来源:网络 作者:PS大点
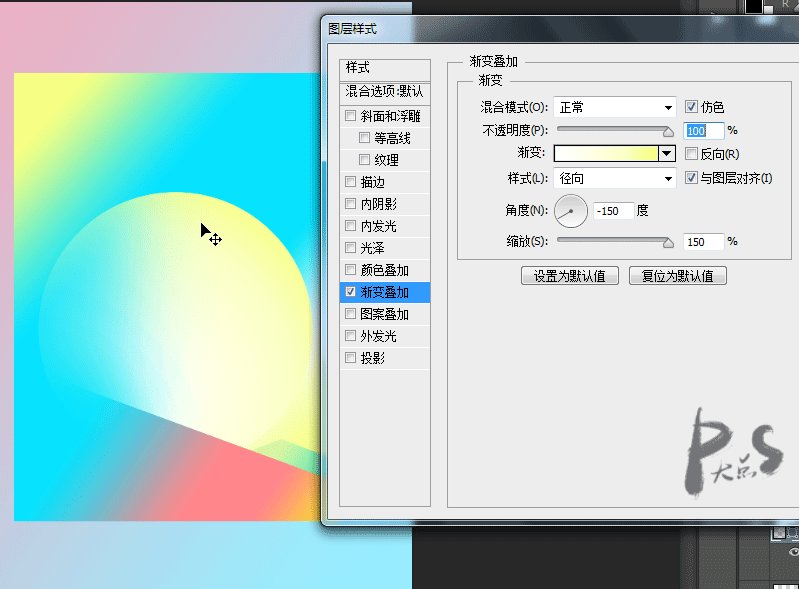
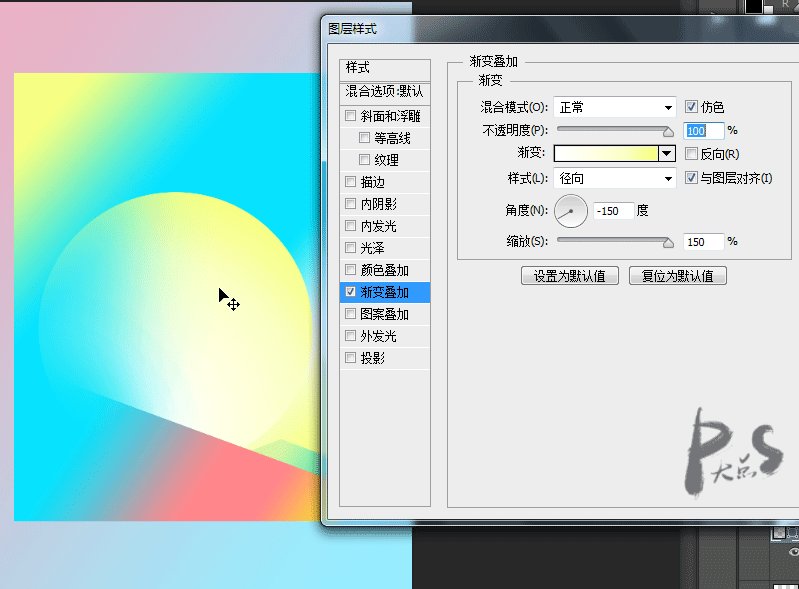
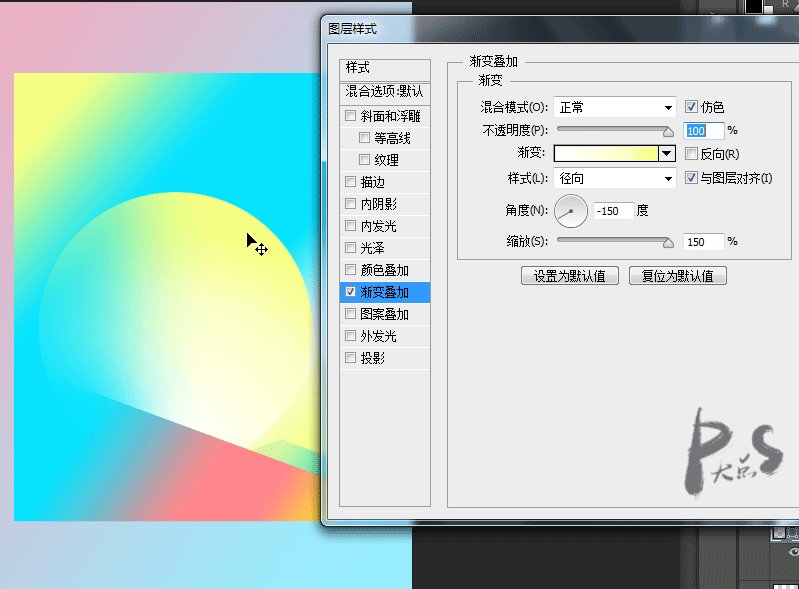
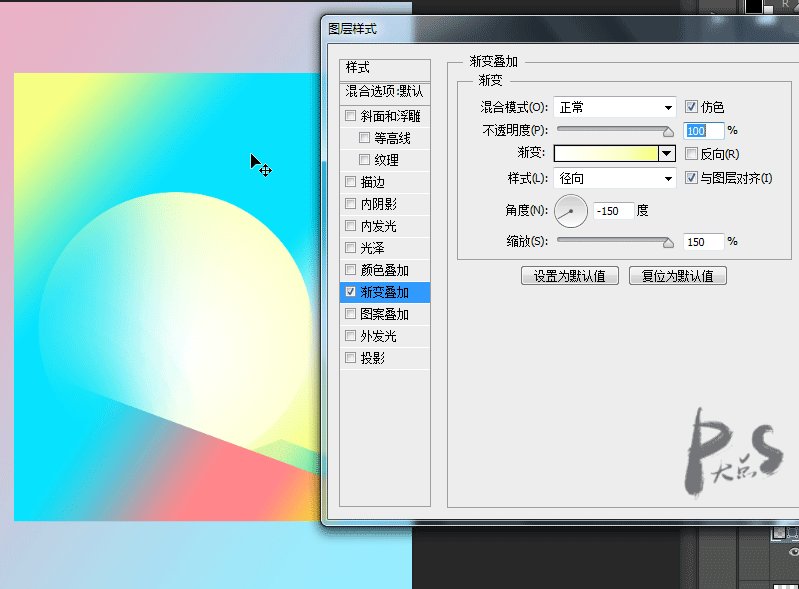
