来源:网络 作者:喪心病狂十六夜貓
之前发了两篇弥散阴影的uimaker.com/uimakerhtml/uistudy/">教程,从新手版到进阶版,同学们应该都学会了,今天来最后一发教程,除了复习一下Photoshop 做弥散阴影的方法,学完弥散阴影就通关了。一起来跟上趋势。
目录
什么是弥散阴影?
用Photoshop来设计的方法:
使用矢量图形技术
使用图层下拉阴影技术
使用智能对象技术
用Sketch来设计的方法
用HTML/CSS来设计的方法
HTML/CSS参考案例
可供参考的创意UI设计
什么是弥散阴影?
具体的英文名称尚未决定,但这种技术一般被称为弥散阴影(英: Diffuse Shadow),与普通的阴影技术相比,他能表现出更有深度的感觉。虽然说是从平面设计中衍生出来的一种技术,但也反映出了现在的设计潮流。

Photoshop 的设计方法
使用Photoshop,你可以用多种方法轻松地实现弥散阴影效果。这一次,我们来简单的介绍一下利用【矢量图形】【图层下拉阴影】【智能对象】来实现效果吧。
01. 使用矢量图形技术
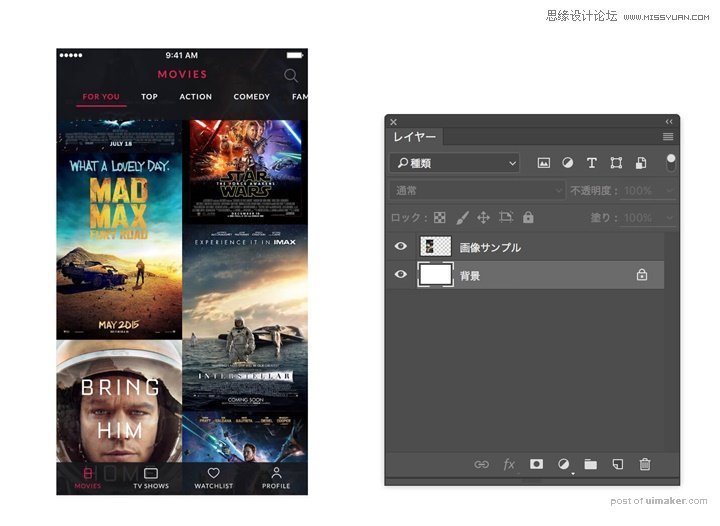
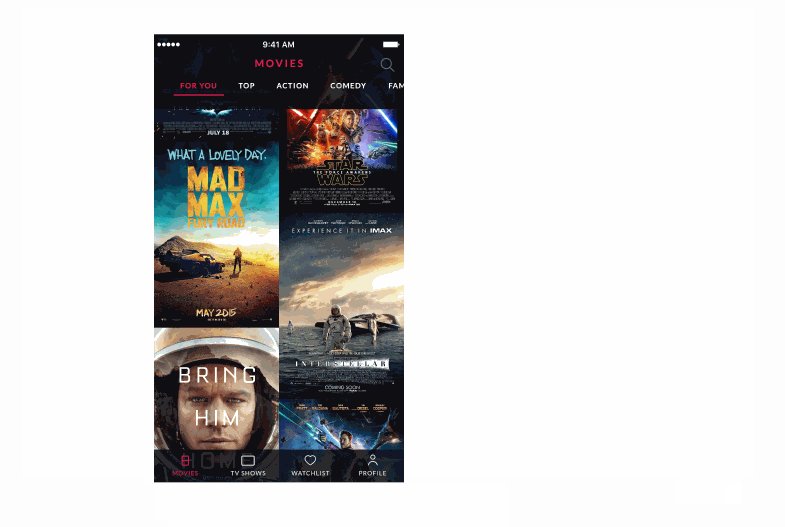
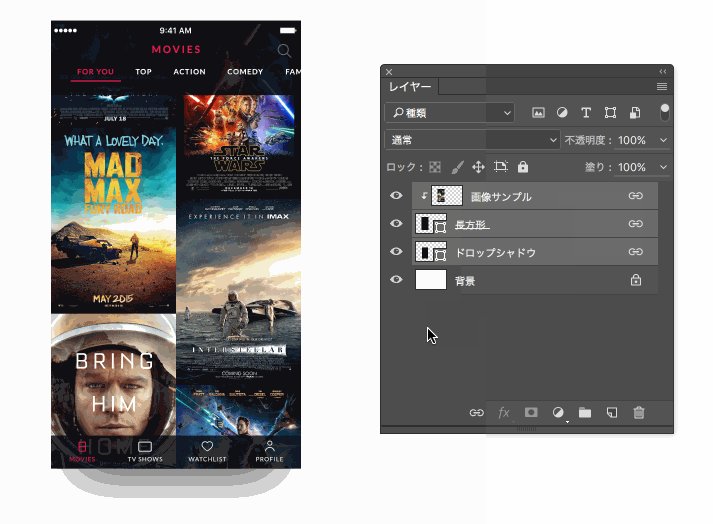
