来源:网络 作者:火焰
5、按Ctrl + J 把当前文字图层复制一层,然后在缩略图后面蓝色区域右键选择“清除图层样式”,效果如下图。


6、再给当前文字设置图层样式。
斜面和浮雕:高光颜色为白色,阴影颜色:#875415,其它设置如下图。

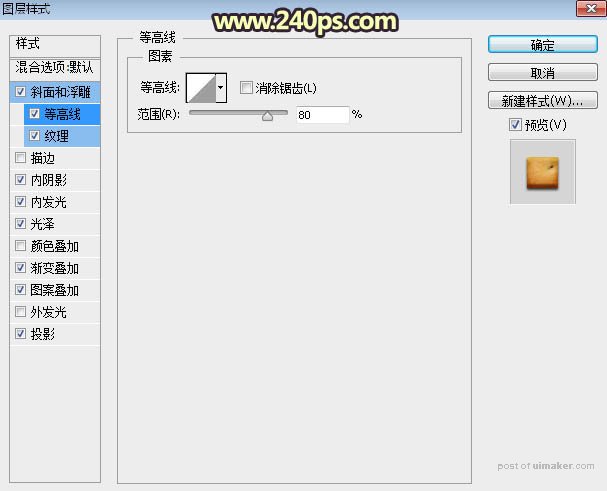
等高线:

