来源:网络 作者:P大点S
很多人喜欢折腾图标,,所以,很多人问,有没有新的图标教程,于是,今天,是一个简单的图标制作,重点是金属质感,同往常一样,我们都是用图层样式来实现。
教程的PSD源文件下载:金属质感的APP图标PSuimaker.com/uimakerhtml/uistudy/">教程素材
先看看效果图

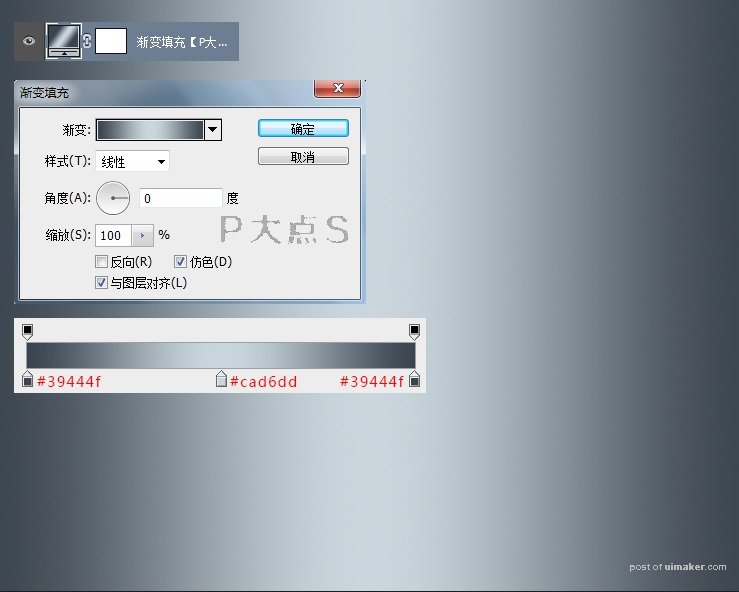
新建一个文档,我用的大小是1000X800像素,创建一个渐变填充调整层,参数如下。

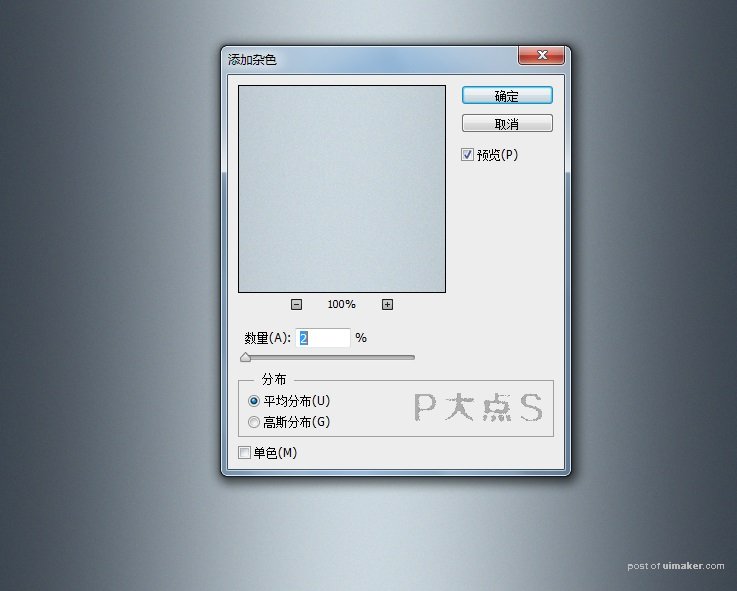
将这个渐变背景图层转换为智能对象,添加一个杂色。

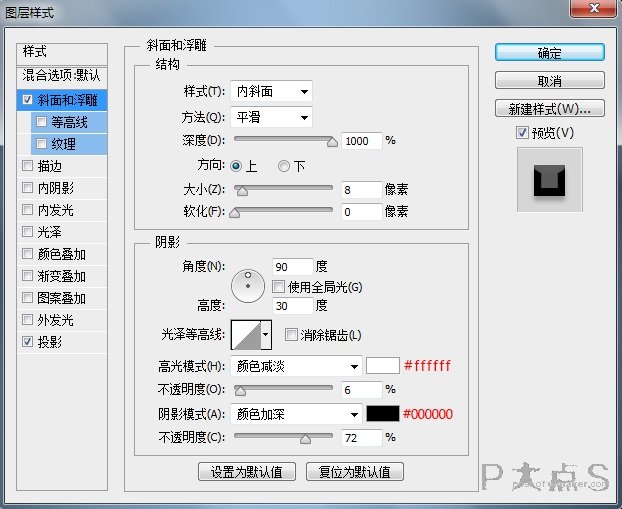
用圆角矩形工具画出我们的图标主体,颜色设置为#f6f5f5,添加一个斜面浮雕和投影。



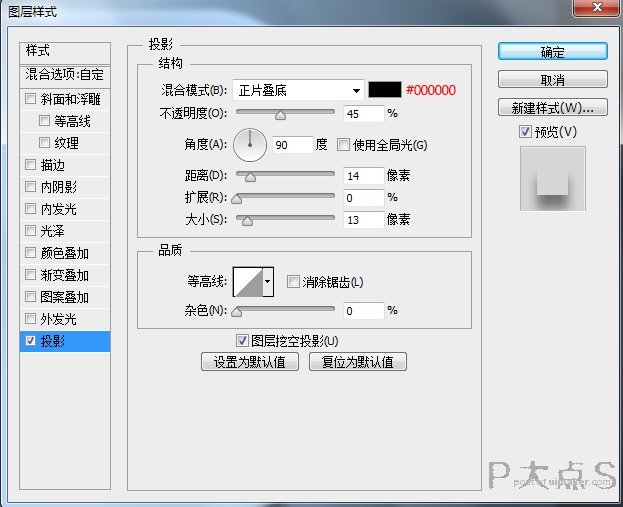
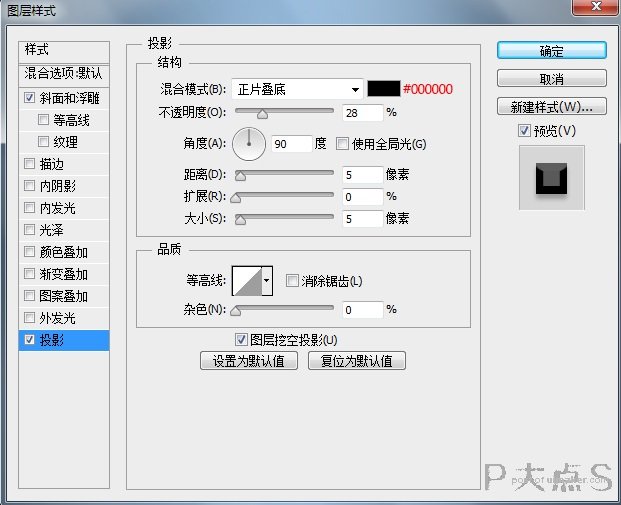
复制一层主体图层,右键清除图层样式,将填充修改为0,添加一个投影样式,我们来做投影加强。