来源:网络 作者:梦冥轩
5、把模糊之后的素材放置到已经复制好的蝙蝠群上,并且建立图层蒙版,把蝙蝠侠多余的部分擦掉,让蝙蝠侠的脸部保持在蝙蝠群的范围内,如下图。

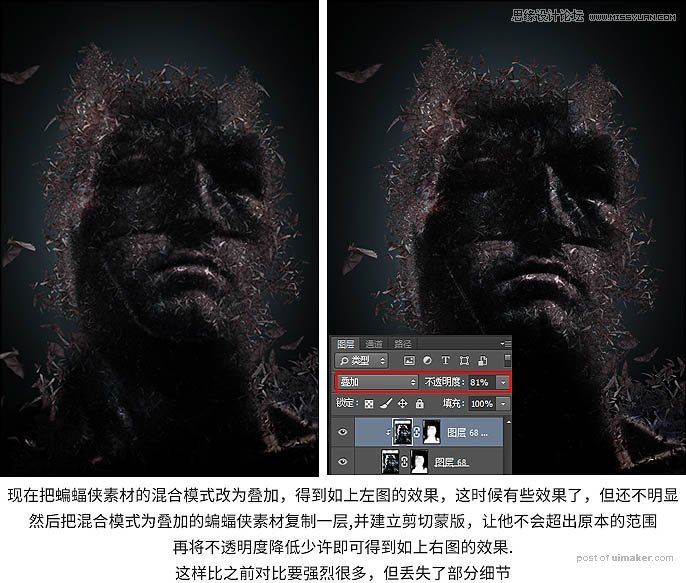
6、现在把蝙蝠侠素材的混合模式改为“叠加”,得到如下左图的效果,这时候有些效果了,但还不明显;然后把混合模式为“叠加”的蝙蝠侠素材复制一层,并建立剪切蒙版,让他不会超出原本的范围。
再将不透明度降低少许即可得到如下右图的效果,这样比之前对比要强烈很多,但丢失了部分细节。

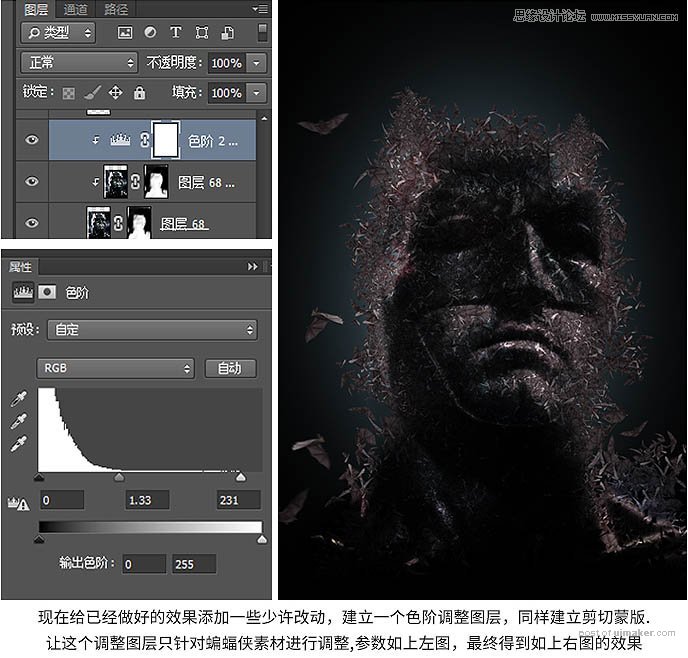
7、现在给已经做好的效果添加一些少许改动,建立一个色阶调整图层,同样建立剪切蒙版,让这个调整图层只针对蝙蝠侠素材进行调整,参数如下左图,最终得到如下右图的效果。

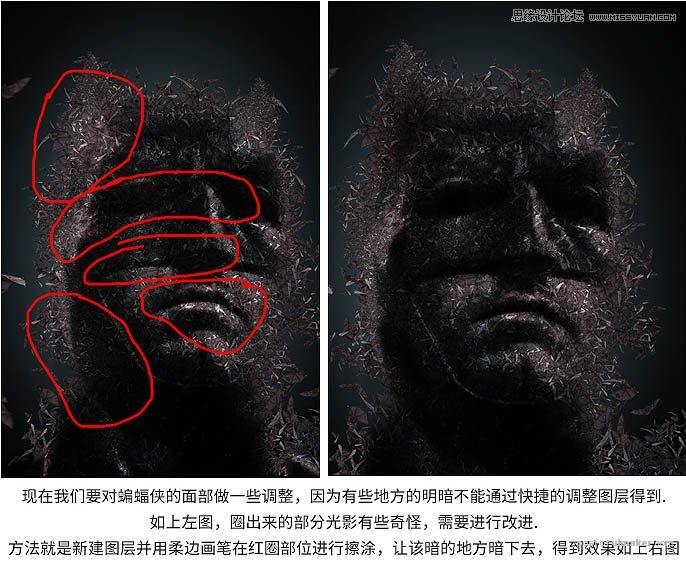
8、现在我们要对蝙蝠侠的面部做一些调整,因为有些地方的明暗不能通过快捷的调整图层得到。如下左图,圈出来的部分光影有些奇怪,需要进行改进。
方法就是新建图层,并用柔边画笔在红圈部分进行擦除,让该暗的地方暗下去,得到下右图。