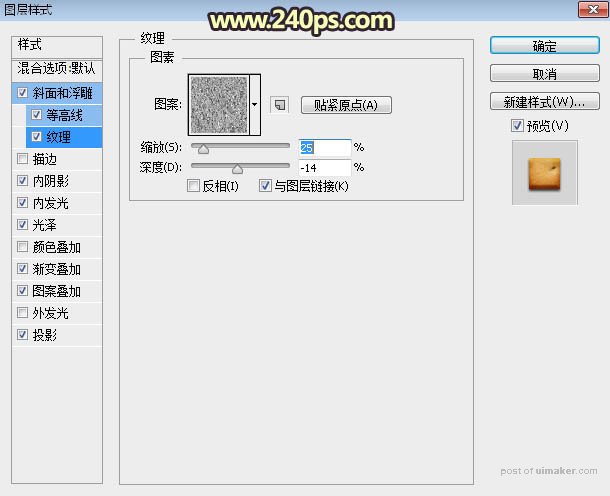
纹理:之前定义的图案(第二张)。

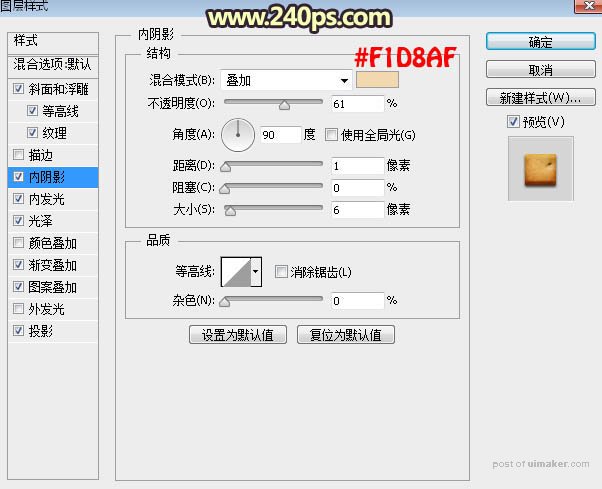
内阴影:混合模式“叠加”,颜色为:#f1d8af,其它设置如下图。

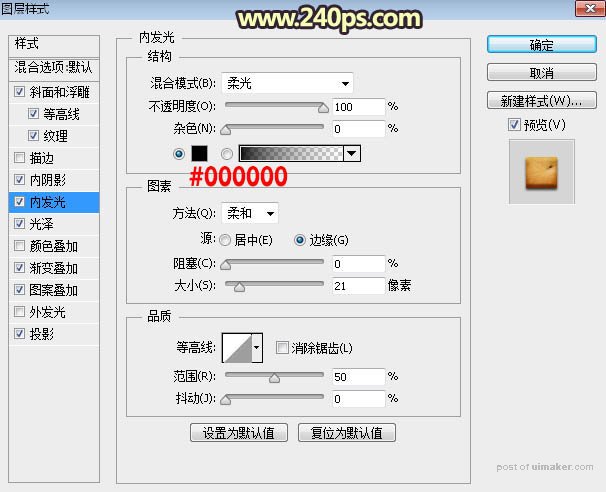
内发光:混合模式“柔光”,颜色为黑色,其它设置如下图。

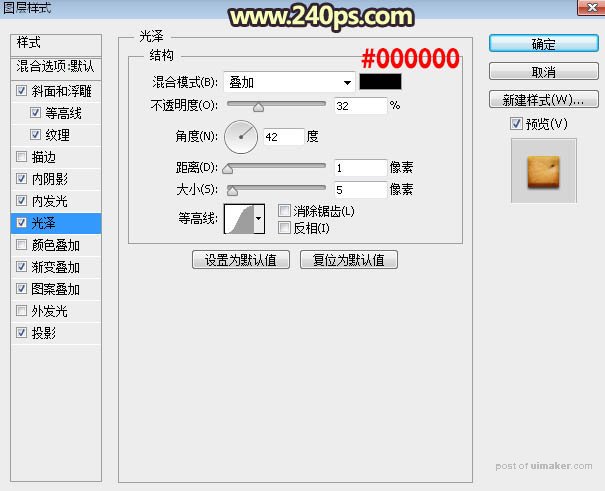
光泽:混合模式“叠加”,颜色为黑色,其它设置如下图。

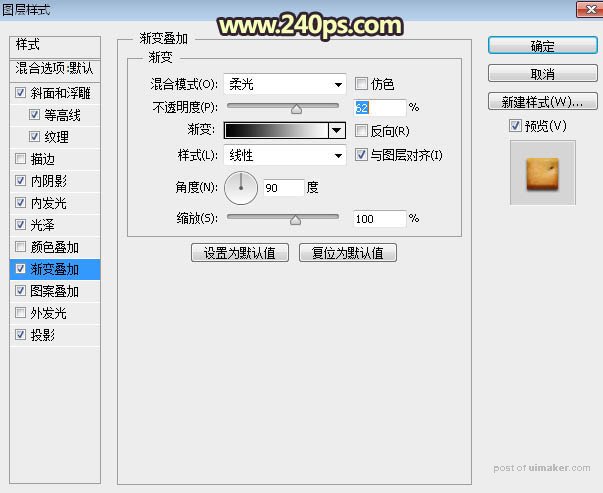
渐变叠加:混合模式“柔光”,渐变色为黑白,如下图。

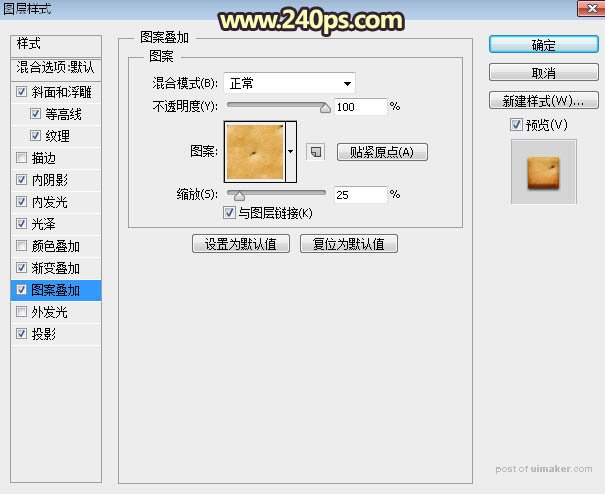
图案叠加:选择之前定义的图案,缩放设置为25%,如下图。

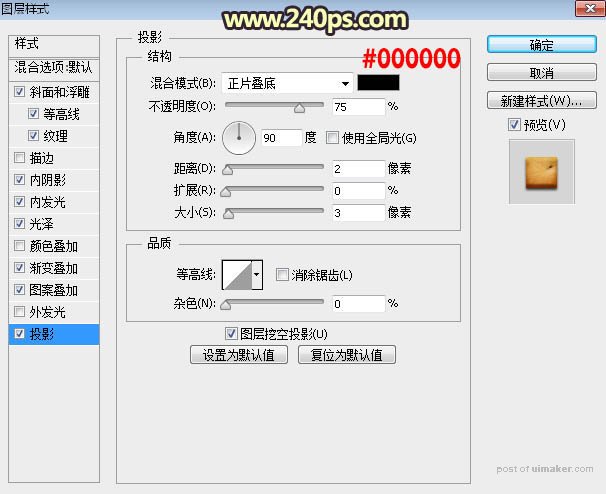
投影:

7、确定后得到下图所示的效果。

8、按住Ctrl + 鼠标左键当前当前图层缩略图载入文字选区,如下图。

9、新建一个图层,用油漆桶工具把选区填充黑色,填色后不要取消选区。

10、进入路径面板,按下面的按钮把选区转为路径。

11、回到图层面板,如下图。
