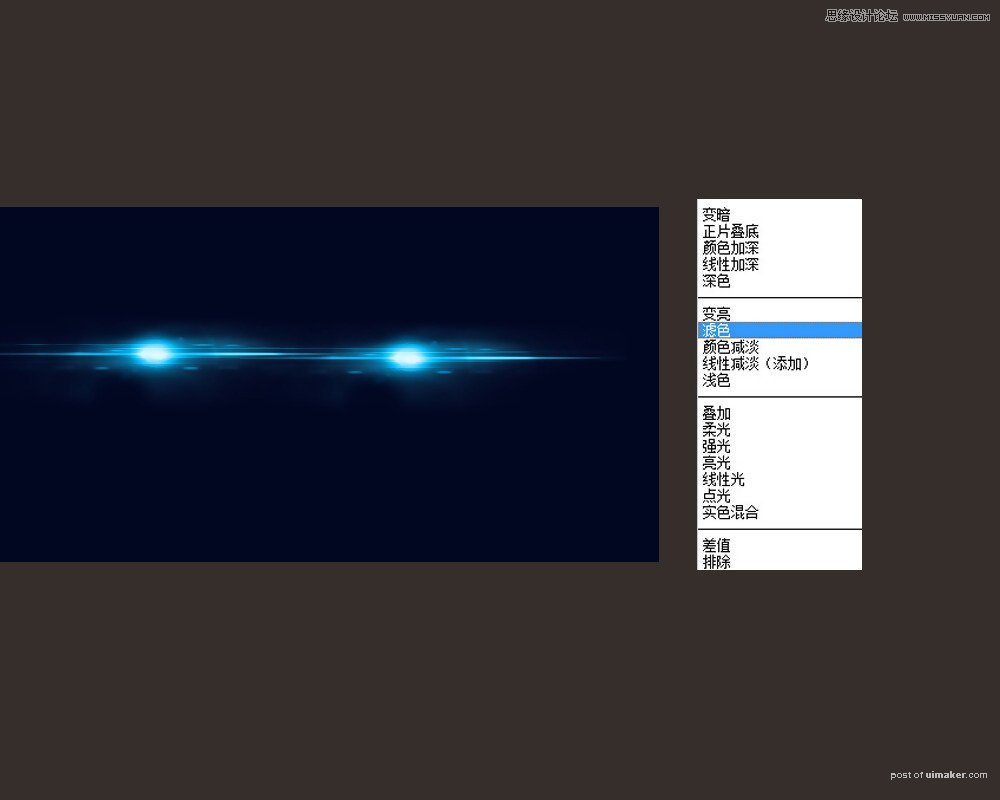
11、添加炫光素材,,制作出科技感,并将图层混合模式改为滤色

得到的效果图如图所示

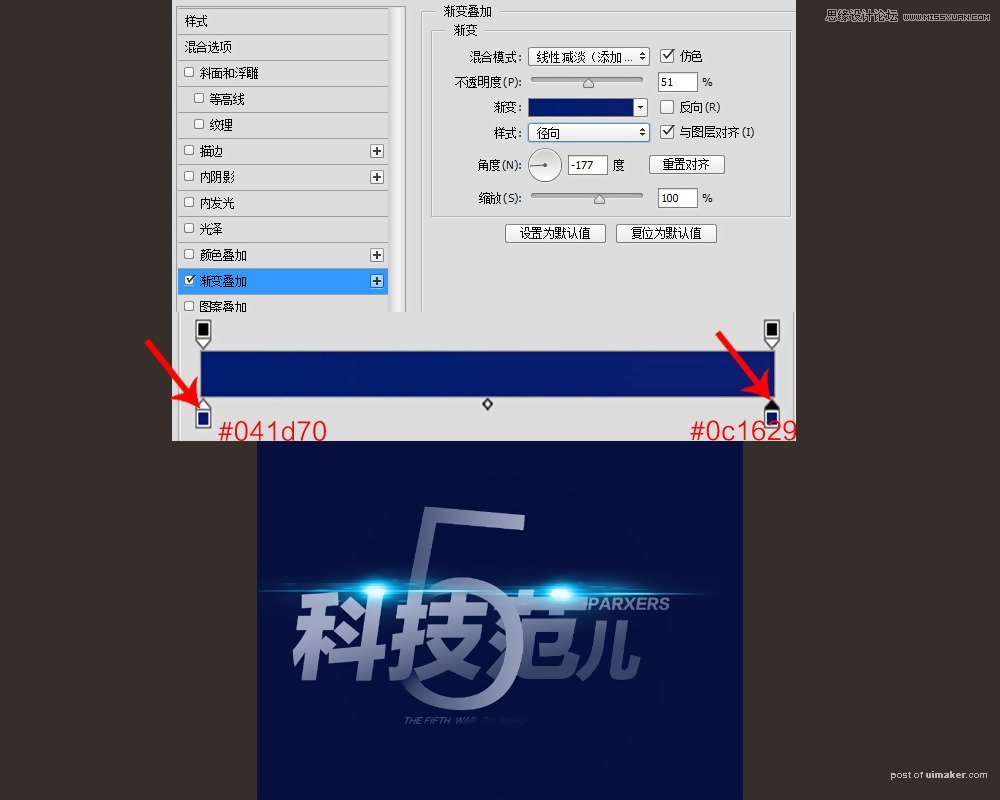
12、新建一个图层,设置渐变叠加,透明度为51%,图层透明度为40%,如图所示