这次介绍的Photoshop中的方法,也许是最简单的方法,也是最容易编辑的方法。首先让我们准备好需要添加效果的图像。作为演示,,我使用下面的UI组件作为案例。

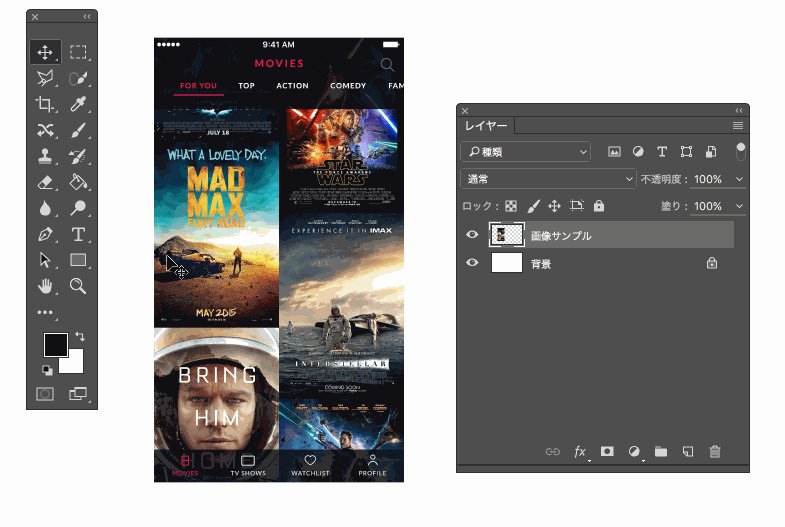
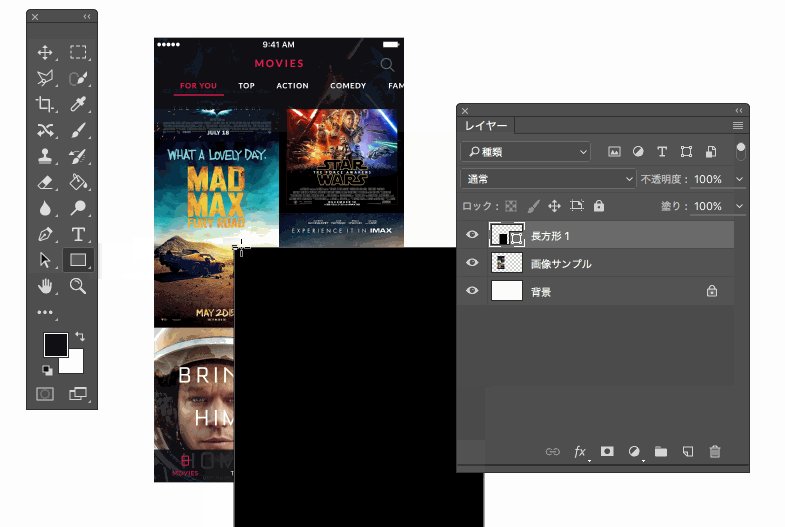
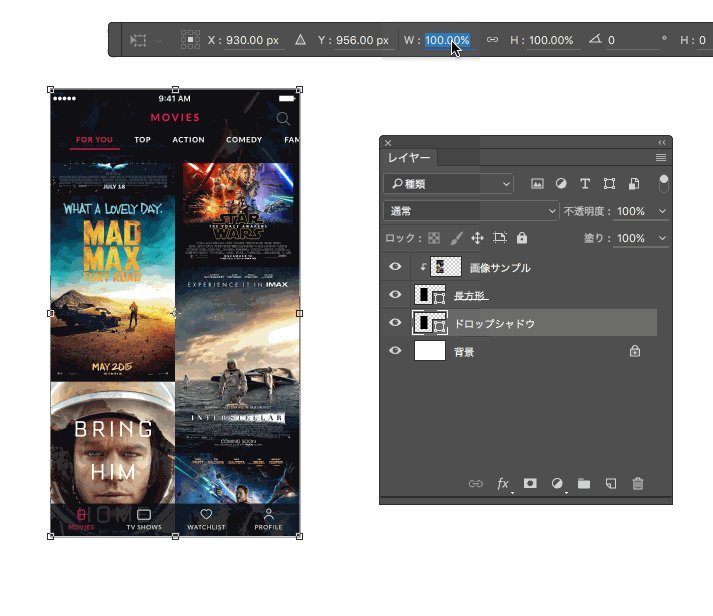
选择【长方形】工具,创建一个与图像相同大小的长方形。在这里,我设定的是750 x 1334 px。选择【长方形】工具后直接点击画布,你可以看到弹出一个让你设置大小的对话框,输入数值就可以了。
