来源:网络 作者:不沉的骨头
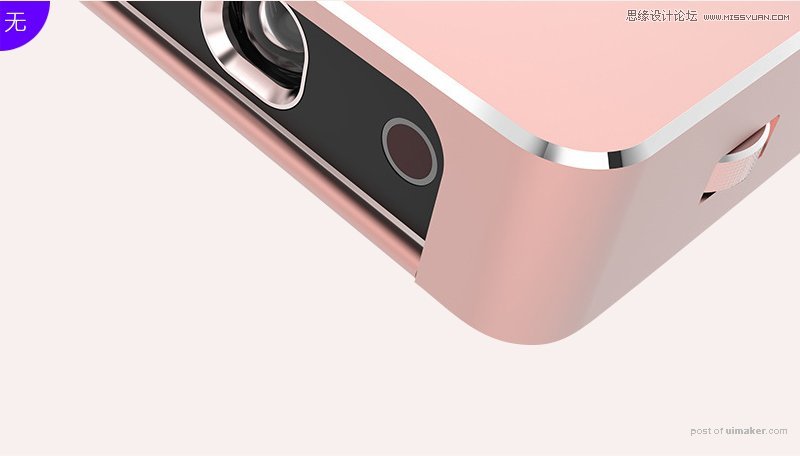
案列2:


案列3:


首先说明:
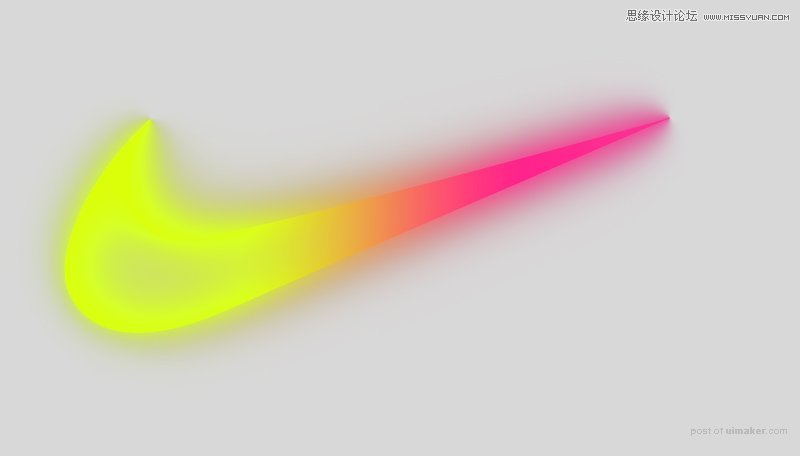
为什么会有这样一个uimaker.com/uimakerhtml/uistudy/">教程呢,起初是这样的。一天逛国外网站的时候,无意间看到这样一张图:

耐克的logo,当然我不是被logo帅到,我是被这上面的阴影帅到。弥散阴影做比较容易实现。
我们主要是来看下细节:

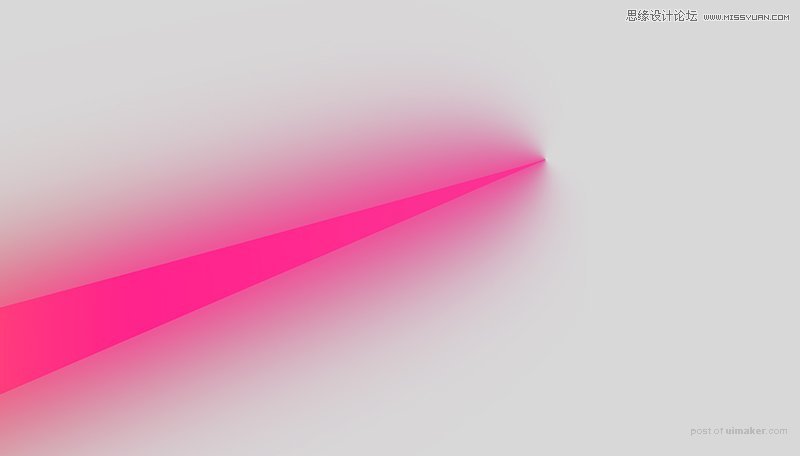
右上角的点,这种阴影给人一种更舒服,像是又一层玻璃,让阴影变的更加立体感了。具体学术名称我也不知道怎形容,暂且先这样形容。
所以希望我也能做出这种效果来,看第一眼我就知道,这肯定不是一个一个图层用画笔画出来的,我认为应该可以通过一些方法轻松实现,而且是可以灵活调整的。
于是我带着不解的疑问去找同事探讨,后面我们提出了一个关键的点。那么这个点我们后面会说道。
大家先看下分解图:
1、原型形状层

2、第一层阴影

3、第二层阴影

是不是很简单,只有三步操作。只是需要把参数、角度、颜色三者调到一个合适的范围即可。
当然做阴影嘛,也不一定非要做成这种效果。我只是想分享给大家,一起玩。共勉之。