来源:网络 作者:kylin
三、如何设计第一个文本图层
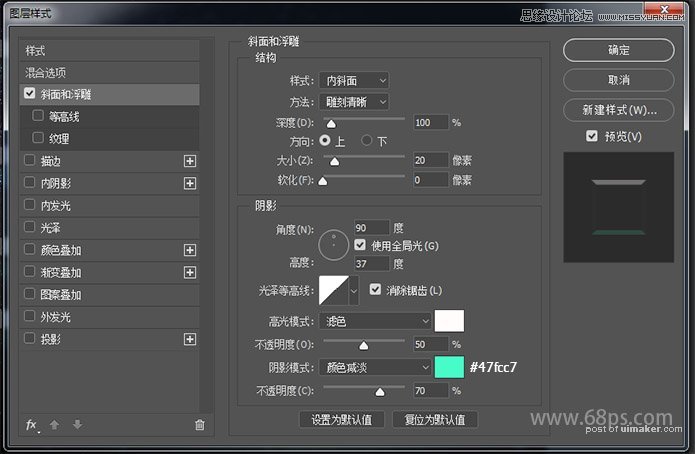
双击原始文本图层以应用以下图层样式:

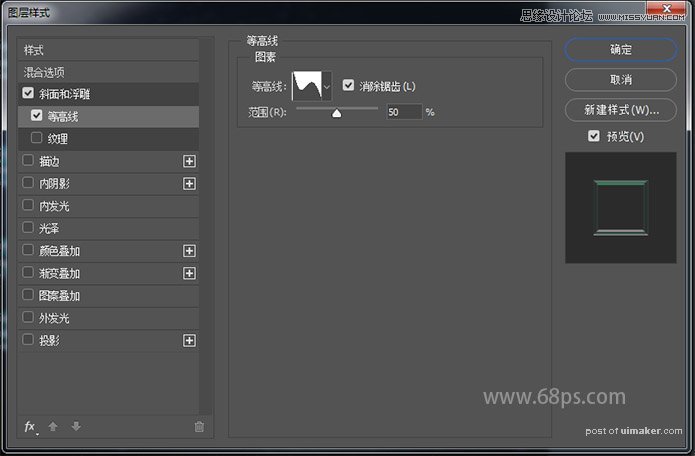
步骤2:使用以下设置添加等高线:轮廓:滚动坡度-降序,检查反锯齿框。

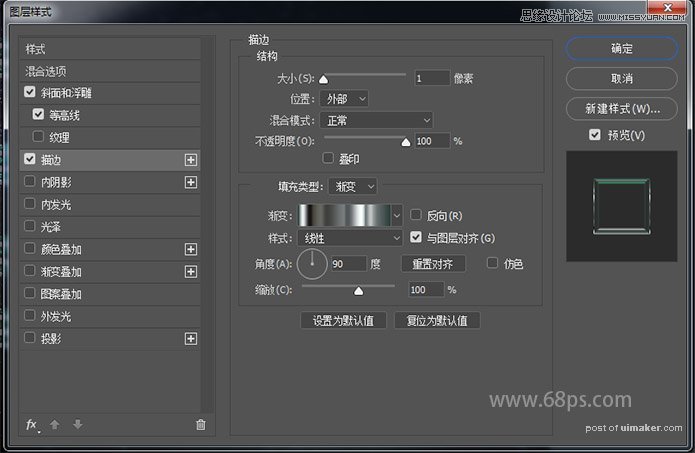
步骤3:使用以下设置添加描边;大小:1;填充类型:渐变

浙变色值分别为:#2e3d3a、#edf3f2、#161616、#49463f、#656661、#3e403b、#777d7e、#52575a、#f8fefd、#707b7a、#707b7a、#666f6f、#2b3c38。

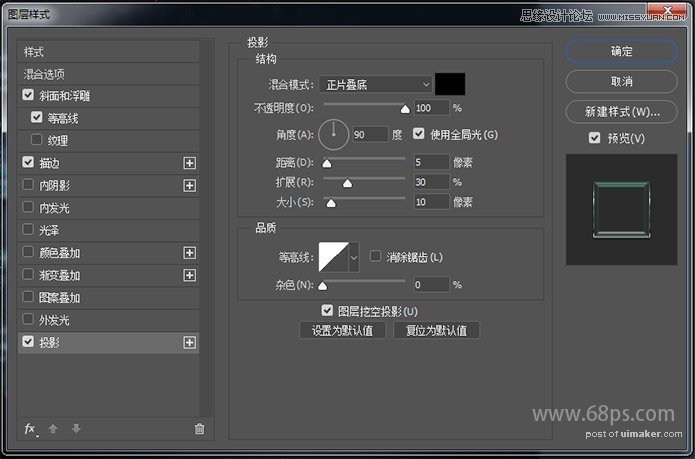
步骤4:添加一个投影与这些设置:
不透明度:100%
距离:5
传播:30
尺寸:10

这将使第一个文本图层的样式。
