来源:网络 作者:xueuisheji

练习重点:通过练习,了解各种图层样式的用法和技巧。记得提交作业哦
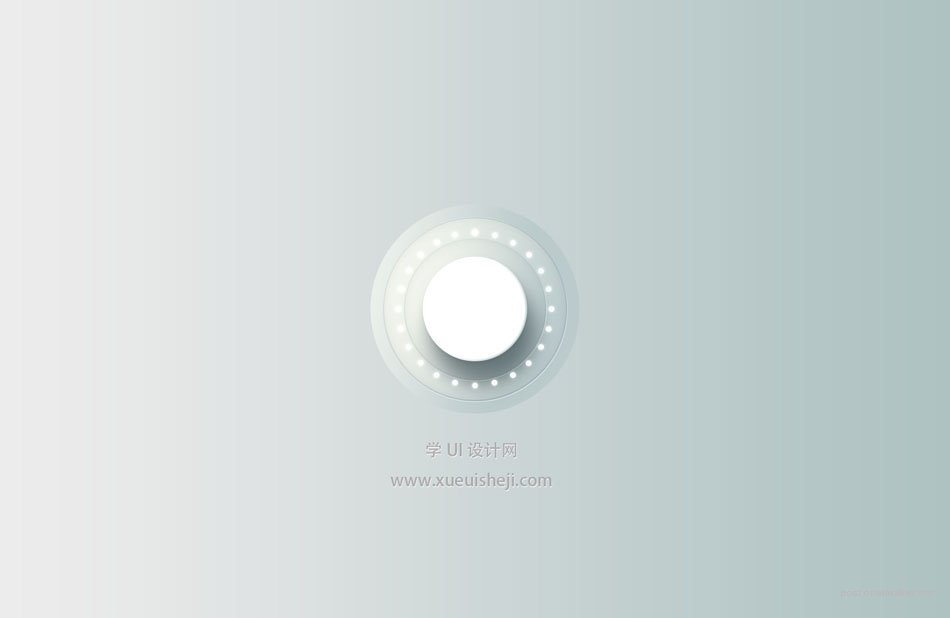
我们先把这个案例做出来,对比参数变化所达到不同的效果,边做边了解图层样式。
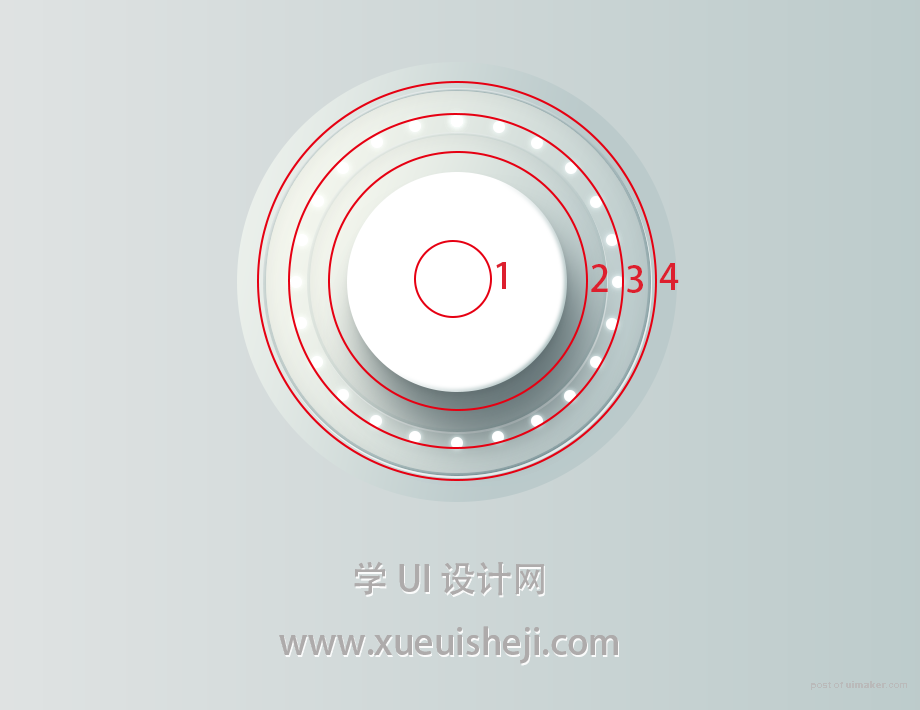
开始之前先分析一下这个按钮的结构,总共分为4层,从里到外依次命名椭圆1~椭圆4。

