来源:网络 作者:谷了然修图师
因为绿色之前的亮度就是G:255,所以加一倍,那就是增加了255,然后把这个255给红色,也就是在白色和之前的绿色中加入红:255等级光,因为白色的红绿蓝的亮度等级都是255,最高的,所以再往里面加也不会有什么变化,只能减少亮度等级才有变化。同理,在绿色中加入255的红色那是不是就是黄色(255、255、0),从这里也证明了通道混合器是通过改变通道的亮度来改变色彩,而不是通过改变颜色来改变色彩。
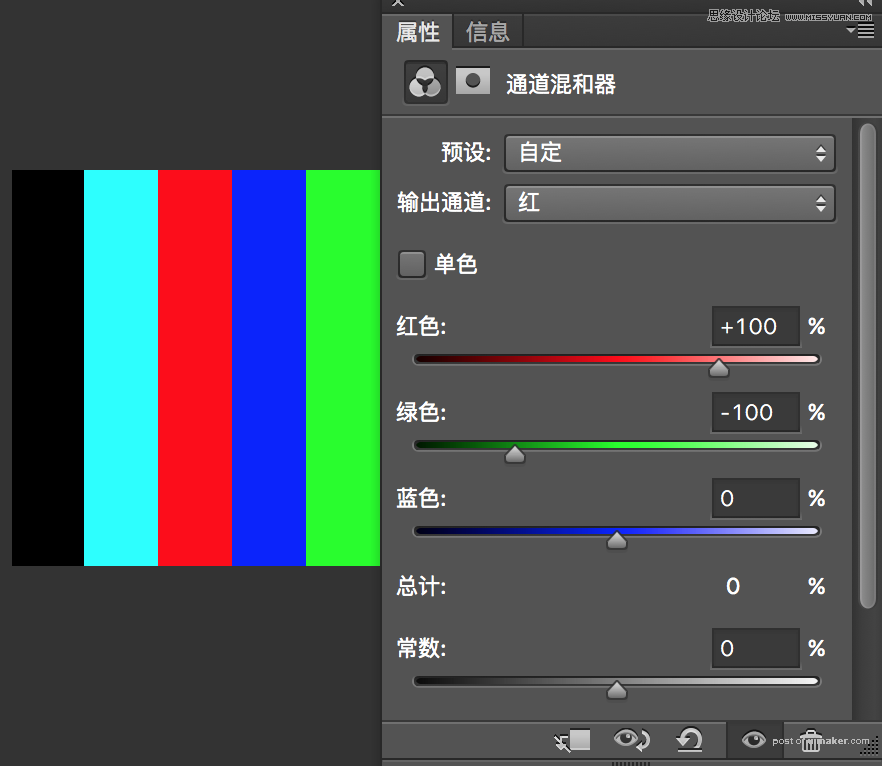
刚才我们说了白色中只能减少亮度来改变颜色,所以我们将白色中的亮度减少100%:

是不是之前的白色就变成了青色(0、255、255),因为绿色混合蓝色就是青色,这个从色轮上也可以看出来。这时候我们发现绿色没有改变,还是绿色,因为绿色(0、255、0),将绿色中的红色减少255就变成了(-255、255、0),因为亮度最低就是0,所以它还是(0、255、0)。
通道混合器的原理就说完了,基本理解了上面那些就理解了通道混合器的调色原理,相对其它的调色工具来说这个会更难理解一些,但是也没有太难,主要是先要把之前的调色原理给弄懂了,这个就相对更加的简单了。
下面为了更好的理解和使用调色原理,我们再来试着调一张图片:

