来源:网络 作者:抓毛毛
本教程主要使用Photoshop合成蓝色水晶质感的APP图标教程,教大家一个很漂亮的图标ICON按钮,步骤还是非常详细的,希望大家可以喜欢这个uimaker.com/uimakerhtml/uistudy/">教程,我这样就有动力继续写文章了,下面让我们一起来学习吧。
我们先看下效果图

我先新建一个画布1000X1000,填充背景色:#80b5e1

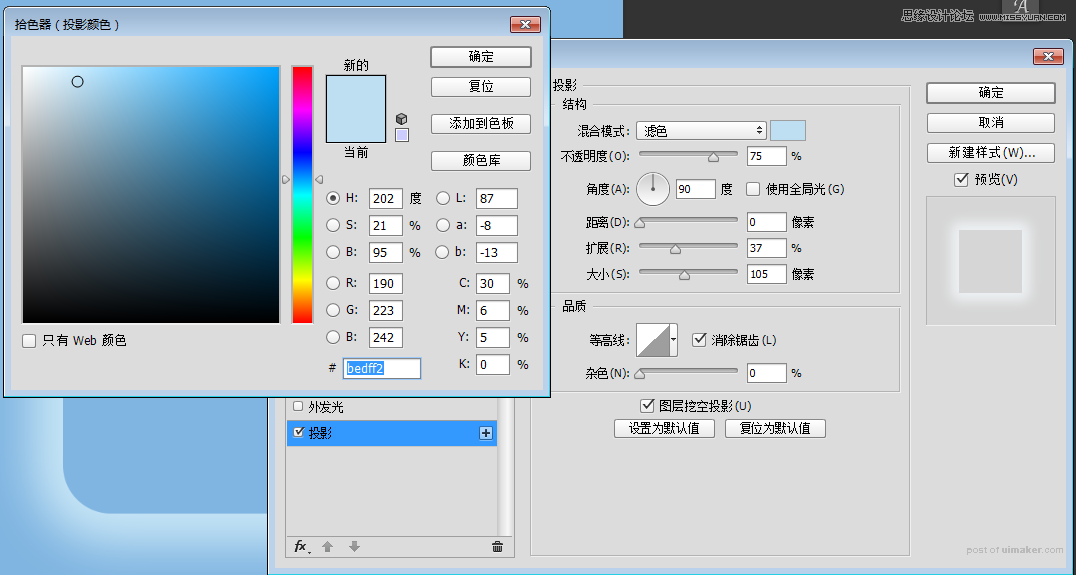
选择圆角矩形工具,半径设置50,颜色我们就设置白色好了,填充改为:0,画一个合适大小,添加混合选项:投影,并命名为发光层


