来源:网络 作者:矢量人生

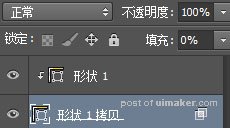
1、新建一个500×900px(取决于烟花绽放尺寸)的画布,用钢笔工具(填充无,描边4,端点圆角,色值任意但我喜欢用黄)画一根长182px(你要长短都行,不要影响到最后效果便可)的线条,ctrl+j复制多一根(保持一样的位置),然后调出时间轴并且创建时间轴动画。
我们先将其两根条子按下图设置。

2、下面的图层填充设置为0,图层样式的混合选项设置为。

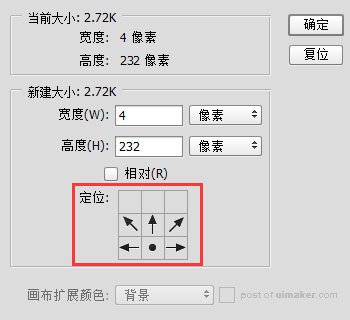
3、回到时间轴,将长度设置为30f(等于1s),选择两个图层转换为一个智能对象,双击智能对象可以得知画布大小与画的条子是一样的(4×182px),而我们要将画布的长度调整如下图(这是为了烟花的绽放有更大的伸展空间)。

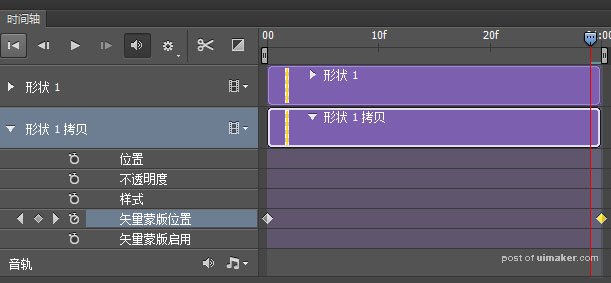
4、此时我们在这个智能对象制作动画,先打开下面图层矢量蒙版位置的关键帧开关,拖动时间线先在起始帧(1f)添加关键帧,再移动时间线到最后(29f,时间线定位到最后只能在总帧数-1的位置,做好动作后直接把关键帧拉到30f即可)。

5、移动这个图层的条子如图所示(设置条子底部与画布顶部相切大概的位置)。