步骤一:制作主体部分
打开你的Adobe Photoshop,创建一个新文档
宽度2000 PX
高度1300 PX
分辨率72
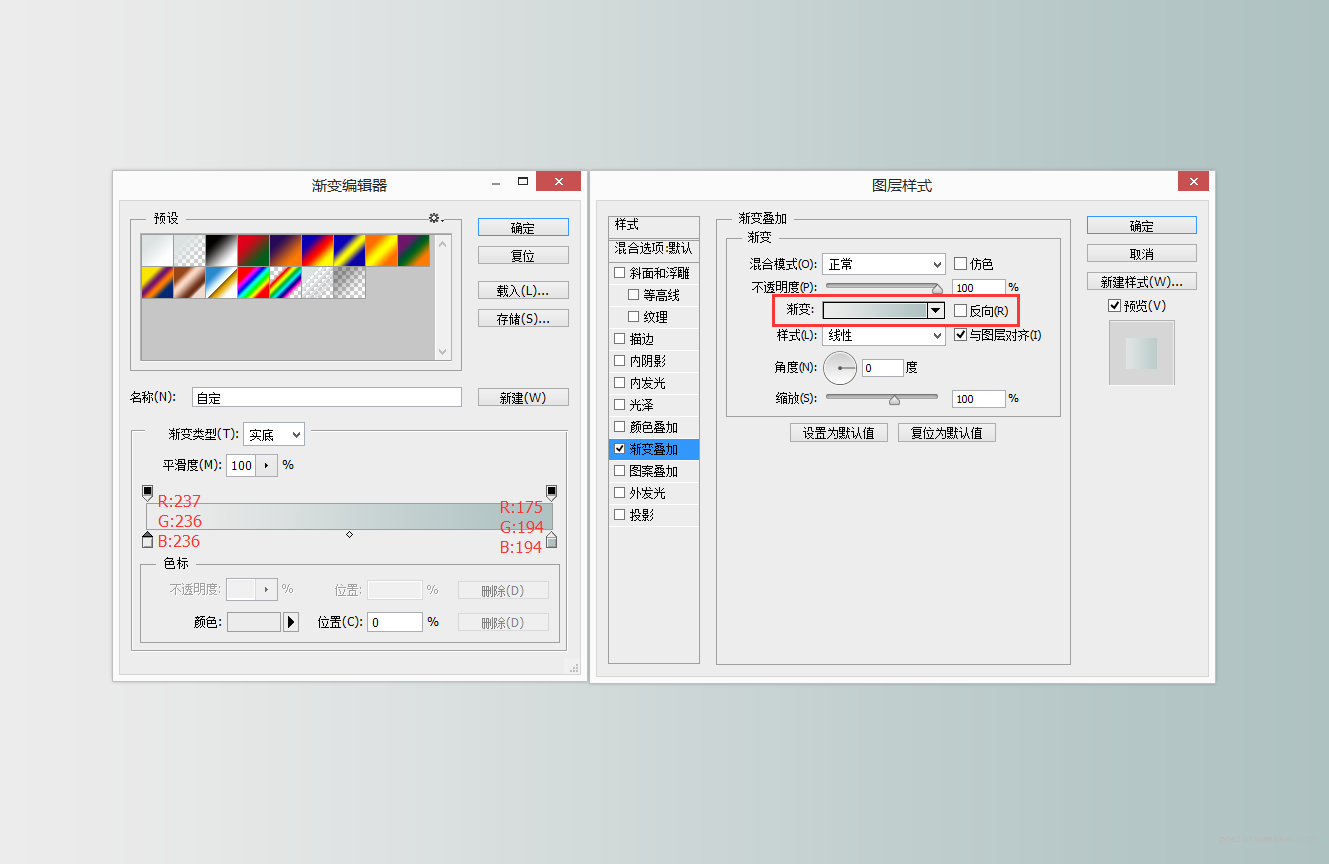
将背景图层填充数值调为0,调节图层样式。(本篇所有填充数值都为0)
图层样式:渐变叠加
不透明度:100%
样式:线性
角度0
缩放:100%
渐变颜色:(r:237 g:236 b:236) (r:175 g:194 b:194)

【注意点1】: 混合模式此处不多介绍,混合模式详细教程戳此处
【注意点2】:使用图层样式时,,记得把图层面板上方的不透明度和填充参数设置好哦~
不透明度:控制整个图层效果不透明度
填充:只影响图层原有内容,不影响图层样式
因此调节填充选项可以将图层原有内容调整为透明,但同时保留样式。
2. 新建椭圆1,尺寸220 * 220 px,并设置图层样式
画正圆:点击工具栏上面的椭圆工具,设置好参数,按住shift键,点击即可绘制尺寸为220*220像素的正圆
图层样式:斜面和浮雕
样式:内斜面
方法:平滑
深度:66%
方向:上
大小:5
软化:3
角度:151
高度:30
高光模式:滤色 R:211 G:228 B:234
不透明度:70
阴影模式:正常 R:166 G:187 B:187
不透明度:91