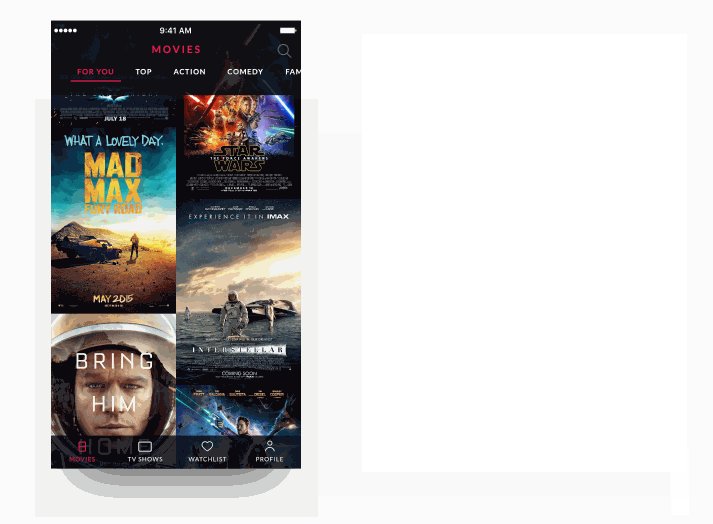
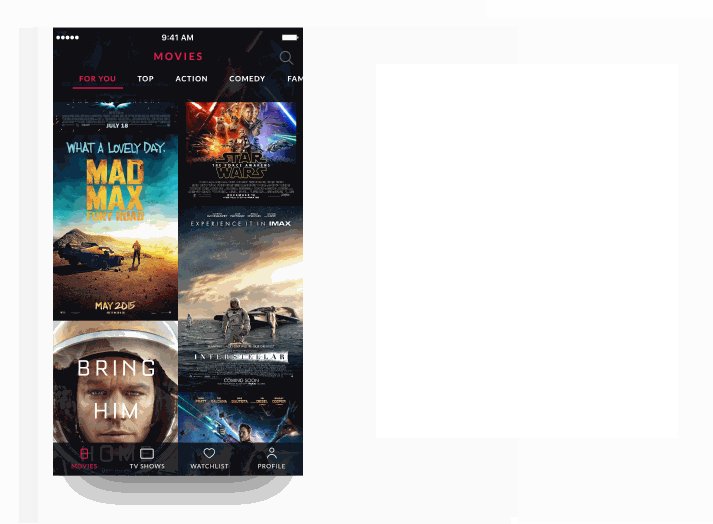
将画好的形状图层放置在UI的下面,然后在两个图层之间按住Option【MAC】/Alt【windows】键,然后单击。

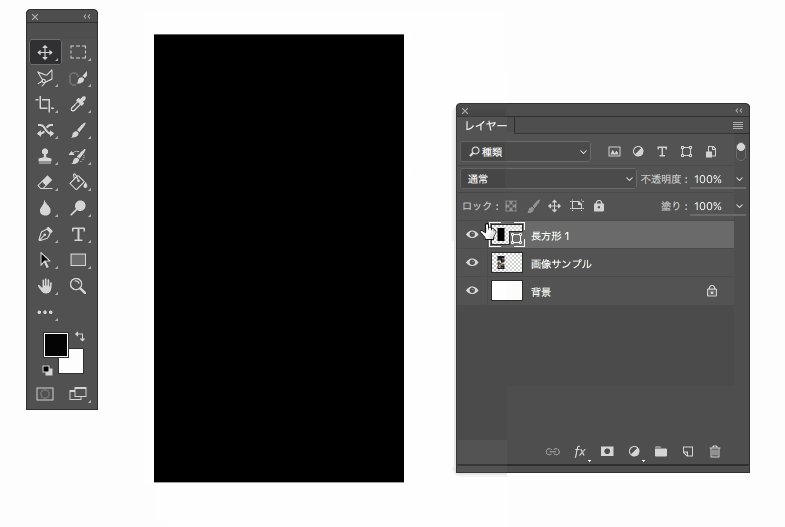
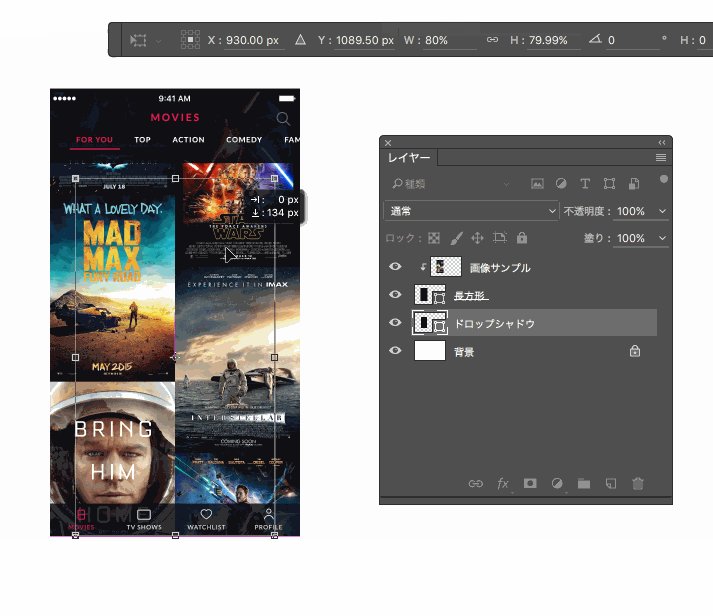
复制刚刚做好的形状图层,把图层命名为【阴影】。然后自由变换【快捷键CTRL+T】,宽高调整为原来的80%,然后底部居中对齐。

