来源:网络 作者:tzyzxxdjzx

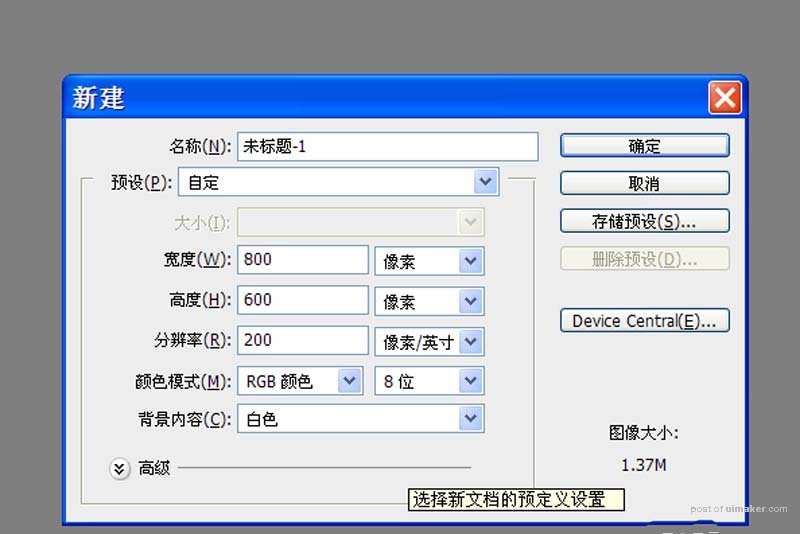
1、首先启动Photoshopcs5,执行ctrl+n组合键新建一个大小为800*600,分辨率为200,背景颜色为白色的文档。

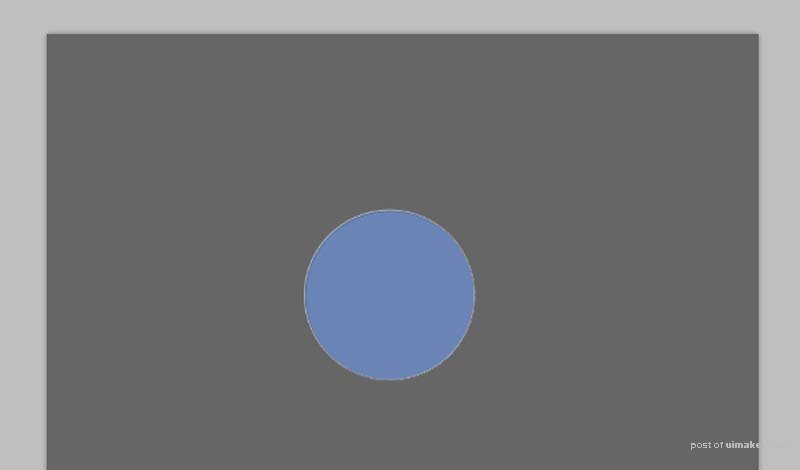
2、调整前景色为#666666,按alt+delete组合键填充前景色,选择椭圆工具,设置填充颜色为浅蓝色,按住shift在画布上绘制一个正圆。

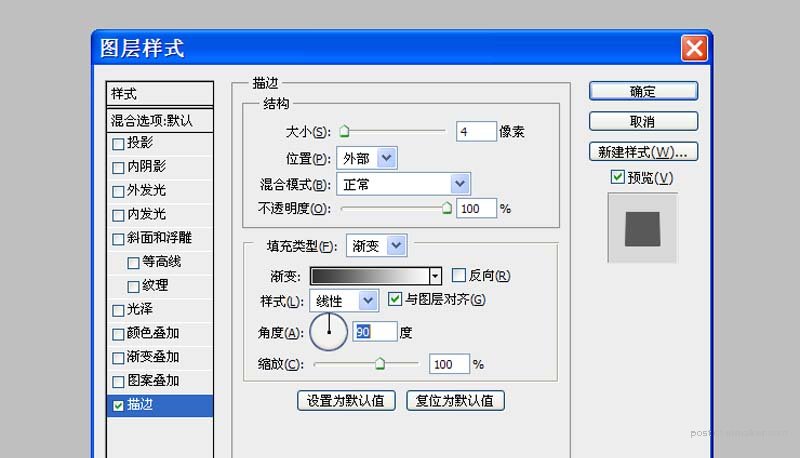
3、双击该图层弹出图层样式对话框,勾选描边,设置大小为6像素,并设置渐变颜色为#333333,角度为90.