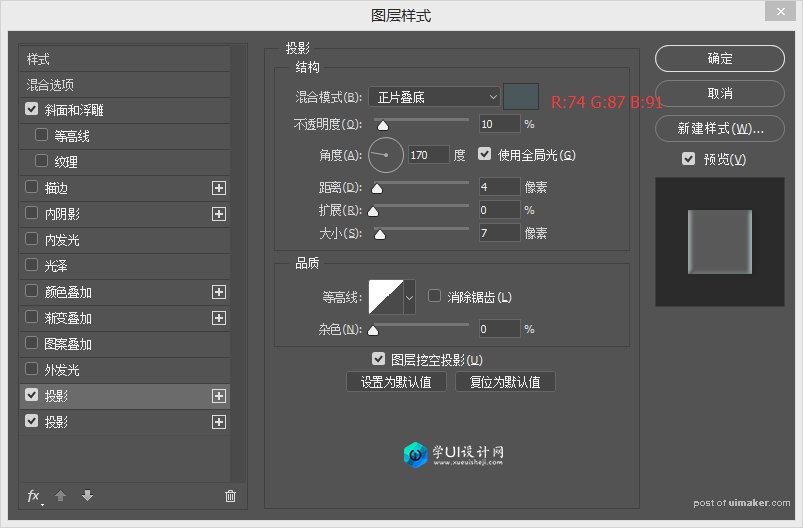
图层样式 – 投影:
混合模式:正片叠底
色值:(R:74 G:87 B:91)
不透明度:10%
角度:170
距离:4
扩展:0
大小:7

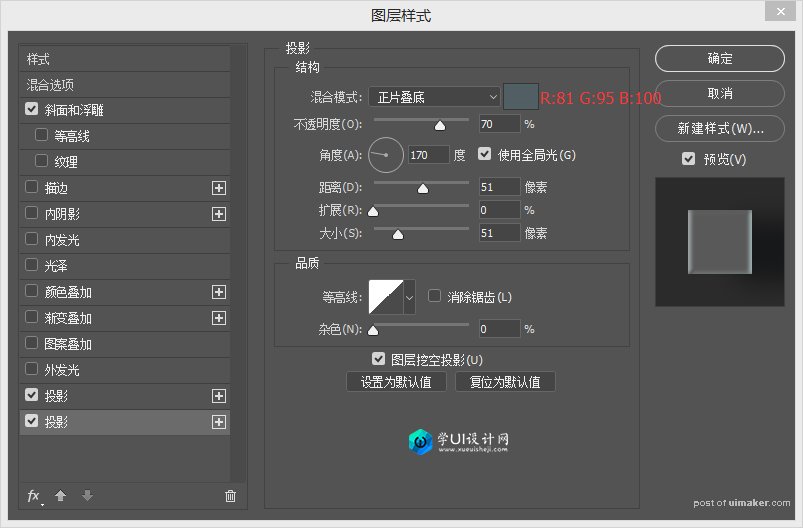
图层样式 – 投影
混合模式:正片叠底
色值:515f64(R:81 G:95 B:100)
不透明度:70%
角度:170
距离:51
扩展:0
大小:51

【注意点3】:点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使用,最新版本下载地址:平面图像处理软件 Adobe Photoshop CC 2017 中文/英文
3. 新建椭圆2,尺寸300 * 300PX。调节图层样式
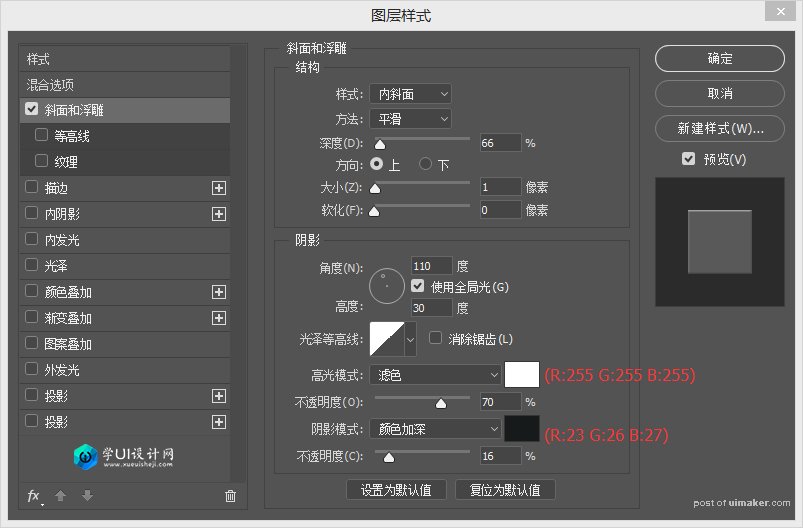
图层样式 – 斜面和浮雕
样式:内斜面
方法:平滑
深度:66%
方向:上
大小:1
软化:0
角度:110
高度:30
高光模式:滤色 #ffffff (R:255 G:255 B:255)不透明度:70
阴影模式:颜色加深 #171a1b(R:23 G:26 B:27) 不透明度:16

