来源:网络 作者:11534271
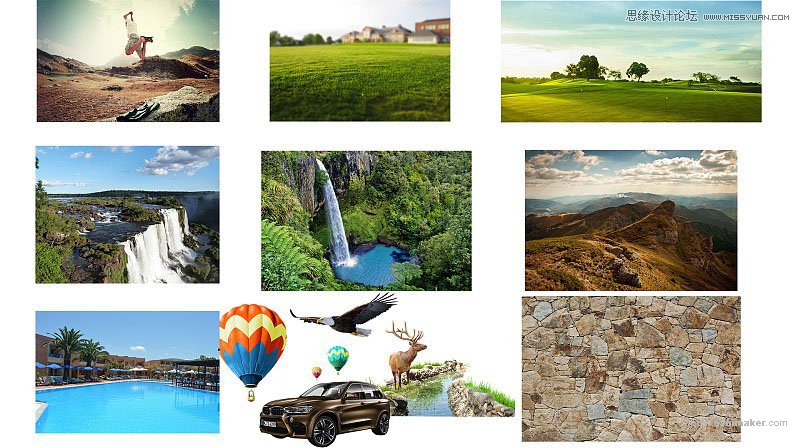
5、接下来,我们就可以开始找uimaker.com/uimakerdown/">素材,根据视平线,找到一些合适透视素材,尽量素材不是强光照的,因为这里的文字是背光。先把素材拼接好,利用蒙版画笔,擦出我们想要的部分。这一步应该都会做的啦~这里就没有图咯。

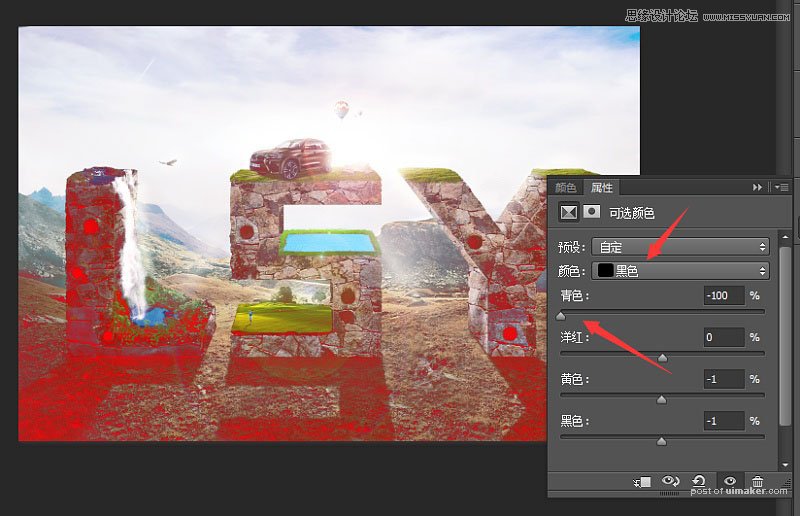
6、接下来就是将素材融入进去,怎么融呢???哈哈哈,简单,我一般都是用可选颜色来办。

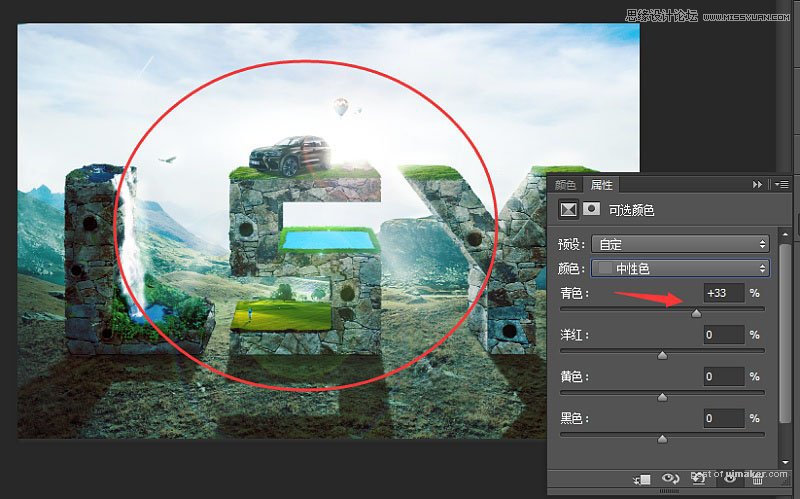
7、其实可选颜色呢,就是在原有的色彩基础之上添加或减少一些颜色值,让调整的色彩符合我们现在的色调。我选择中性色(这里指整个画面的色调)将青色+33%,我们会发现整个画面会呈现出一种偏青色的调子。