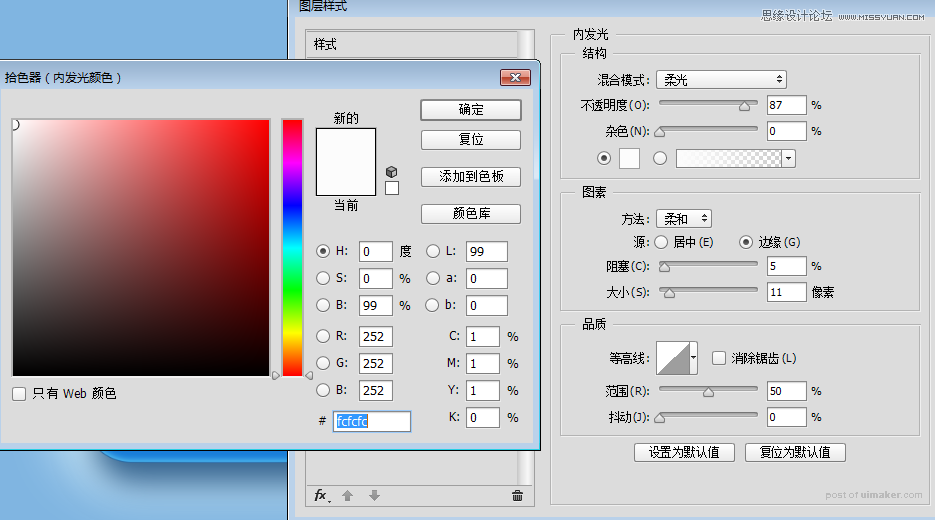
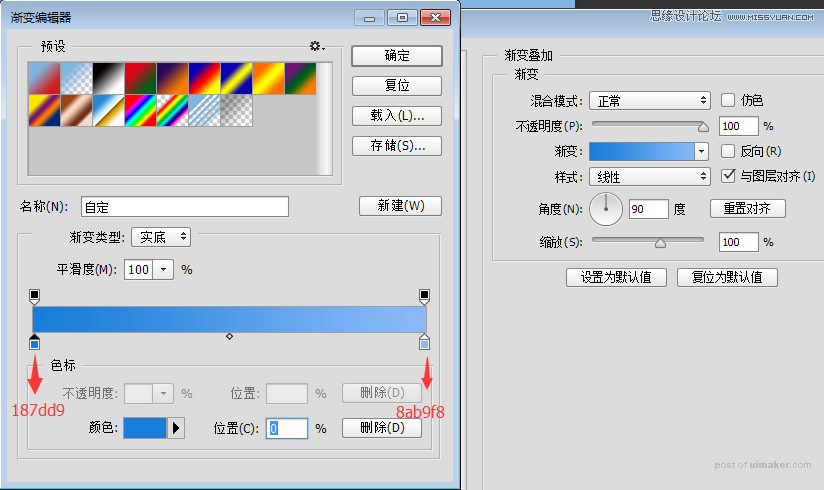
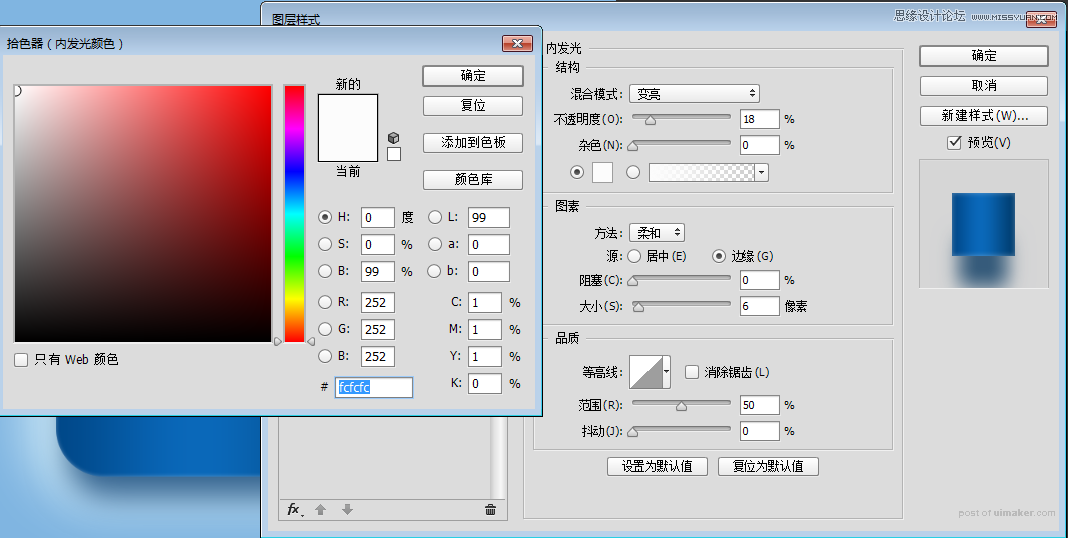
我们复制一下发光层,清楚图层样式,,在添加混合选项中的“内发光”“渐变叠加”“投影”并命名为厚度层


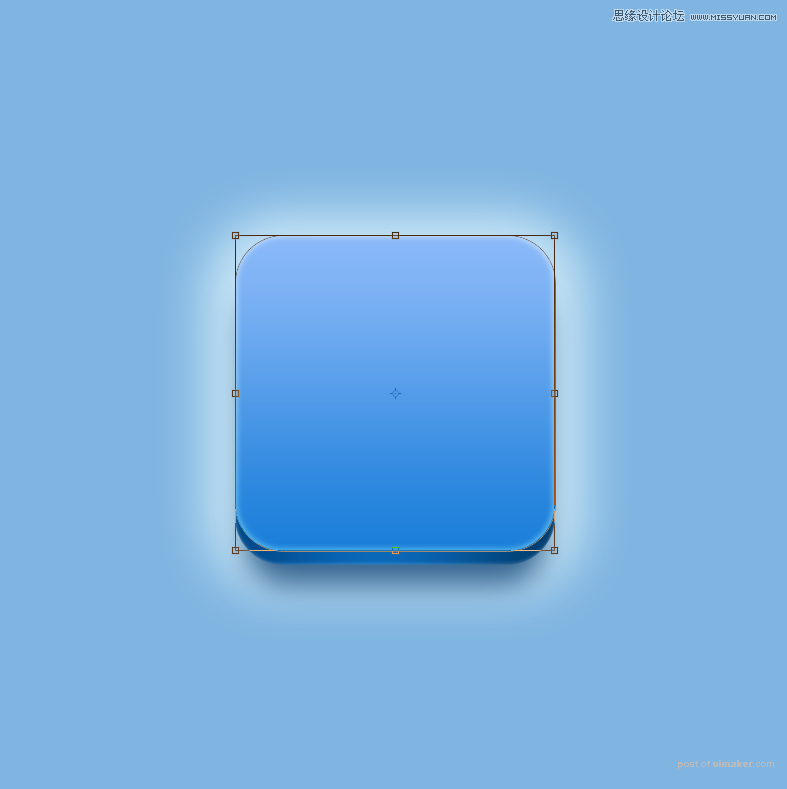
复制一层厚度层,清除图层样式,在添加混合选项中“内发光”“渐变叠加”,在自由变化往上拉一点