来源:网络 作者:micu设计
背景效果制作完后,使用工具栏中的【文字工具】制作字体,文字颜色设置为白色,大小设定280px。

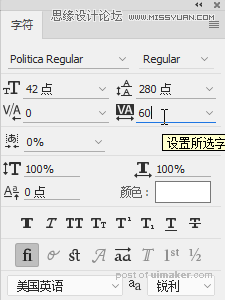
Alt键拖动复制字体图层,改成副标题的文案。在【窗口】中找到【字符】面板调整文字的字间距到合适的间距,将字体大小为42px,文字字间距为60。


文字制作好后,再次丰富一下背景的效果。选择路径【椭圆工具】,在绘制的时候按住【Shift】绘制一个正圆。


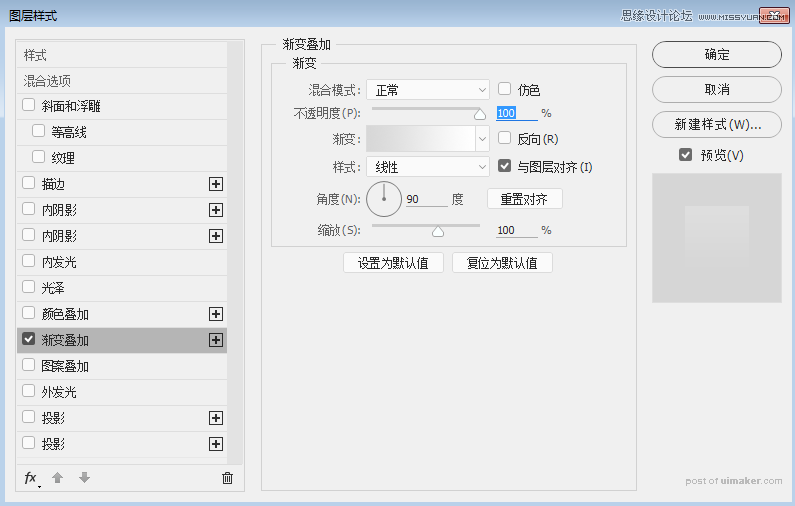
双击绘制好的路径图层打开【图层样式】面板选择【渐变叠加】。

在【渐变叠加】面板中双击‘“渐变条”调出渐变编辑器调整蓝色到紫色的渐变效果。

做好一个圆形的渐变效果后,选择图层【Ctrl+J】复制一个新的图层。然后【Ctrl+T】对新的图层进行缩放。