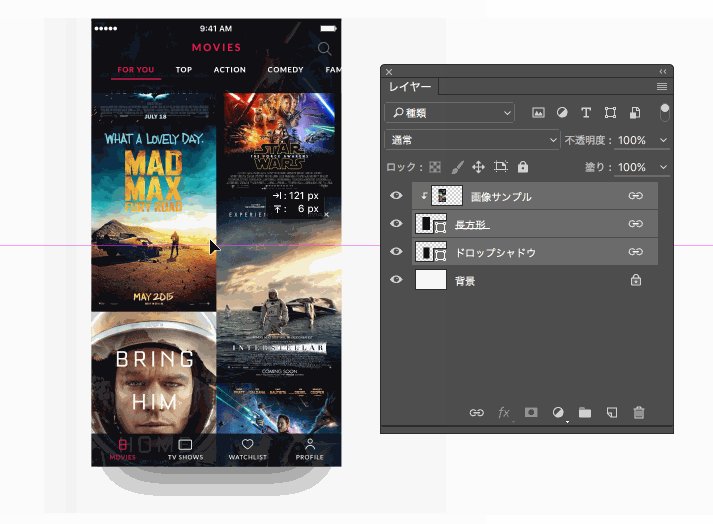
然后选择【移动工具】,选择刚刚变小的图层,向下移动20px。你可以选中这个图层,shift键按住不放,然后按两下向下箭头,一次是移动10px。

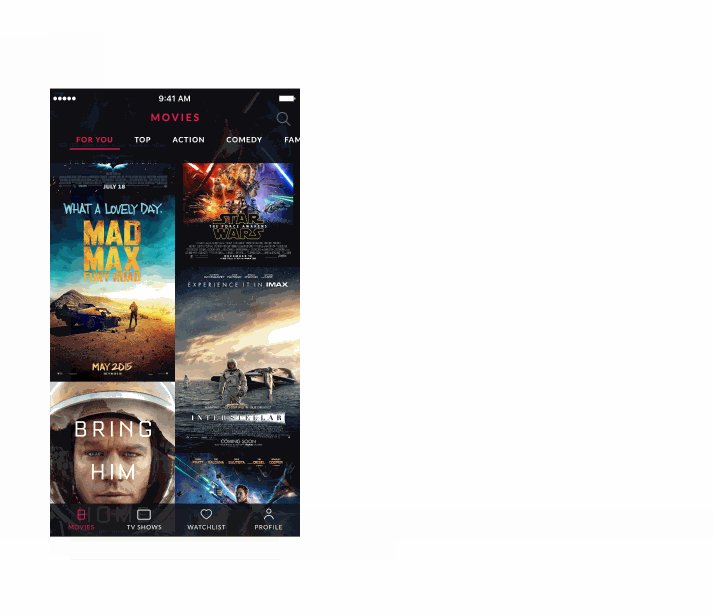
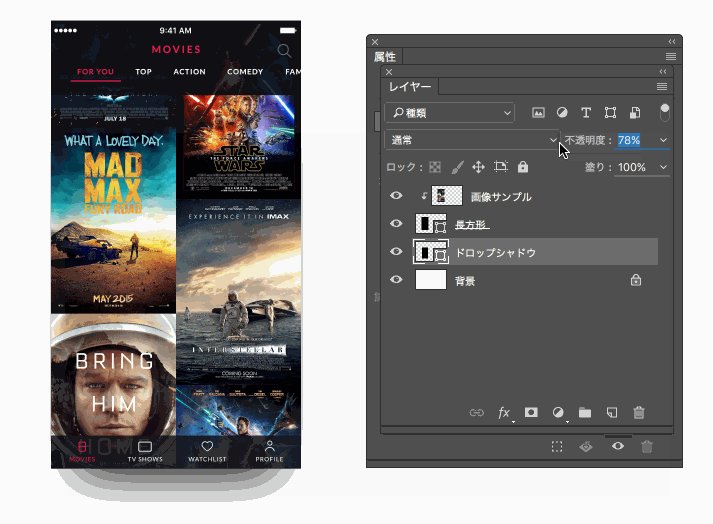
然后选择【窗口】菜单中的【属性】,让我们来调整【模糊】的值,应用的值的大小取决于你设计的图像大小,在这次案例中,我们选择66px。