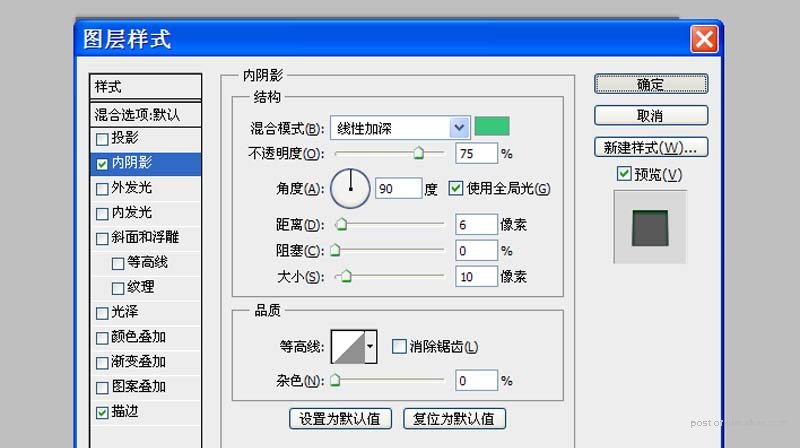
4、接着设置内投影,设置模式为线性加深,角度为90,距离为6像素,大小为10像素。

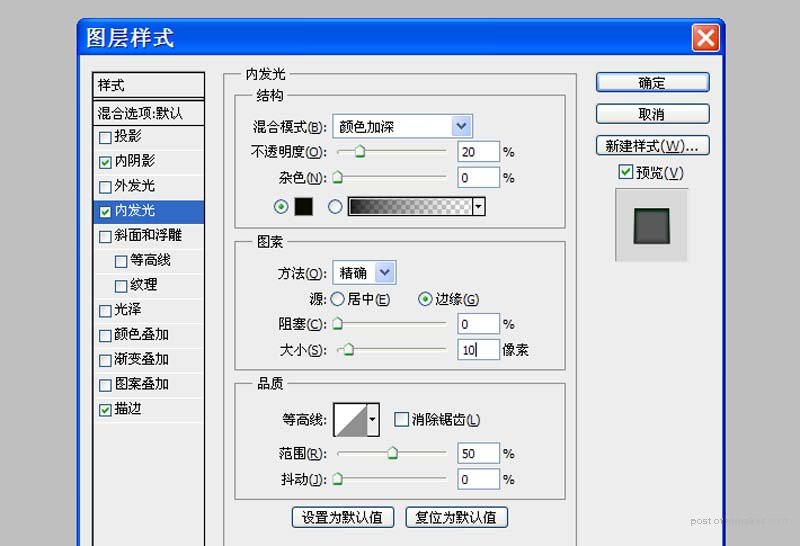
5、接下来设置内发光,设置混合模式为颜色加深,不透明度为20,方法为精确,,大小为10.

