来源:网络 作者:喪心病狂十六夜貓
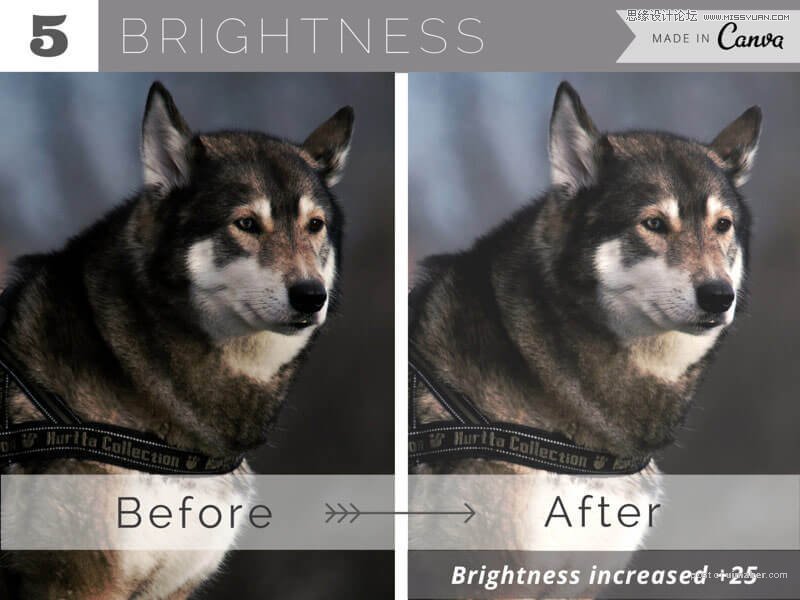
05. 明度:将整体的亮度强调出来

灯光效果,即使是一个专业的摄影师,如何适当的去设置它们,也是十分困难的一件事情。
对于想拍摄一组非常棒的照片来说从一开始就利用好灯光效果是非常重要的,对于一些偏暗的照片、我们就得通过手动修改他的明度,来改善照片的效果。
当你调整明度时,这张照片整体的明度/暗度都在变化,这个念头从一开始就要在你的脑海里。每一步都要注意,一点点的增加,和对比度一起调整,将画面整体调整的更加平横。
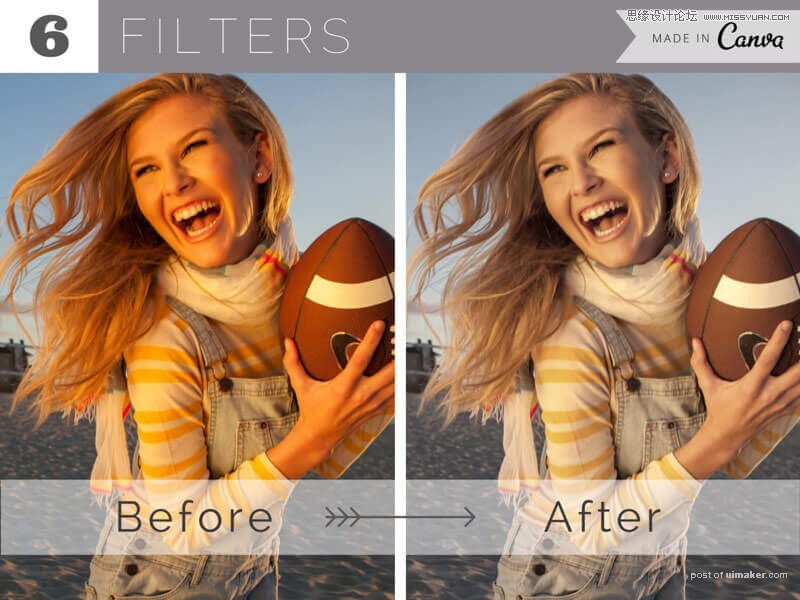
06. 滤镜功能:将照片强调和对齐

Instagram或者其他照片处理工具,滤镜功能在照片处理中都是十分有名的技术。不仅能添加上艺术效果,你也可以利用他们来修复一下照片的小问题。
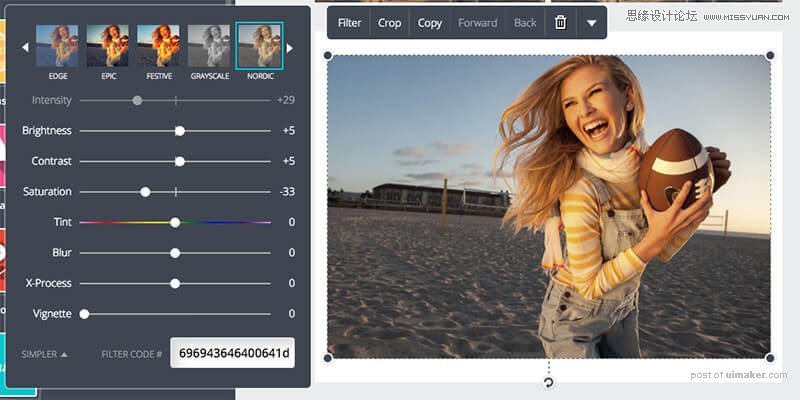
例如,在上述样本中,这些照片偏黄了,我们需要让他的色调变得更加的平衡。那么、利用Canva的Nordic滤镜功能,选中黄色的范围,将明度,对比度和饱和度进行调整、最后就会达到这样的效果。(设定在下面列出。)