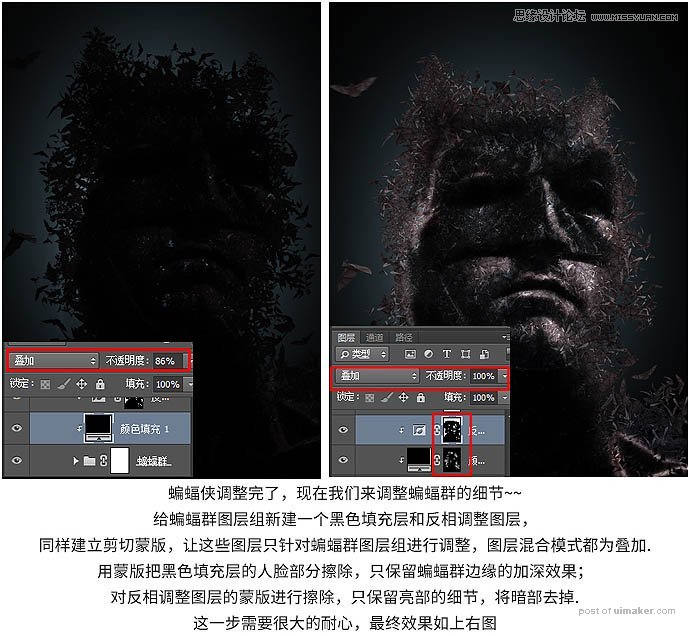
9、蝙蝠侠调整完了,现在我们来调整蝙蝠群的细节。给蝙蝠群图层组新建一个黑色填充层和反相调整图层,同样建立剪切蒙版,让这些图层只针对蝙蝠群图层组进行调整,图层混合模式都为“叠加”。
用蒙版把黑色填充层的人脸部分擦除,只保留蝙蝠群边缘的加深效果;对反相调整图层的蒙版进行擦除,只保留亮部的细节,将暗部去掉。这一步需要很大的耐心。

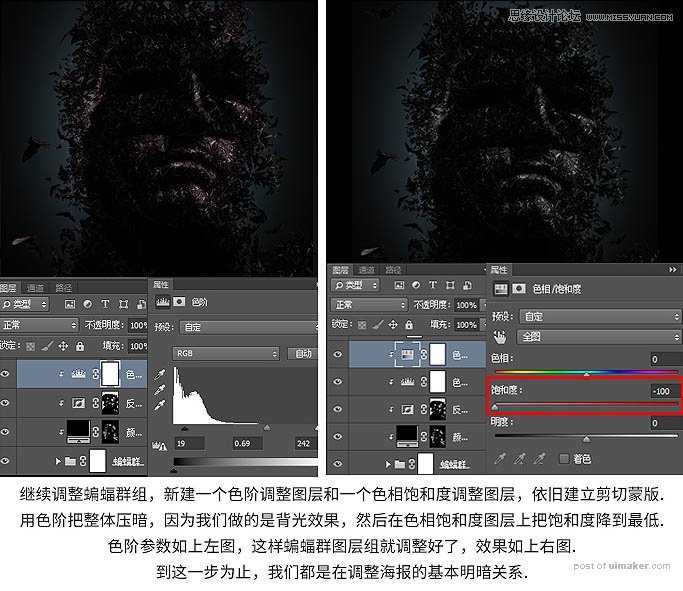
10、继续调整蝙蝠群组,新建一个色阶调整图层和一个色相/饱和度调整图层,依旧建立剪切蒙版。用色阶把整体压暗,因为我们做的是背光效果,然后在色相/饱和度图层上把饱和度降到最低。
色阶参数如下左图,这样蝙蝠群图层组就调整好了,如下右图。

