来源:网络 作者:王朝数码
要做到后面效果图那样的效果,显然还需要做很多工作,路漫漫其修远兮,吾将上下而求索,别急,我们慢慢来,一步一步做好每一个步骤,大家看下Camera Raw转片之后,观察下片子还是整体还是有些红色和黄色,不符合我们追求的冰冷的色调,我们必须把它们去掉,我们要坚持先人后景的调色顺序,肤色正常后,再将景色调成我们想要的那个效果,我们应该新建一个可选颜色调整层,先整体调下亮部、中间调、暗部三个调子,参数如下:



我们来看下对比:


我们可以看到,人物肤色已经调正常了,但是景色太暖,太杂,那我们就应该去抽取一些不要的颜色,让景色干净,
看下可选颜色参数:




我们把整体颜色基本调正常了,但还不够透,我们用色彩平衡将色彩调匀和透,参数如下:



我们看下,效果是不是好了很多,


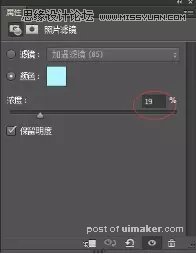
继续,我们可以再将色调调的冷一些,所以可以用下冷色调,青色的照片滤镜,参数如下:


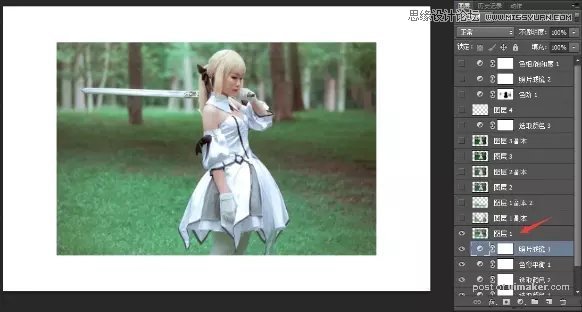
好,我们Ctrl+Alt+Shift+E盖印一个图层1,

我们接下来要做的事情是将人物突出起来,做到主次分明。
做法是:
第一步:先复制图层1,,出来一个图层1副本,将它压暗,可以用曲线,整体压暗后,我们用橡皮擦工具将人物擦掉一些,背景保留下来,这样人物和景就区分开来了,有主次,有层次。


继续加深背景,复制刚刚那个擦过的图层,

然后,再盖印一个图层图层2,

我们要做虚幻的感觉,那还得继续加油,刚刚说到为了能做到虚幻的效果,我们该怎么实现呢?
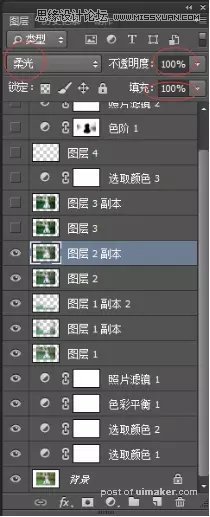
做法是:我们先复制刚刚盖印的图层,创建一个副本,将混合模式改成柔光,


我们继续盖印一个图层,观察下片子背景可以开阔些,将右边树木拉宽些就好啦,
