来源:网络 作者:exang
首先声明我是菜鸟,近些日子做了一些像素图,得到了一些朋友的好评,在这向你们表示感谢对我的支持。很多朋友希望我做一个类似教程的东西想了解像素的绘制方法,我也是刚接触像素,教程谈不上,只是向朋友介绍一下我所了解的知识。
1、什么是像素。
画这个自然要知道什么是像素图。电脑中的图形分矢量图和位图(像素图)两种。
矢量图:
像素图:
区别在于矢量图根据的是数学公式,所以可以无限放大。像素图是由点组成,因此放大后你就能看到放大的点[ ],这些点成为像素[pixel],像素图创作需要的是点绘。
2、优点
就因为它由很小的点组成,我认为它最适合运用到带液晶屏的电子设备上。具体如下:
掌上游戏机,别怀疑所有的掌上游戏机,gameboy什么的都是像素图,当然我的文曲星也属于这类。
电脑屏幕:桌面图标、网页gif、QQ秀、字体等。
手机:手机上的手机电池、信号等图都是。
玩具:有没有感觉乐高玩具都像是像素一样。
3、工具
不像矢量图需要专门的工具。像素只需要[开始]>[所有程序]>[附件]>[画图],不是开玩笑的。最简单的就是最有效的,这一款免费的无需安装的及破解的绿色软件。要是复杂的创作还是选用photoshop吧,功能上很多优势,最低版本都可以。当然像素也分很多类,需要不同的工具,我只介绍上面这两种软件。像素不需要技术,需要的是细心。
4、基本元素举例
在ps里工具就是铅笔工具。快捷键是,导航器最好放大到400%
点:
线:
角:
面:
友情提示:常用的线条可以设置为画笔,选中线条>编辑>定义画笔预设。之后用铅笔工具时就右键就会看到在列表的最后。
5、字体
自然在图形中需要出现字体。这个就不需要你费事了,有专门的字体,推荐几个。
英文
中文
友情提示:如果字体不想变形,一定要成倍放大。如英文字体上面举例的都是8号,放大就要变成16号,依此类推,当然图形也是如此。
6、下面举一些实例来说明
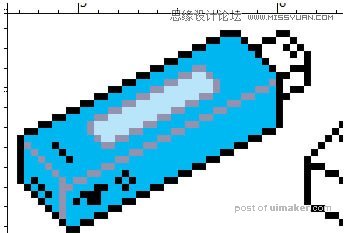
例1:先教大家画一个MP3,以后有时间再写点“uimaker.com/uimakerhtml/uistudy/">教程”,没有固定的方法,看自己的习惯,仅演示我做的过程。
通常640*480就足够了

放大到400%,选择铅笔工具或者按键盘。

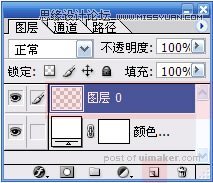
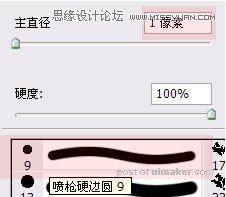
要在新的透明层上绘制选择一种笔形,设置为1像素。


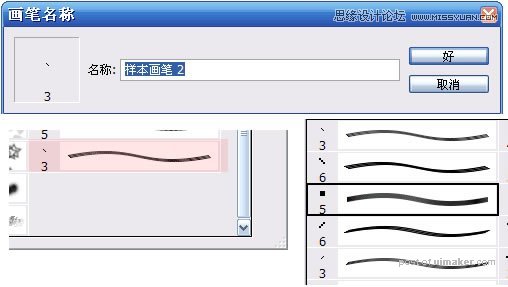
绘制几种线条,存为笔形之后就方便了。

选中线条>编辑>定义画笔预设。

常见的,当然也可设一边的,之后进行水平或垂直翻转。可以在画笔预设管理器中把这几种放到最前面。

友情提示:绘制过程中难免有错的地方可用历史记录挽回。如果是多出来的点,可以先填充成白色,之后通过[选择]>[色彩范围]。选中白色再删除就可以了。

接下来填充颜色要去掉这个,否则颜色会溢出。

最外面的描边填充颜色最好是黑色。
