来源:网络 作者:带你离开
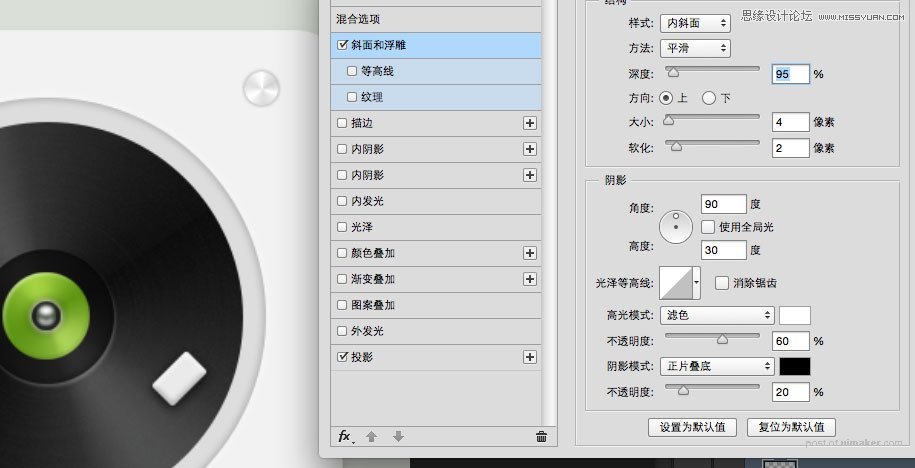
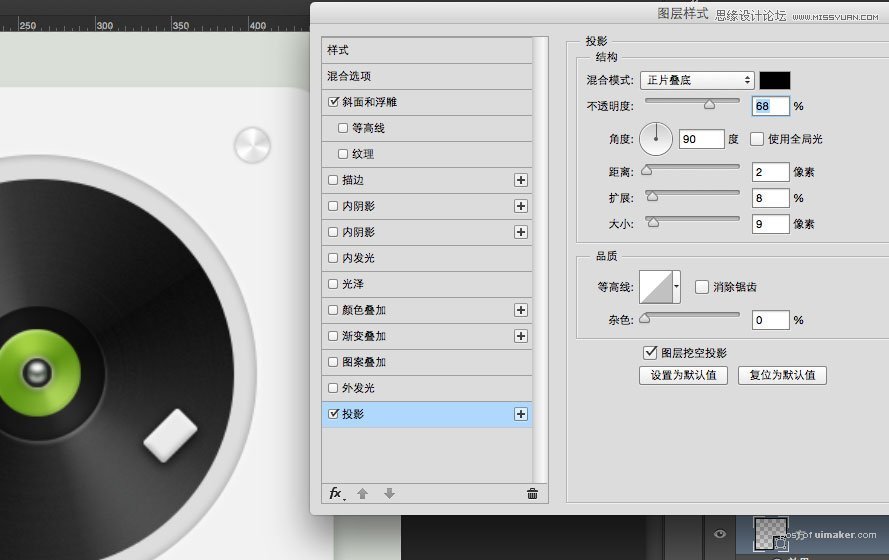
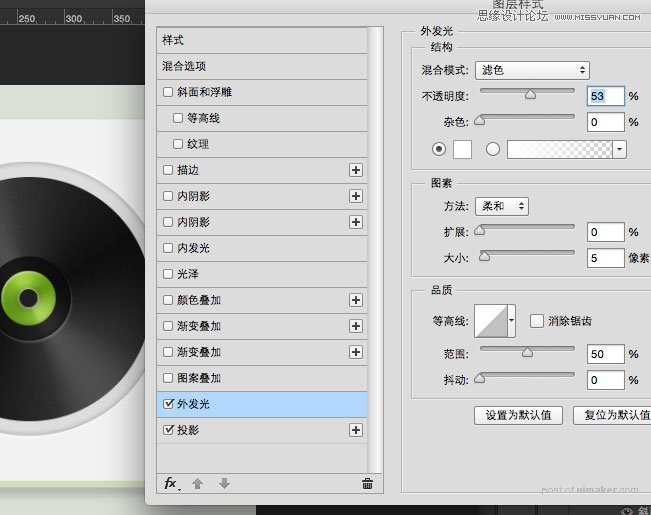
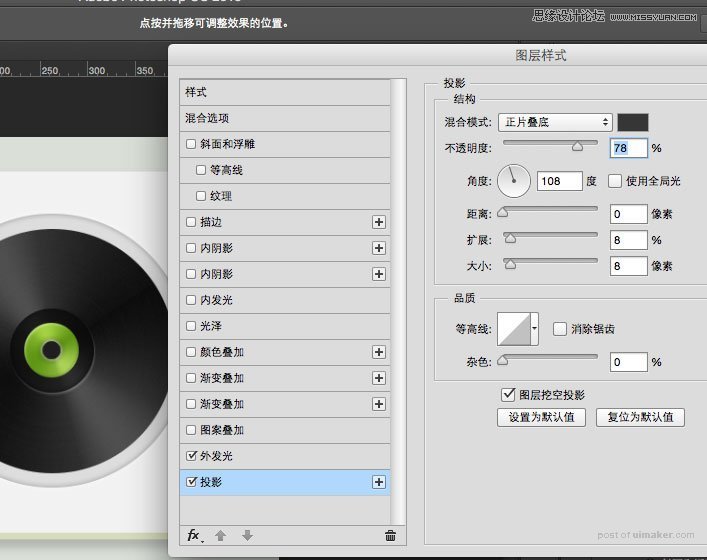
光源从左上方打出小黑圆右下方应该有反光作用要加上,这里用投影添加