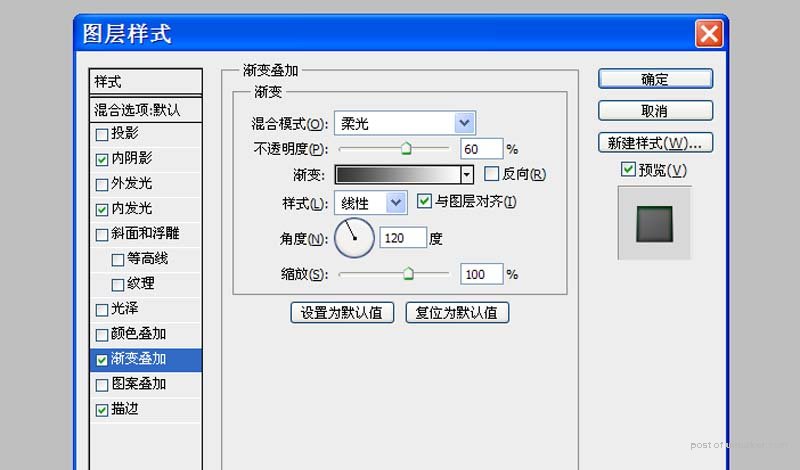
6、勾选渐变叠加,设置混合模式为柔光,不透明度为60,样式为线性,角度为120。

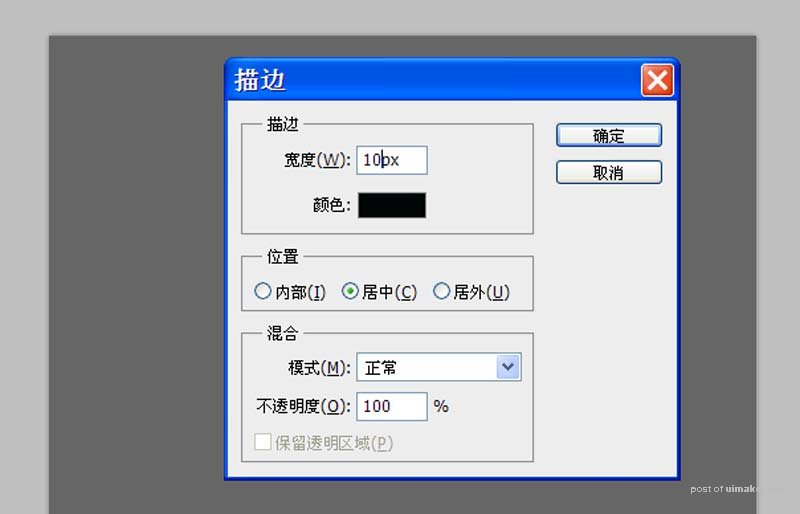
7、新建图层1,选择工具箱里椭圆选框工具,按住shift键绘制一个正圆,右键单击从下拉菜单中选择描边,设置10px,点击确定按钮。

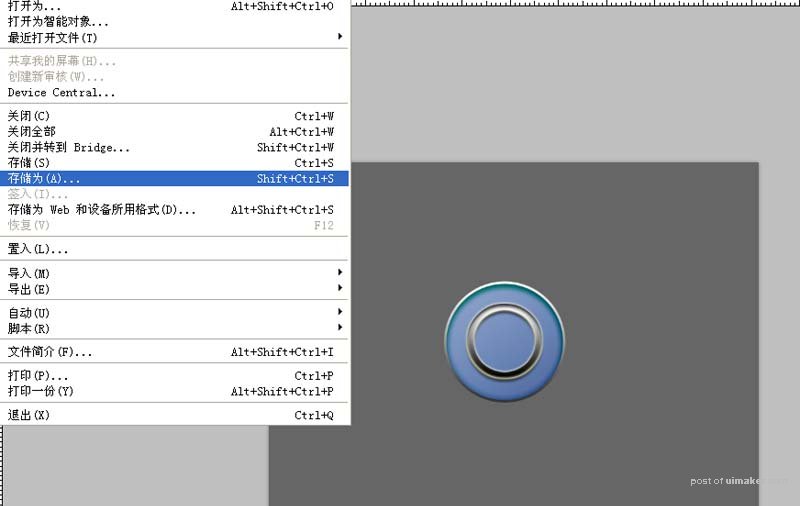
8、双击图层1弹出图层样式对话框,根据实际需要设置,这样质感按钮就制作完成了,执行文件-存储为命令,将文件进行保存即可。

最终效果图