8、我将画面里面黑色的部分减去青色,那么黑色里面就不会存在青色的部分,没有青色,那结果就是整个黑色部分会偏红色调子。

9、现在这个可选颜色搞明白了吧,我们拿到一个素材,要将素材融入这个场景,就可以利用可选颜色来进行暗部,,亮部,中间调的调色。
例如,我们画面的颜色是偏蓝色冷调子的,我们找的素材是暖色调子的,那我们就可以直接用可选颜色来进行暗部,亮部的一个加青色的调整,添加了青色,素材就会往冷色调子走,但是!但是!但是!饱和度会偏高!
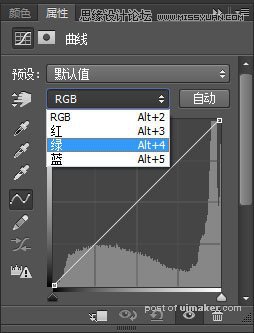
所以我们还需要用色相饱和度来调整素材饱和度的多少,当然,有时候还会利用一下曲线的变暗,变亮功能,曲线在变亮变暗的同时,我们也是可以来添加色彩值进去的,还是看图哦。

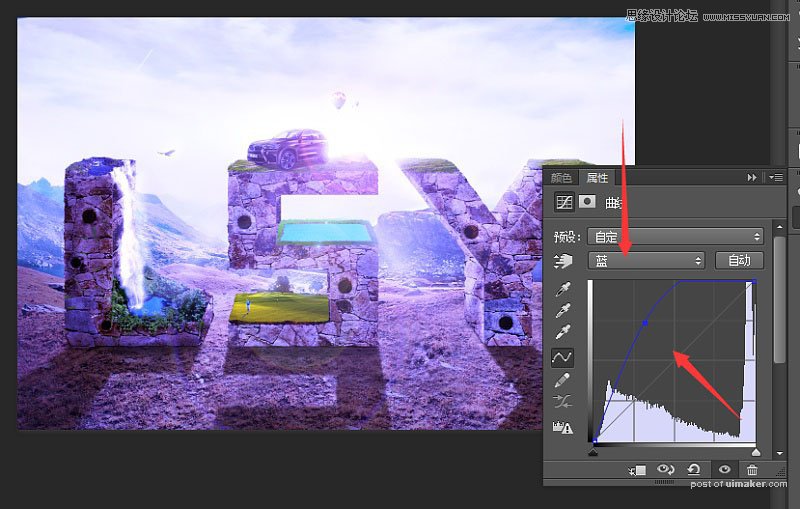
10、看到这个红绿蓝了吧~哈哈哈,这个藏的有点深,一般人看不到 ,来来来,我们来试试这个好东西。还是看图。

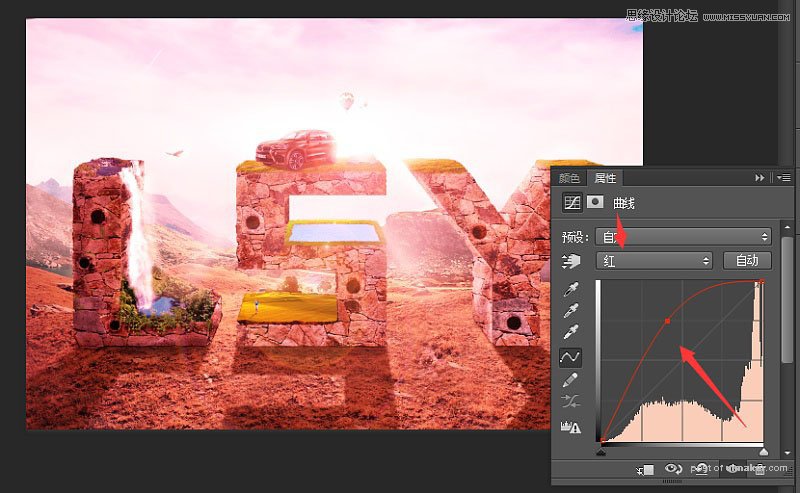
11、发现了吧~我选择红色然后将曲线抬高,整个画面的进入一种暖得不行的调子,同理我选择蓝色,画面感就会偏冷,看图。