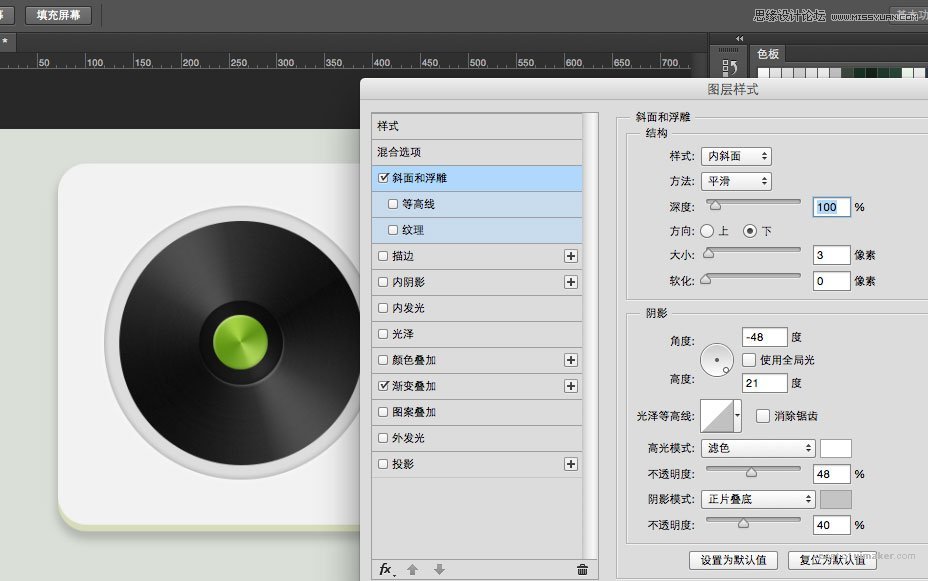
复制小黑缩小调整成小绿删除原有样式添加新样式斜面浮雕给他个立体感

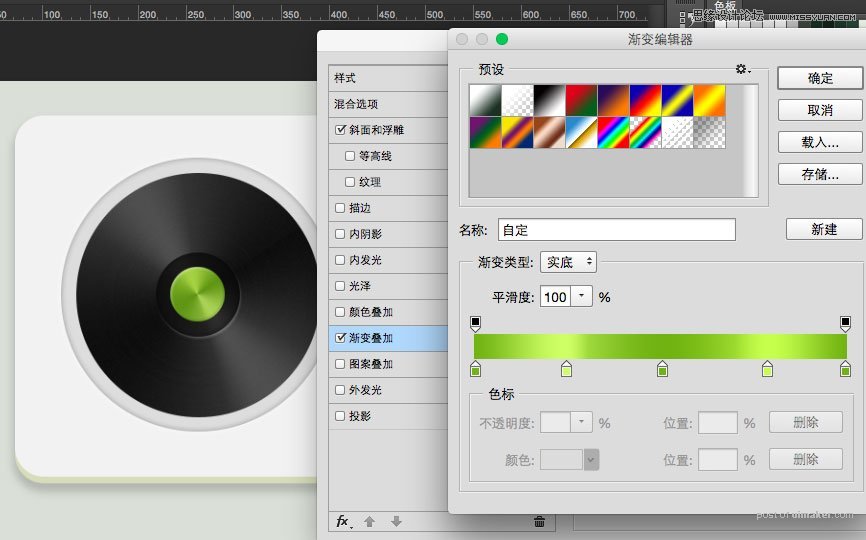
渐变叠加调整成绿色位置不用变化直接改你想要的颜色就好

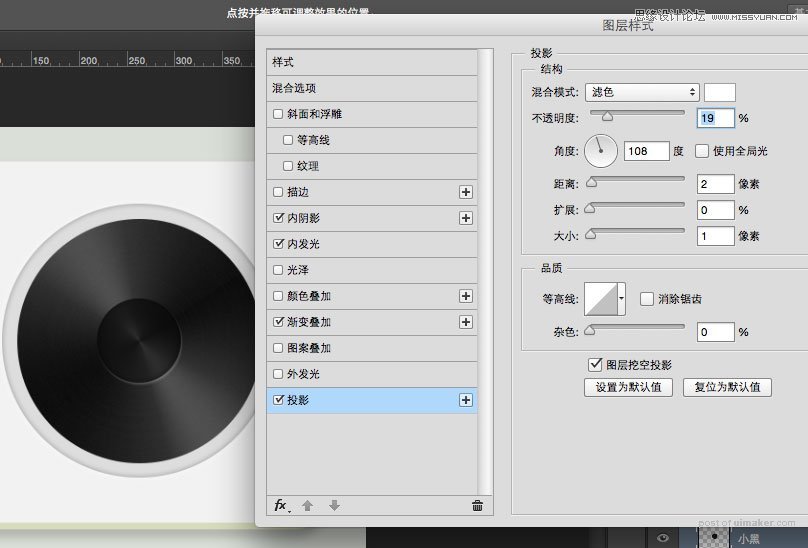
制作小绿中间的黑色底层(这样可以反衬出上面的金属小圆点)绘制圆或者复制小绿删除图层样式改成黑色在添加图层样式就ok了。