07. 整理:尝试着用网格将布局强调出来吧

清晰且有组织的布局,不管在设计什么项目时都是非常重要的。当你不知道该从哪里开始时,在任何时候通过网格将相关联的要素整理对齐,一直都是安全万能的方法。另外网格还可以将复数的图像都整理到一张图上,可以说是非常方便的技术。
利用在线的免费工具 Canva,我们可以在里面选择很多很棒的网格布局来使用。通过利用下面的选项、只需要将照片放到预设好的布局中,你就可以非常方便的创建一个不错的页面。
1. 从左边的菜单栏,选择Layouts,挑一个你喜欢的网格模版。
2. 将显示出来的网格应用到你的设计之中,在主菜单中选择Elements,然后点击Grids。
3. 如果你不想将整个网格都填满图像,你可以在主菜单中选择Elements按钮,Frames的选项设定中进行设置。
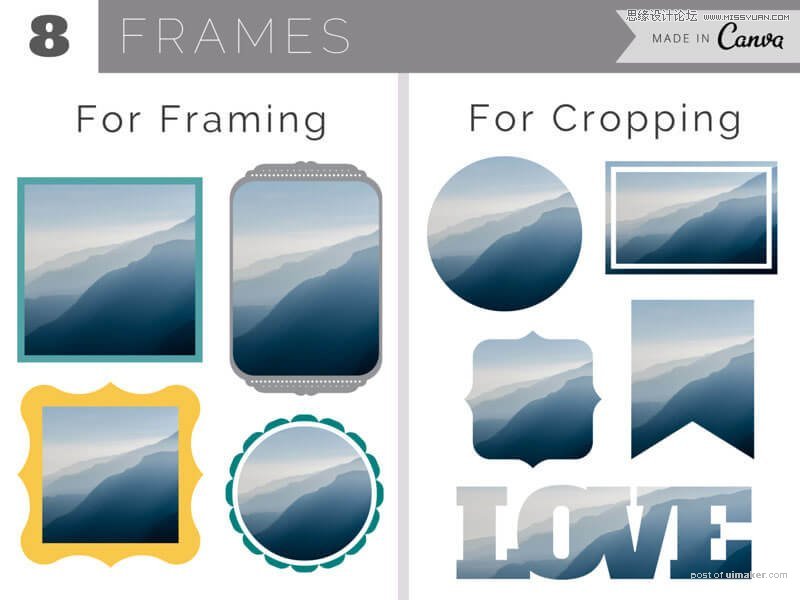
08. 边框:强调照片的形状和样式

在实际生活中,照片装饰墙壁的时候,设计制定照片的相框,,可以将人们的注意力集中到照片上。这是一项自古以来常用的技术。边框的设计可以非常简单、非常华丽、或使用插图、或添加颜色、可以按照你的喜好来设计出符合你心情的风格与氛围。
这种技术在Canva 中也有应用,这里有各种款式,风格的边框可供你选择。根据特定的图形,将照片裁剪出来。可以是简单的圆形或者正方形,也可以使用复杂华丽的的边框,这些不管是在电脑上还是手机上都可以非常方便的完成。
09. 图层功能:利用滤光镜/遮盖効果来强调照片

在照片上重叠文字时,有时你不得不被后面的照片吸引了注意力。除了利用之前所说的模糊功能之外,还有可以保持照片清晰的同时也能让人清楚的阅读到文字的技术。
一般众所周知的两种方法,就是图层重叠之后的滤光镜/遮盖效果。在图像层和文字层中间添加一个透明图层,如果你想强调出图层上的文字时,只需要调整这个图层的不透明度就可以了。
通过应用模糊效果,虽然可以让重叠在上面的文字变得更加容易阅读,却把照片给隐藏起来了。在有些设计项目中,一边调整不透明度一边要让背景能让人看清出也是非常重要的。
他也可以重叠两个以上的uimaker.com/uimakerdown/">素材上去,通过调整照片本身的不透明度,可以实现更加独特的组合。
10. 文字:利用重叠文字来强调出图片

照片和文字,是平面设计的基本要素。将他们组合在一起,可以给我们传递出更好的视觉沟通效果。在图片上,配置上与之相关联的文字吧。(或者、我们也可以选择成为话题人物的图片。)
在照片编辑中,天空或者水面等空间,将文字添加上去效果是非常合适的。
最后。
面向社交媒体的图片、商务型名片、广告设计或者博客的背景图等、选择怎样的图片才是最适合的,这是设计成功的关键。
利用这次介绍的几个技术,将照片加工成你所喜欢的样子吧。那么一起来享受设计的乐趣吧。