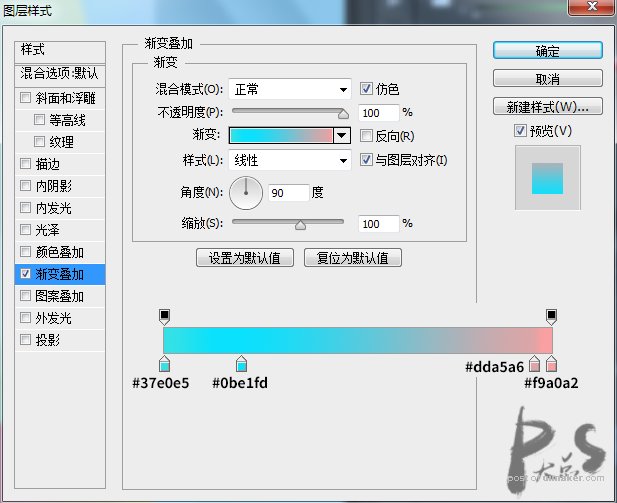
这里有一个小窍门,当弹出图层样式渐变叠加对话框的时候,你把鼠标移到画布上时,会出现那个移动的标志,当你拖动时,渐变会发生变化,我做了个GIF,相信大家能看明白。

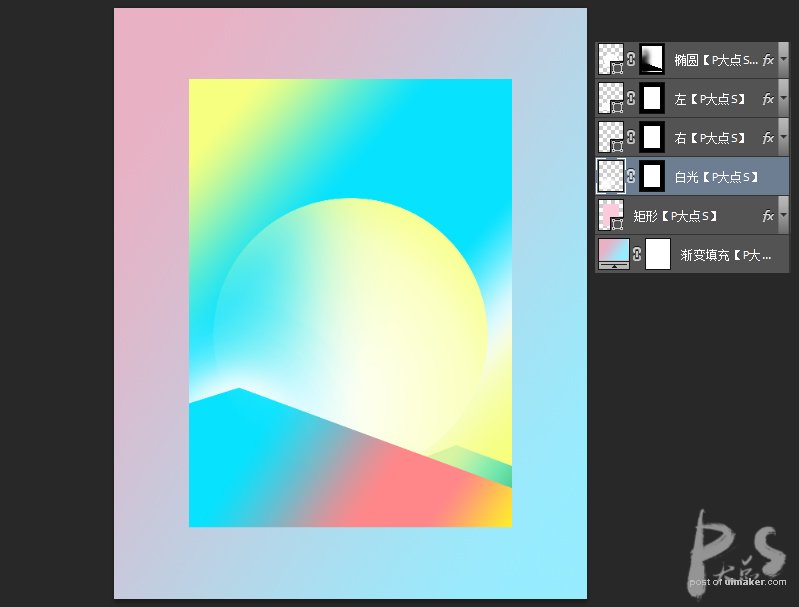
下面,我们新建个图层在矩形上层,其他图层的下层,设置前景色为白色,用画笔辅以蒙版,画出左下那个形状与圆相交的地方的白光。

