来源:网络 作者:阿随向前冲
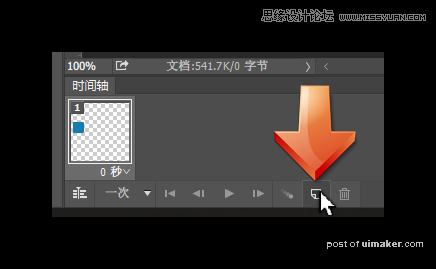
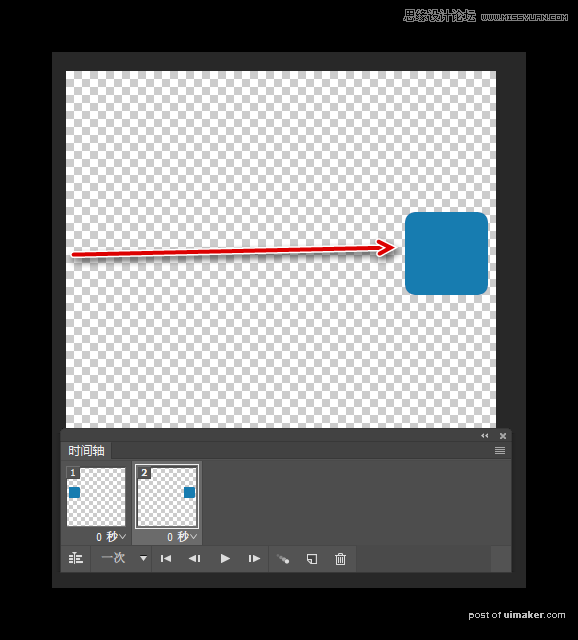
如图所示点击“新建帧”,也PSjiaocheng/2021/0204/143782.html">可以从下拉菜单中点击“新建帧”,实现效果是一样的。在确保“帧2”被选中的情况下,鼠标移动“圆角矩形”到画布最右,此时就已做出了位移动画了,按播放键就PSjiaocheng/2021/0204/143782.html">可以预览到动画了。


显然,此时的动画效果简直糟透了,生硬、快如闪电、而且是一次就停了,并不是我们平时看到的循环播放的gif。那么,接下来我们逐个解决。
Step 3
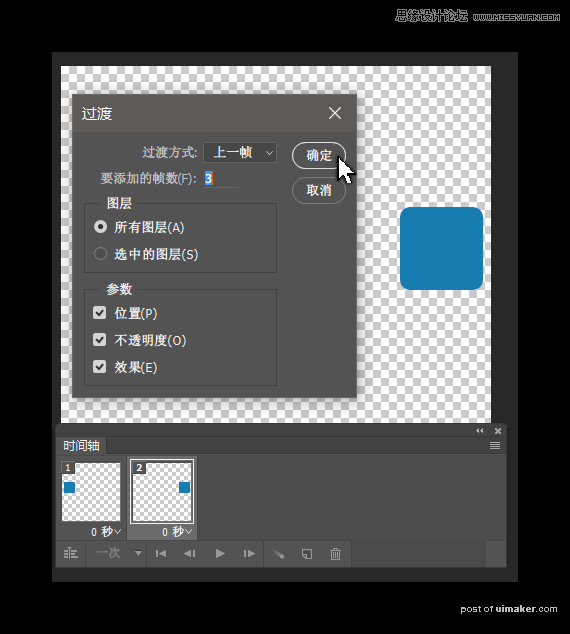
生硬,是因为没有过渡,按下图所示,为动画添加“过渡”效果,在图2中可以看到“过渡”将对运动的位置、不透明度、效果三个属性发挥作用,以及设定要添加的中间帧有多少帧,根据所需效果设定这个帧数。
PS:过渡方式,设定的是从当前帧过渡到哪一帧,本案例因为是在选中第二帧的基础下点击的“过渡”,所以自然是过渡到上一帧了。设定好之后,点击确定,再次播放即可看到没那么生硬了。当然了,要想更自然,还应该为运动添加模糊,才更符合现实情况了。


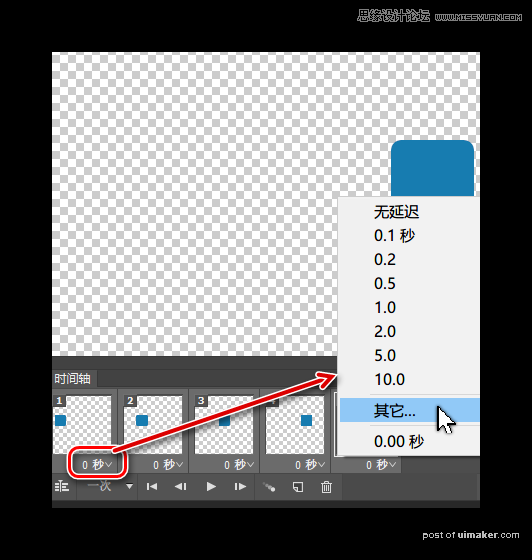
接下来,快如闪电?这是因为每一帧都是0秒的,我们需要设定每一帧的延迟时间,来调节动画的节奏,操作方式如图所示,即可以选择预设的几个时间,也可以点击其他去自定义。至于动画的节奏,以位移类动画为例,当然先是加速运动,然后是匀速,最后是减速直到停止运动。大家可以多建立一些过渡帧数,然后调节,头几帧对的延迟时间长一点,中间几帧短一些,最后几帧再长起来。PS:当然每一次动画追求的效果不同,还要具体问题具体分析了。

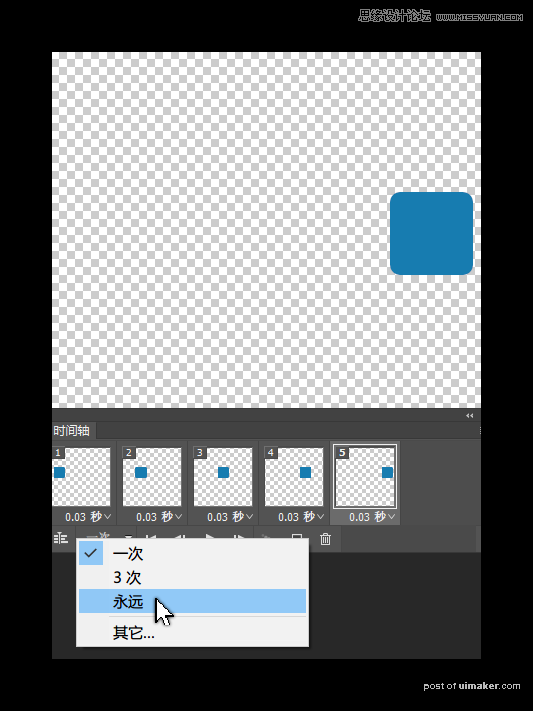
播放一次就停?那就需要设定动画的循环选项了,如图操作,选择“永远”即可。此时,再次点击播放预览,上述三个问题基本解决。然后,根据效果进行微调。接下来就可以保存为gif了。

设定完之后,可以得到下面这样一个效果。

当然,这只是一个简单的示例,展示的只是帧动画的工作流程之一。接下来,通过第二个案例,我们进一步来了解一下帧动画。

案例二:做个表情
Step 1
为了提高案例的“颜值”,就选一个有点yellow滴的小表情来做成gif吧,原表情如下,小伙伴们应该不陌生吧——以下内容请在好基友指导下观看,么么哒(づ ̄ 3 ̄)づ:
