来源:网络 作者:他山之眼
今天和大家聊一点儿以前从来没有讲过的话题:一级调色。对于一级调色,也许有的摄影师并没有这方面的概念,或者不同的摄影师对它的定义存在一些细微的差别,但一级调色的定义大致可以认为是:将画面的曝光、色彩校正至一个正常水准。
在前期拍摄中,如果摄影师靠谱,将画面的曝光与色彩都控制得非常完美,例如黑场到位、高光无溢出、白平衡准确、画面噪点抑制良好等等,那我们是可以忽略一级调色,直接进入二级调色的。
但是,不是每个摄影师都有如此强大的前期控制能力,或者说为了最大限度的保留后期空间,有时候我们是会刻意在前期拍摄的时候进行一定的画面保留的,这时候一级调色的重要性就凸显出来了。
在讲一级调色之前,我先给大家介绍一款调色软件:DaVinci resolve(中文名:达芬奇调色),我平时用这款软件的时间很多,但是几乎从来没有跟大家提及过,主要是因为这款软件是来给视频调色的(其实在泼辣修图的设计过程中,我们就有考虑过参考达芬奇的调色标准),虽然也可以用来给照片调色,但是操作起来没有PS轻便,所以也就很少讲到它。
但是,如果你对照片调色非常熟悉,掌握达芬奇调色也是易如反掌的事情,里面有很多概念大家都非常熟悉,例如对比度、饱和度、色相、色温、色调等等。
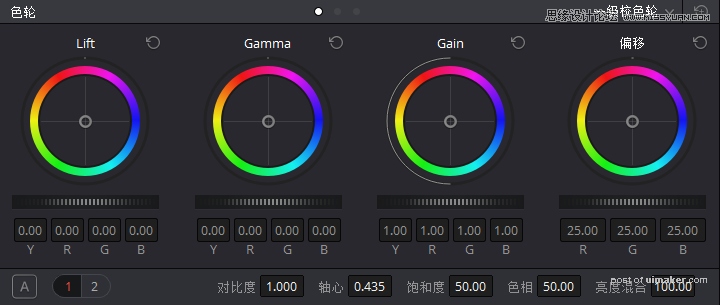
对于一些相对比较难以掌握的概念,例如Lift、Gain、Gamma、偏移等等,只要你经常看我的文章,你会发现它和我讲的很多东西都是绝对一一对应的,以后有机会给大家普及一下达芬奇的用法。

今天主要给大家讲一下达芬奇示波器的用法,以及它在一级调色中的应用,还有与直方图的区别与联系。

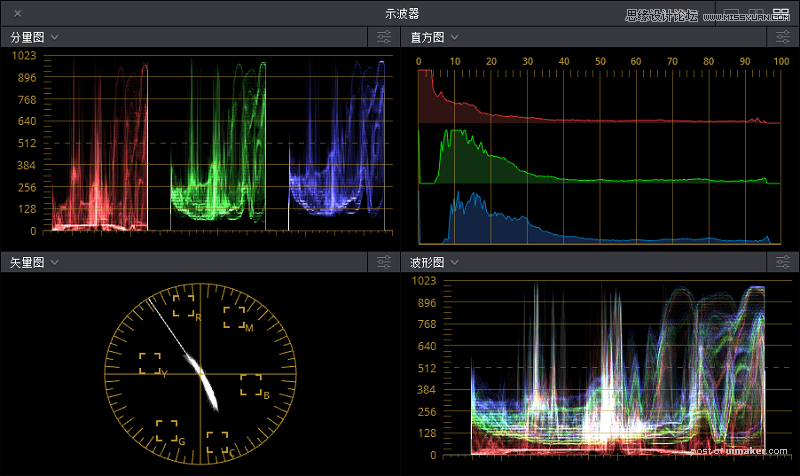
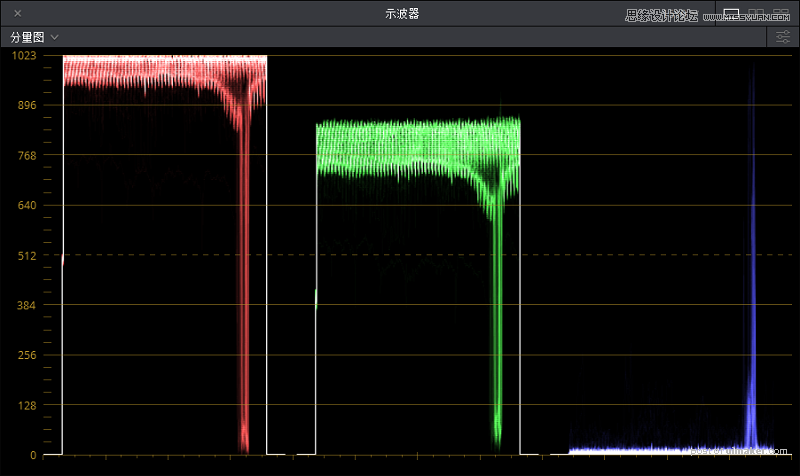
上面这张图就是达芬奇的示波器,大家不要看到“示波器”这三个字就觉得好高深,其实示波器和直方图一样,就是从不同的侧面来反映图片的特征。
例如左上角的这个分量图,就是按照画面区域来显示图片特征,右上角这个就是通道直方图,大家很熟悉了,左下角这个矢量图是按照色彩倾向来显示图片特征,右下角这个就是分量图的叠加,当然也可以只查看画面的亮度变化。
今天我们主要了解一下分量图,这也是我们在进行一级调色时的重要参考。
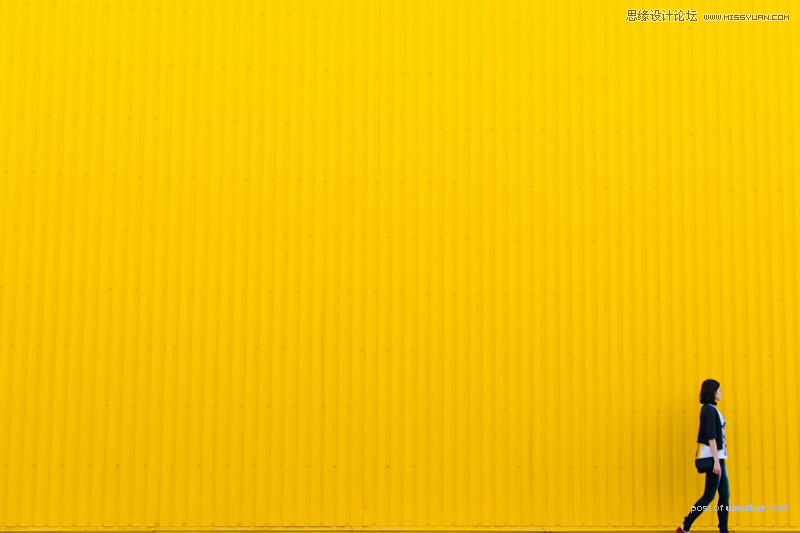
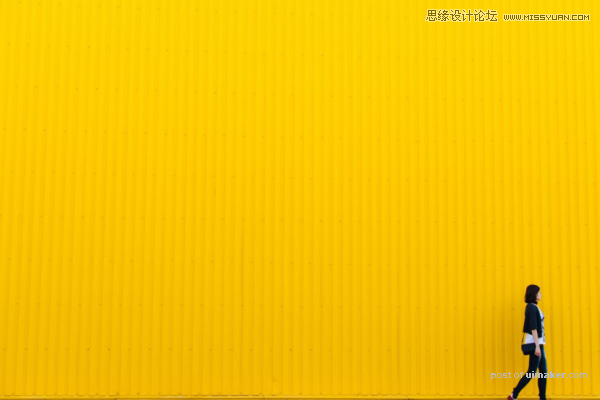
我们先来认识一下分量图是怎么表现画面特征的。我们打开一张图片,它的画面如下:

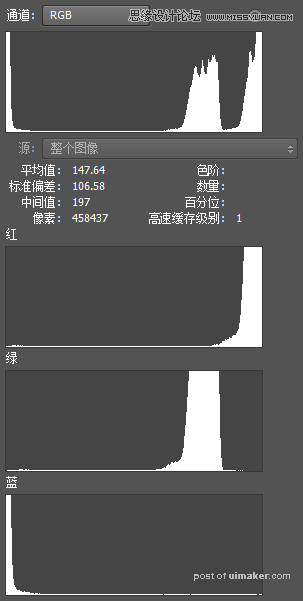
它在直方图中的表现是怎样的呢?

这种直方图我已经讲过太多次了,大家注意看下面的红色、绿色和蓝色通道直方图,红色和绿色左边几乎没有凸起,而蓝色的右边则几乎没有凸起。
大家千万不要认为这表示在画面的低光部分红色和绿色没有发光,只有蓝色发光,所以画面呈现出蓝色,这是错误的。
通道直方图反映的是红、绿、蓝这三种光线的发光亮度分布趋势。
红色在最左边几乎没有凸起,这意味着红色在几乎所有的像素中都发出了较强的光线,绿色同理,而蓝色最左边很多凸起,右边几乎没有凸起,这意味着蓝色在几乎所有的像素中发出的光线都很弱。
所以说画面应该更加强烈的呈现出红色+绿色,也就是黄色,也就是我们上面看到的图像。
这个是直方图的阅读。看不懂的同学可以来这篇补补基础:《用一个后期uimaker.com/uimakerhtml/uistudy/">教程,帮你学会利用直方图破解图像的方法》
我们再来看一下达芬奇的分量图:

分量图是怎么阅读的呢?分量图是与画面的区域一一对应的,它是通过一列一列的计算来表示画面的分量信息。
什么意思呢?比如说我们看上面这个直方图,它的红色和绿色,在左边几乎都是在最上面,而蓝色在左边几乎都是在最下面,这也就意味着在画面的左边几乎都只有红色和绿色发光,而蓝色几乎是不发光的,所以画面的左边会呈现出单纯的黄色。
而在画面的右边,红色和绿色突然有一个下降,蓝色突然有一个升起,这是为什么呢?这是因为画面右下角存在一个人,而这个人穿的是深蓝色衣服,因此红色和绿色呈现出一个下降,而蓝色呈现出一个上升。

到这里,我们可以弄清分量图和直方图的区别了。
简而言之,分量图是一列一列的计算,然后把计算结果叠加成图形表现出来,而直方图是把整张图一起计算,然后把计算结果叠加成图形表现出来。
也就是说,分量图是与画面位置相关对应的,而直方图则是打乱排列的。
所以大家看分量图会觉得很简单,很轻松,因为它是具象的;而直方图则会有些困难,有些迷惑,,因为它是抽象的。
看到这里,大家似乎能够理解分量图是怎么回事了,但是分量图与直方图二者的区别并不是很大。
那是因为上面这张图的结构十分简单,我们来看一张复杂的图,来进一步认识分量图。