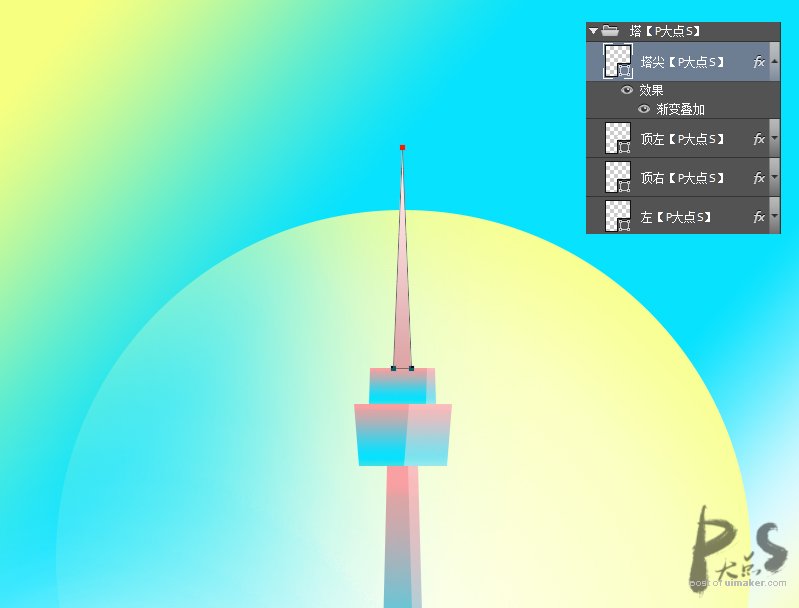
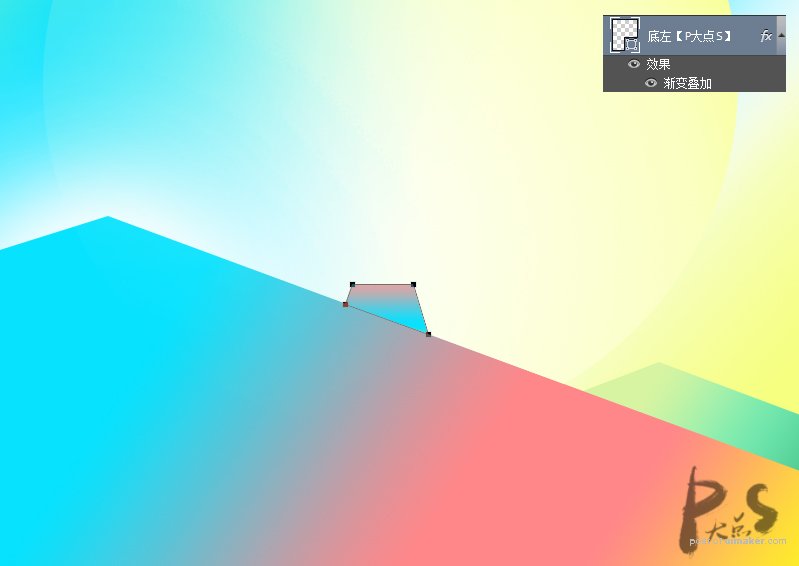
OK,接下来,我们开始画塔,用钢笔工具画出如下形状,添加一个渐变叠加。


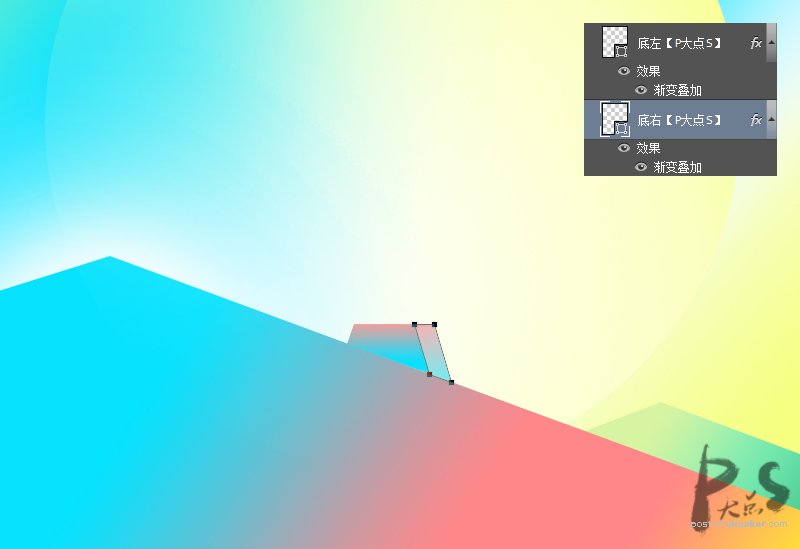
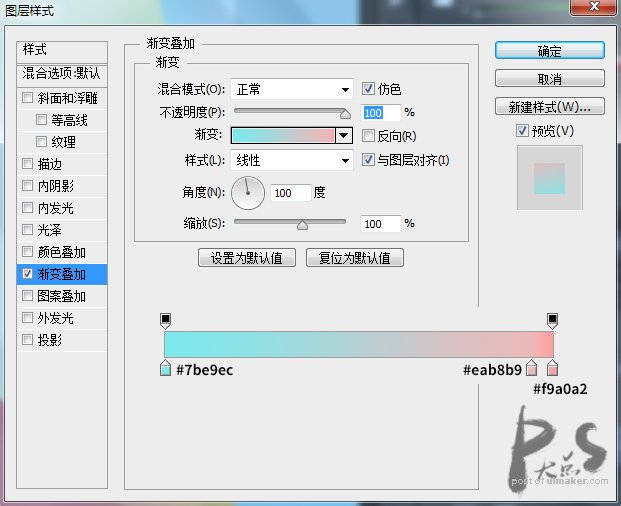