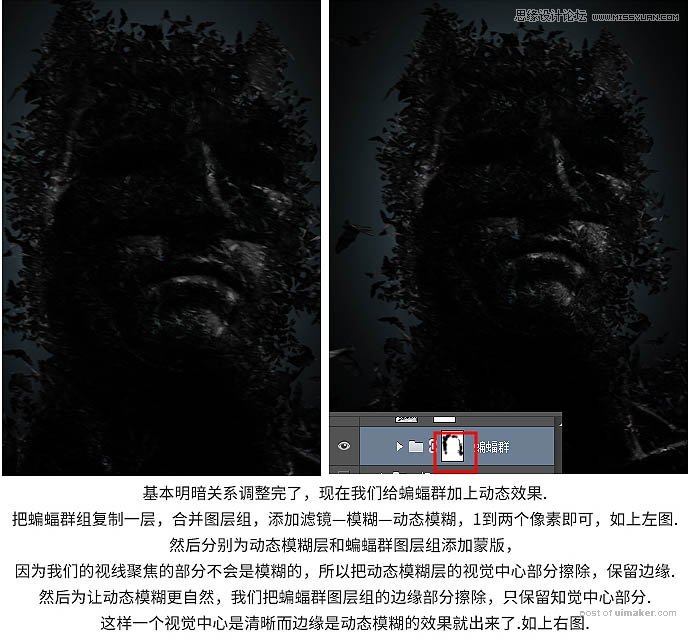
11、基本明暗关系调整完了,现在我们给蝙蝠群加上动态效果。
把蝙蝠群组复制一层,合并图层组,添加:滤镜 > 模糊 > 动态模糊,1到2个像素即可,如下左图。然后分别为动态模糊层和蝙蝠群图层添加蒙版。
因为我们的视线聚焦的部分不会是模糊的,所以把动态模糊层的视觉中心部分擦除,保留边缘,然后为让动态模糊更自然,我们把蝙蝠群图层组的边缘部分擦除,只保留中心部分。

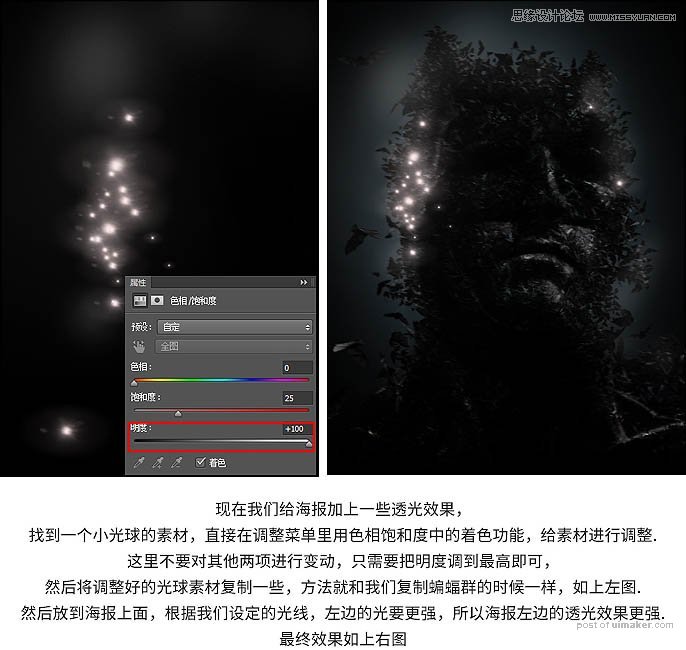
12、现在我们给还不加上一些透光效果。
找到一个小光球的素材,直接在调整菜单里用色相/饱和度中的着色功能,给素材进行调整,这里不要对其他两项进行变动,只需要把明度调到最高即可。
然后将调整好的光球素材复制一些,方法就和我们复制蝙蝠群的时候一样,如下左图;然后放到海报上面,根据我们设定的光线,左边的光要更强,所以还不左边的透光效果更强。


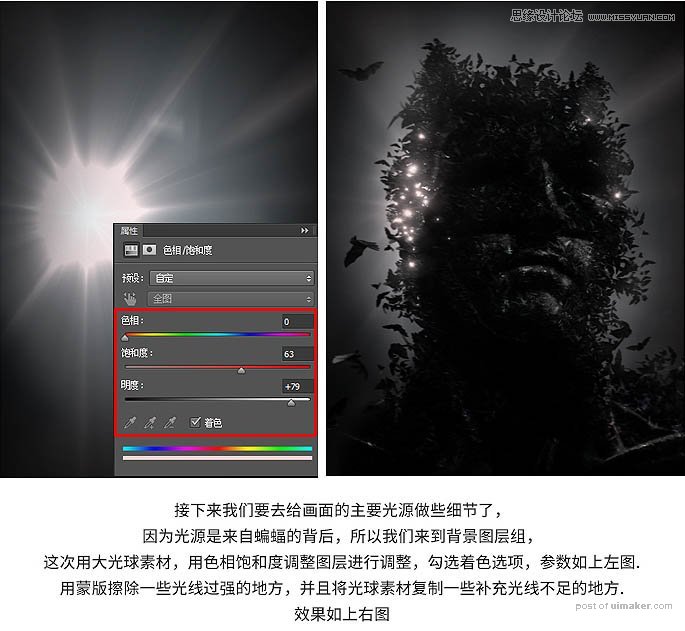
13、接下来我们要去给画面的主要光源做些细节了。
因为光源是来自蝙蝠的背后,所以我们来到背景图层组,这次用大光球素材,用色相/饱和度调整图层进行调整,勾选着色选项,参数如下左图,用蒙版擦除一些光线过强的地方,并且将光球素材复制一些补充光线不足的地方,如下右图。