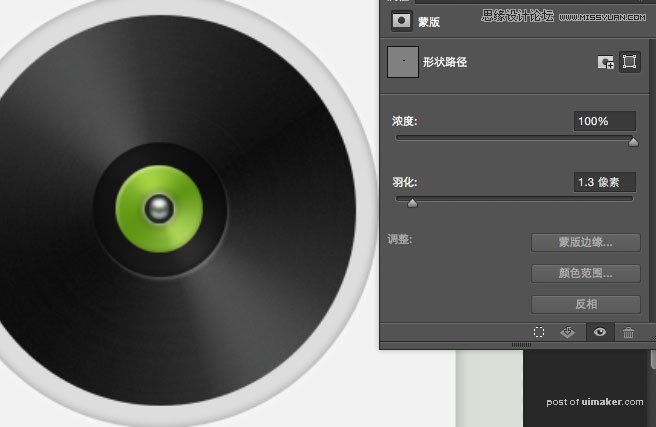
制作圆形金属球,添加一个灰色圆形(用形状工具做),复制一个改变颜色改成白色缩小成上部高光大小,在属性面板里面的蒙板,调整羽化值。(找不到可以在窗口中找到)


下面的小反光可以新建个图层用画笔画下,添加模糊就好来。(这也是第二种画上面高光的方法这里用下面的反光说)

下面的部分就是小金属按钮了,其实和前面的小黑一个道理

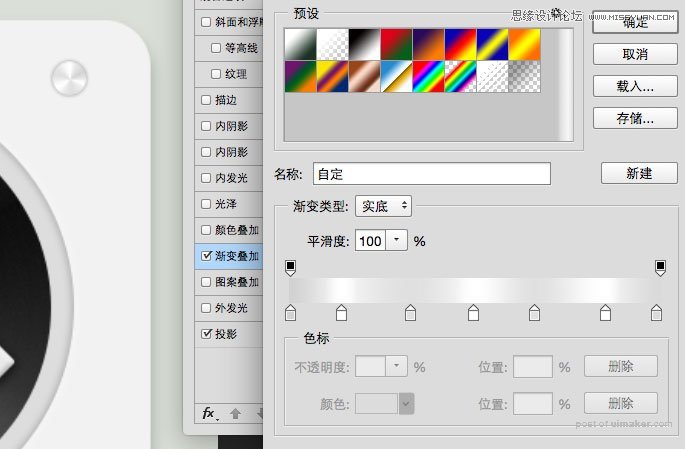
下面是下面矩形的图层样式