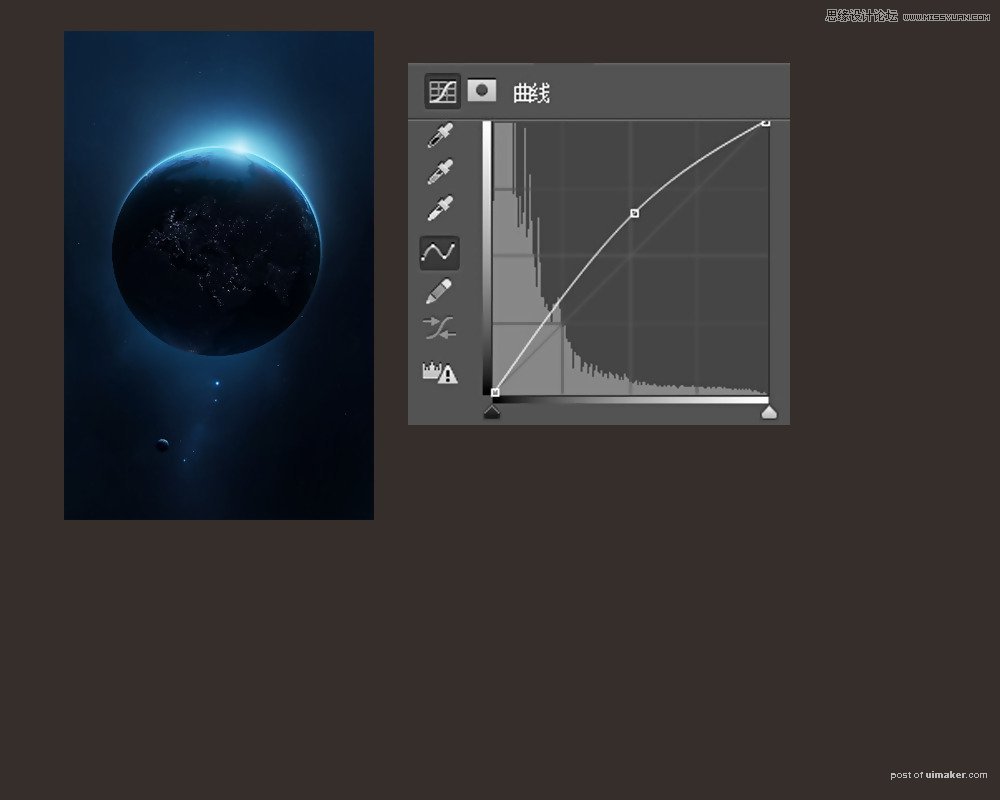
13、创建一个背景,增加空间感,导入地球素材,并添加曲线层,调整画面的明暗关系

14、将地球与文字合成在一起,具体做法是为地球层添加图层蒙版,擦拭不需要的部分,达到最终的效果