下面,画底部右侧的这个形状,同样的添加一个渐变叠加。


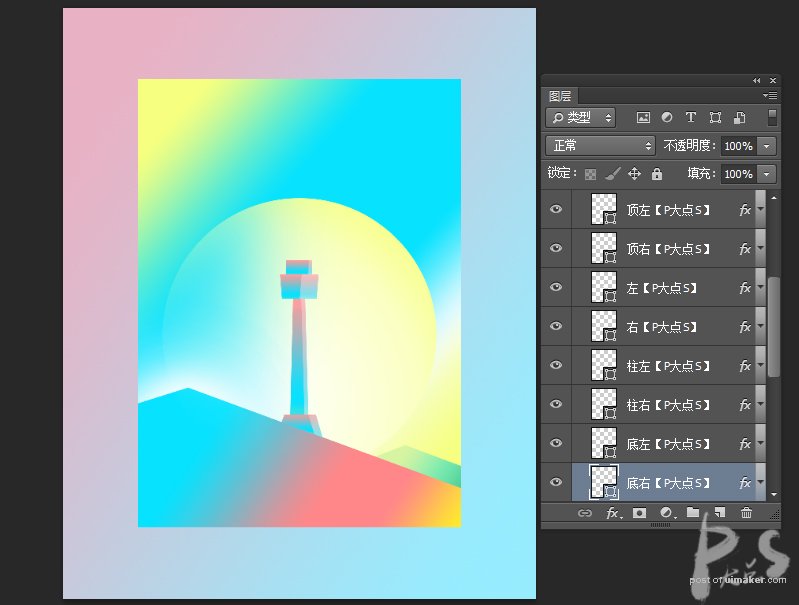
接下来就简单了,画出那些形状就可以了,左边的就复制底部左侧这个图层的图层样式,右边的就复制右边的图层样式。

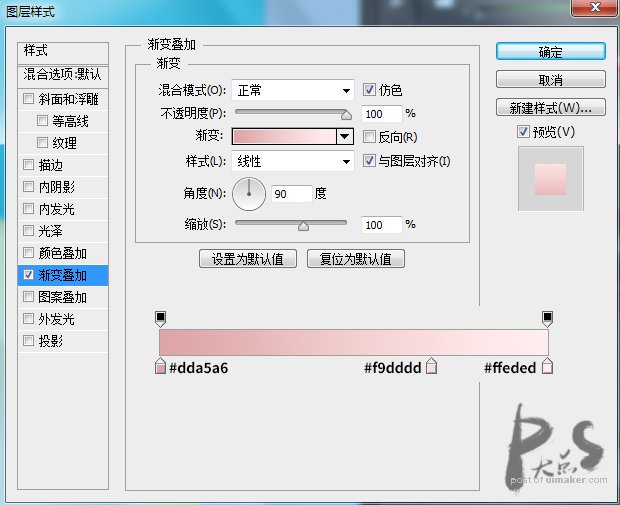
现在,我们画出这个塔尖,添加一个渐变叠加。