来源:网络 作者:承辉学院
三、鼠绘基础造型
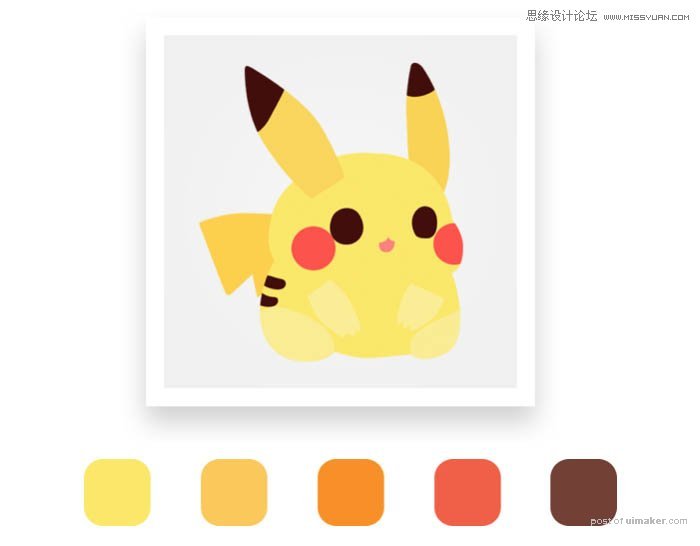
形状勾好后,我们就需要填充它的固有色确定每个区块大概的基本颜色。这里我们依据皮卡丘的原有设定色选取的颜色,以黄色为主。
将所有图层都调回100%透明度,分别填充颜色,每个模块都最好有不同颜色的区分便于我们分辨结构%。

四、填充黑白灰颜色
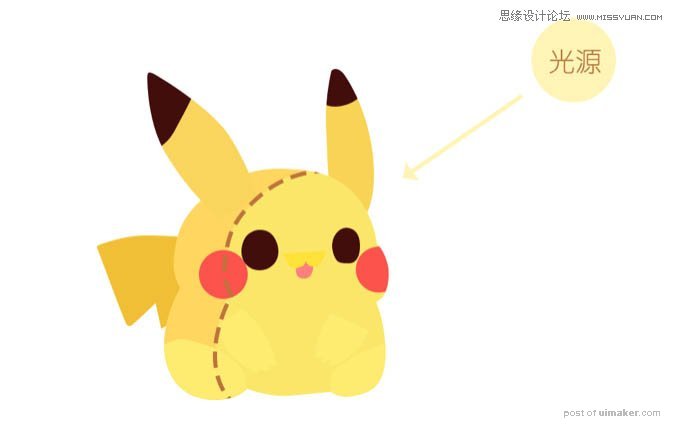
接下来我们开始将皮卡丘立体化,需要确认光源方向,为右侧斜上方的光源,所以右侧为受光面,左侧为背光面。而脸部离光源更近,受光会比身体更强烈。

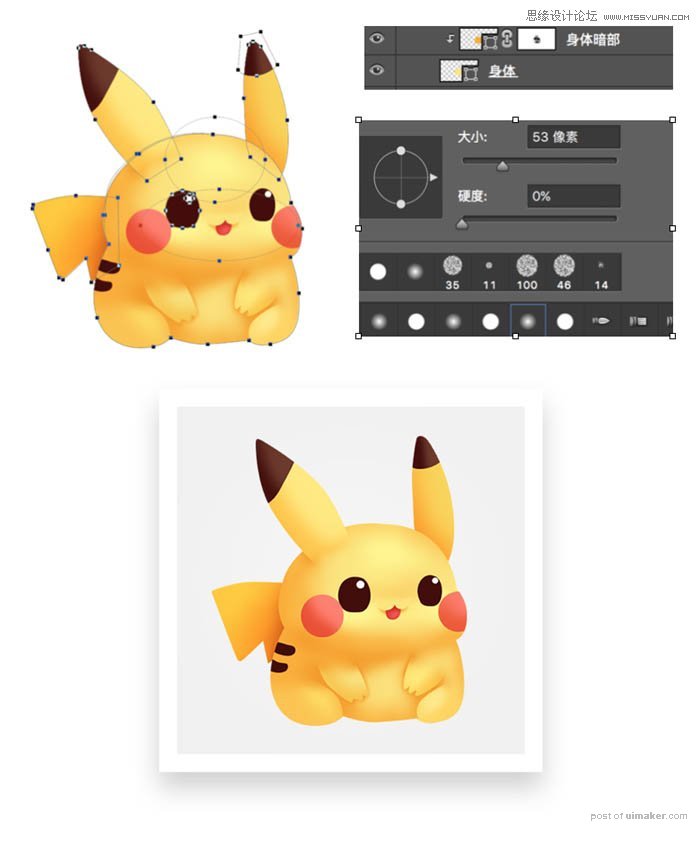
之后用钢笔工具勾出暗部和亮部的结构,添加蒙版,用模糊笔刷在蒙版上擦出自然的过渡,模糊笔刷越大擦出的过渡越自然。

五、刻画细节
在有了明暗结构后,我们就要开始刻画细节了方法还是利用形状图层添加蒙版,和画笔相结合的方式,最暗的地方暗下去,亮的地方亮起来,整个物体的立体感才更加真实,不断的叠加图层营造自然的光影变化。

最后再给皮卡丘画上反光、环境光和投影,让整个画面通透起来。注意反光和环境光的只是起到衬托作用,千万不要抢了亮部和暗部原有的色彩光影关系。这样,我们的简单写实皮卡丘就完成啦。