图层样式 – 描边
大小:3
混合模式:线性加深
不透明度:20%
填充类型:颜色 色值:acbbbc(R:172 G:187 B:188)

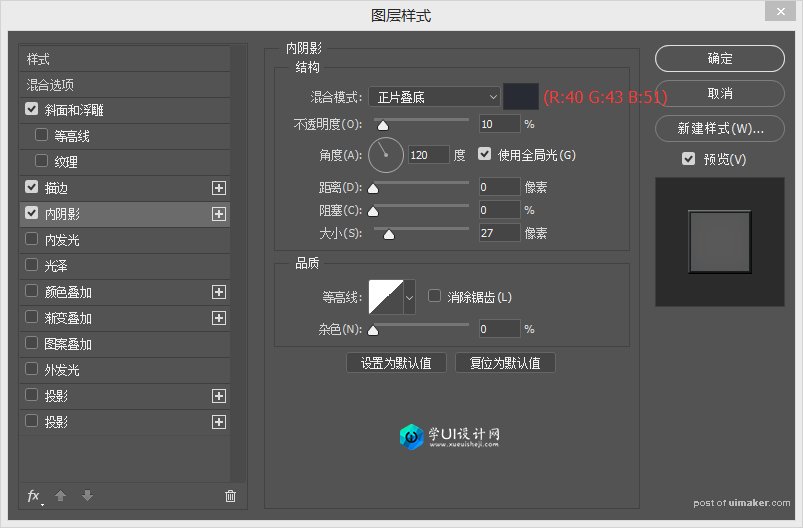
图层样式 – 内阴影
混合模式:正片叠底
色值:282b33(R:40 G:43 B:51)
不透明度:10%
角度:120度
距离:0
阻塞:0
大小:27

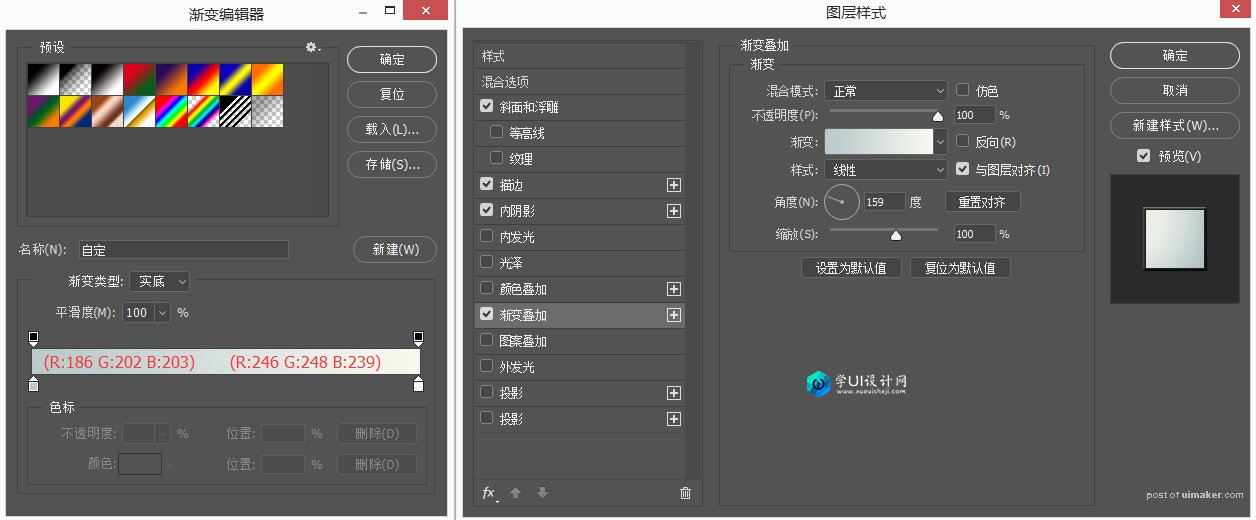
图层样式:渐变叠加
混合模式:正常 不透明度:100%
渐变色值:#bacacb(R:186 G:202 B:203)~#f6f8ef(R:246 G:248 B:239)
样式:线性 角度:159