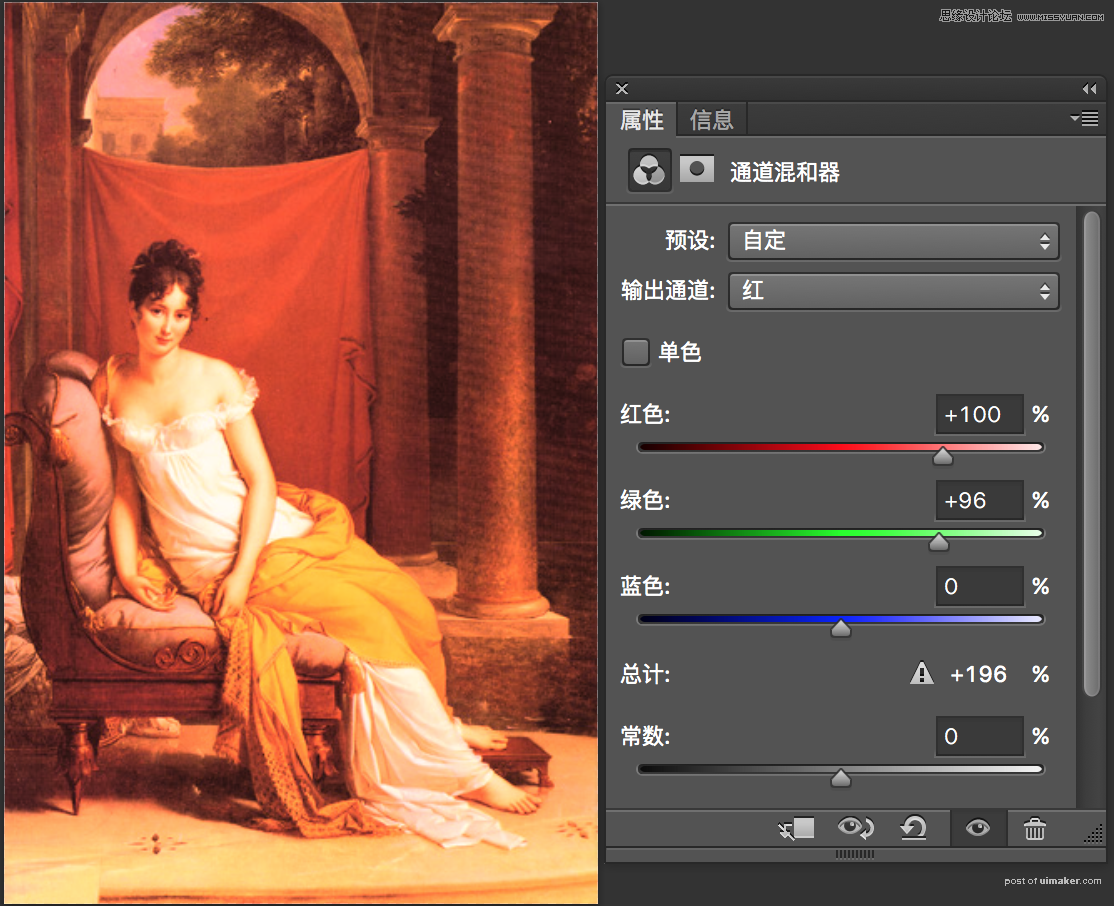
比如这张图(其实已经很好了,只是做实验),我们想要把图中的绿色给减少,增加红色,那怎么办?
选择红色通道,然后把绿色的亮度借给红色:

是不是图中的绿色就减少了,以前的颜色因为加入了红色光所以都相应的发生了改变;
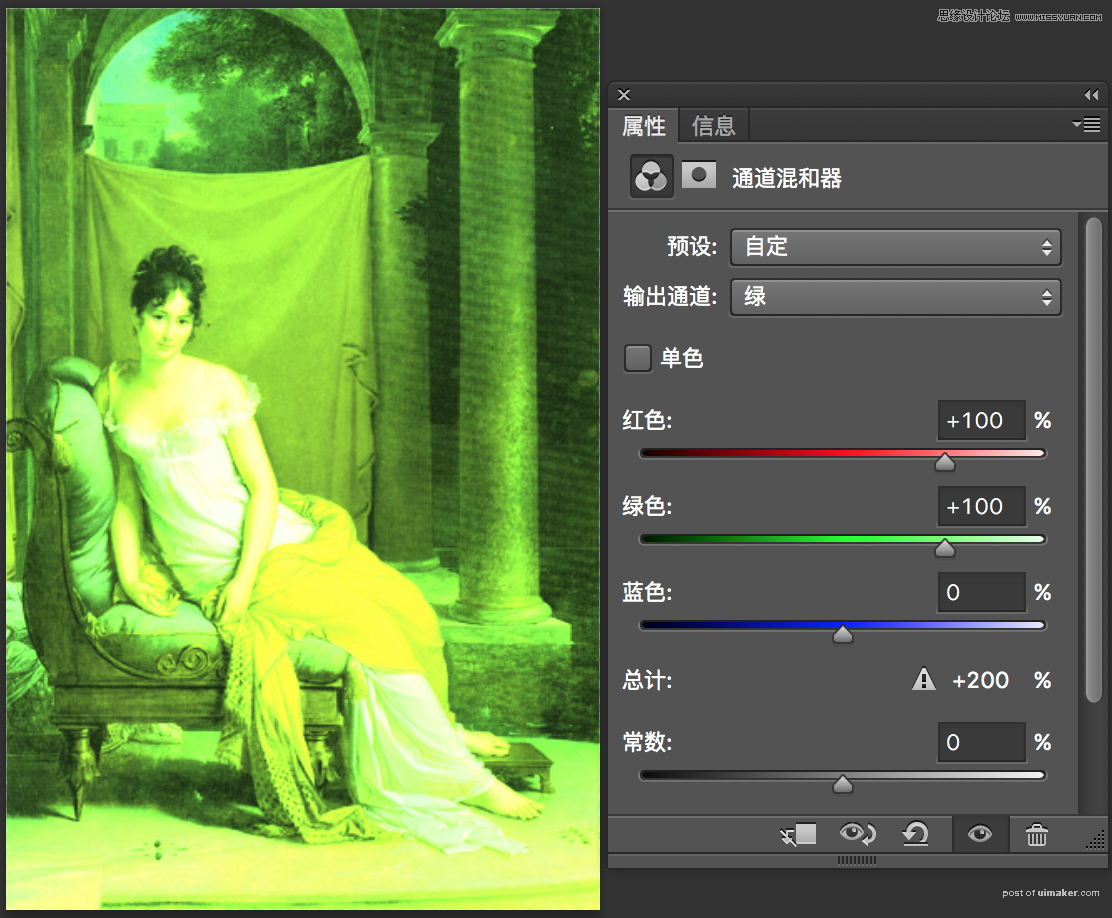
如果我们想要将这里面的红色借给绿色,那我们就要选择绿色通道,然后把红色借给绿色:

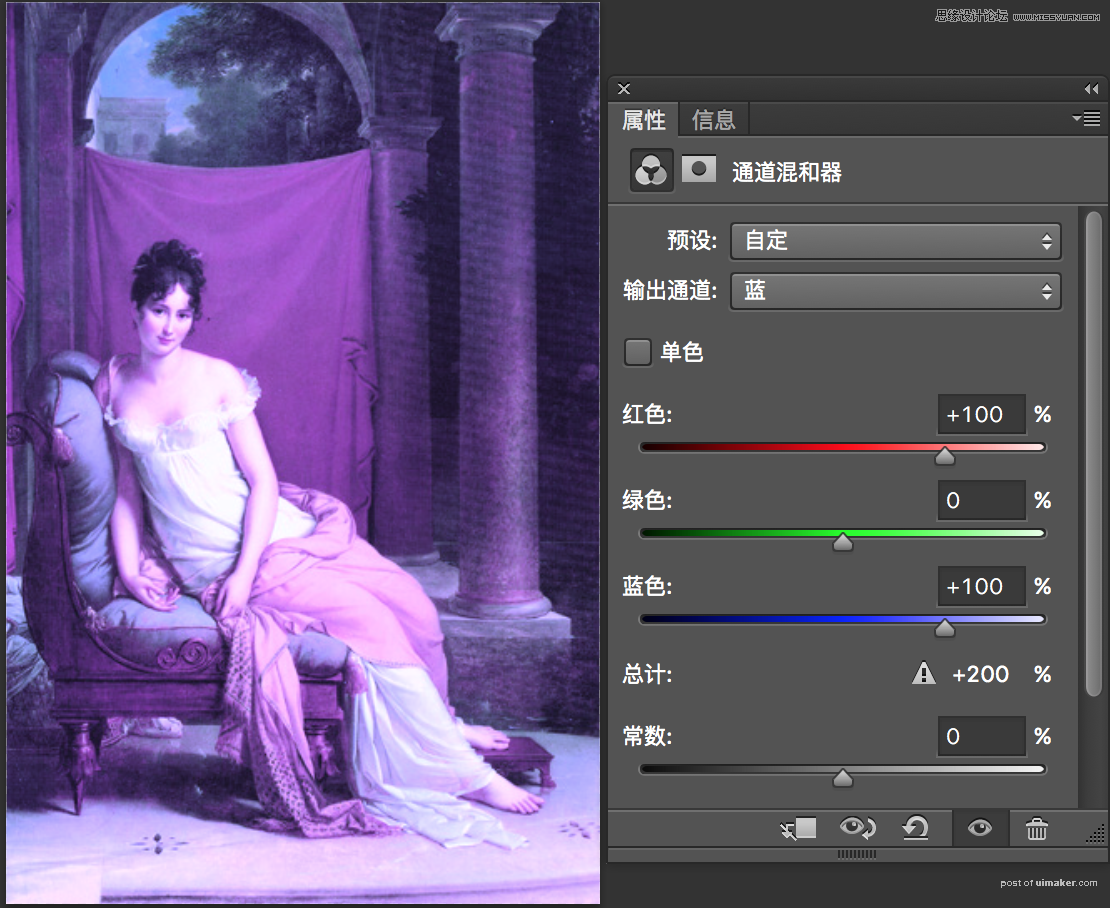
如果我们想要将这里面的红色借给蓝色,那我们就要选择蓝色通道,然后把红色借给蓝色:

是不是相应的改变了。通道混合器的原理分享就到这里了,如果不理解的可以多看几遍,这个确实会比之前的调色工具在理解上更难一点,多看几遍,然后自己也试着这样调色试试就很快能理解。
总结:通道混合器的是通过借助其他通道的亮度来改变这个通道的色彩,理解通道混合器就要先去理解调色原理。