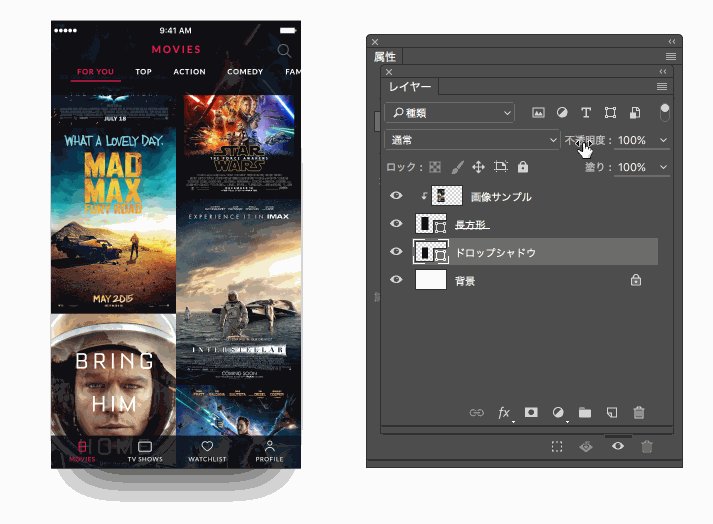
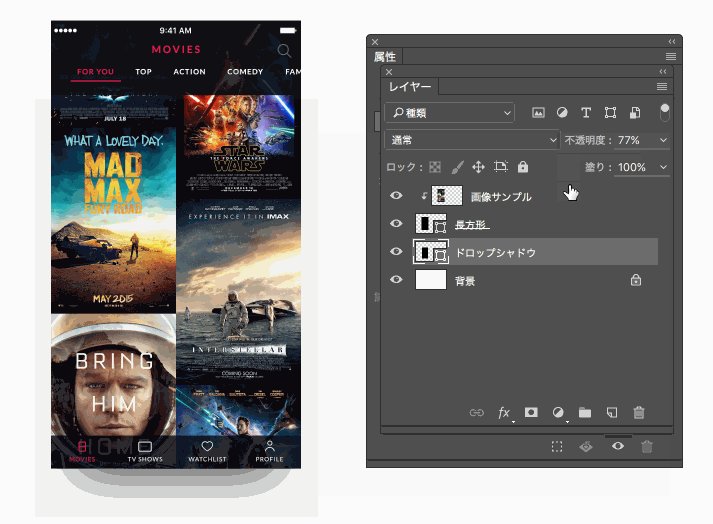
应用模糊后,我们再将图层的不透明度设置为80%,就大功告成了。

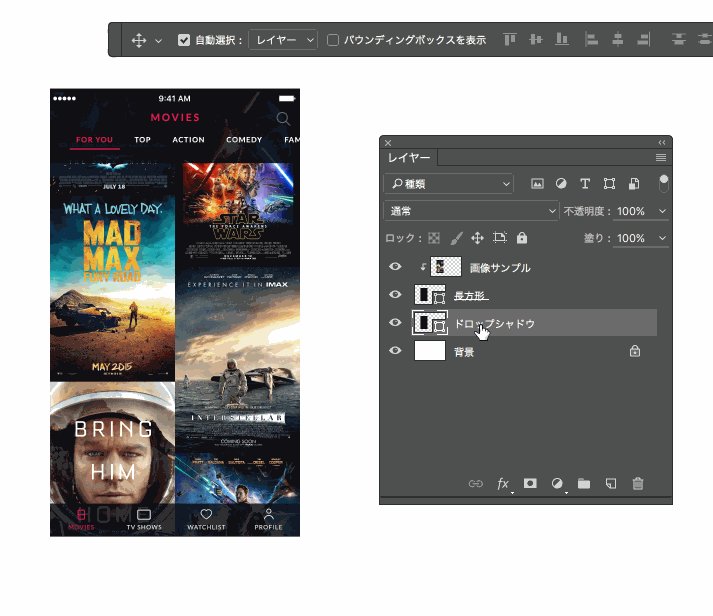
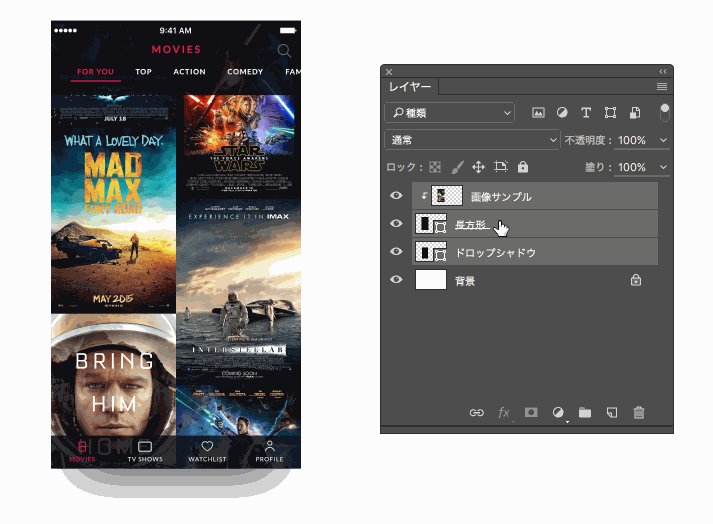
然后我们选中这三个图层,右键给他们编一个组【CTRL+G】。这样我们就可以同时移动多个图层了。

到这里就全部都完成了,因为应用的是矢量图层,所以数值是随时都能变化的。你也可以自由定制一个属于你的优秀设计。