来源:网络 作者:你们的三先生

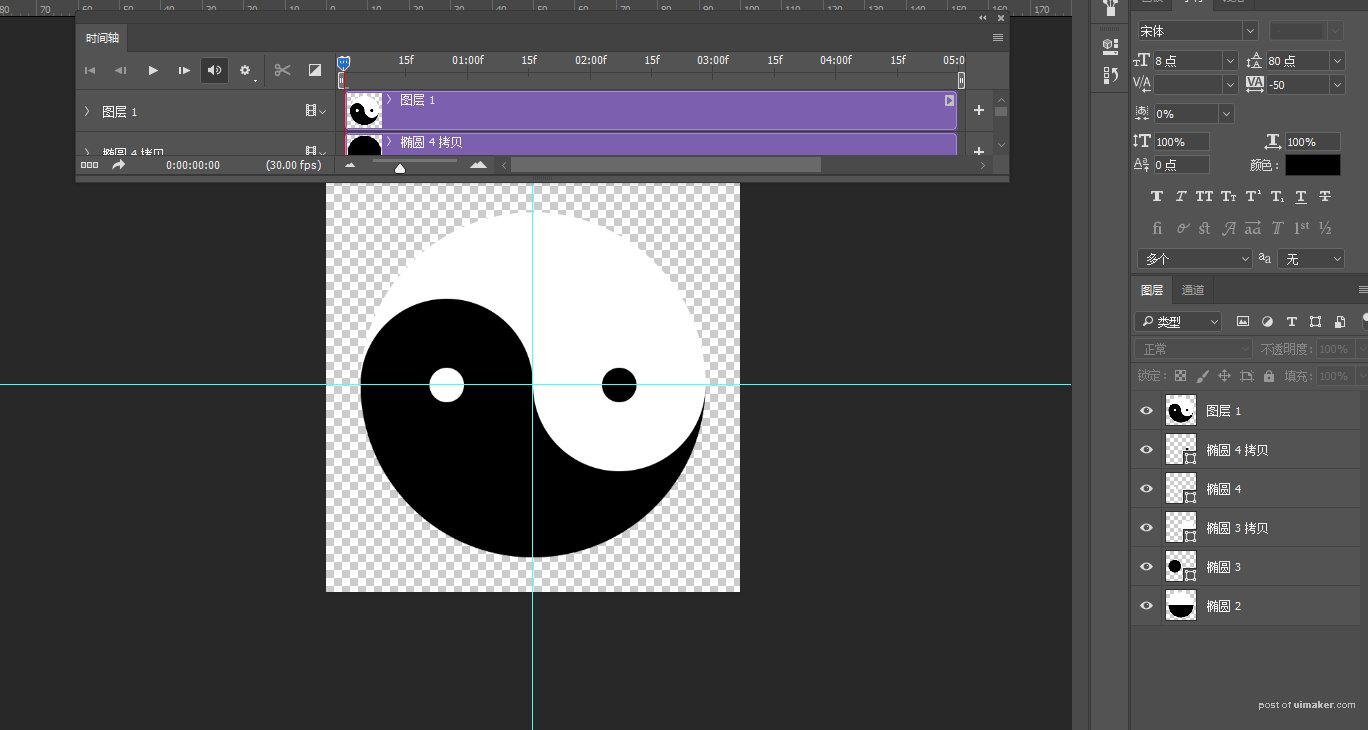
7、我们首先将时间结尾拖拽到2秒处(不需要太长时间),然后点击白色小箭头找到旋转,逆时针,设置完成

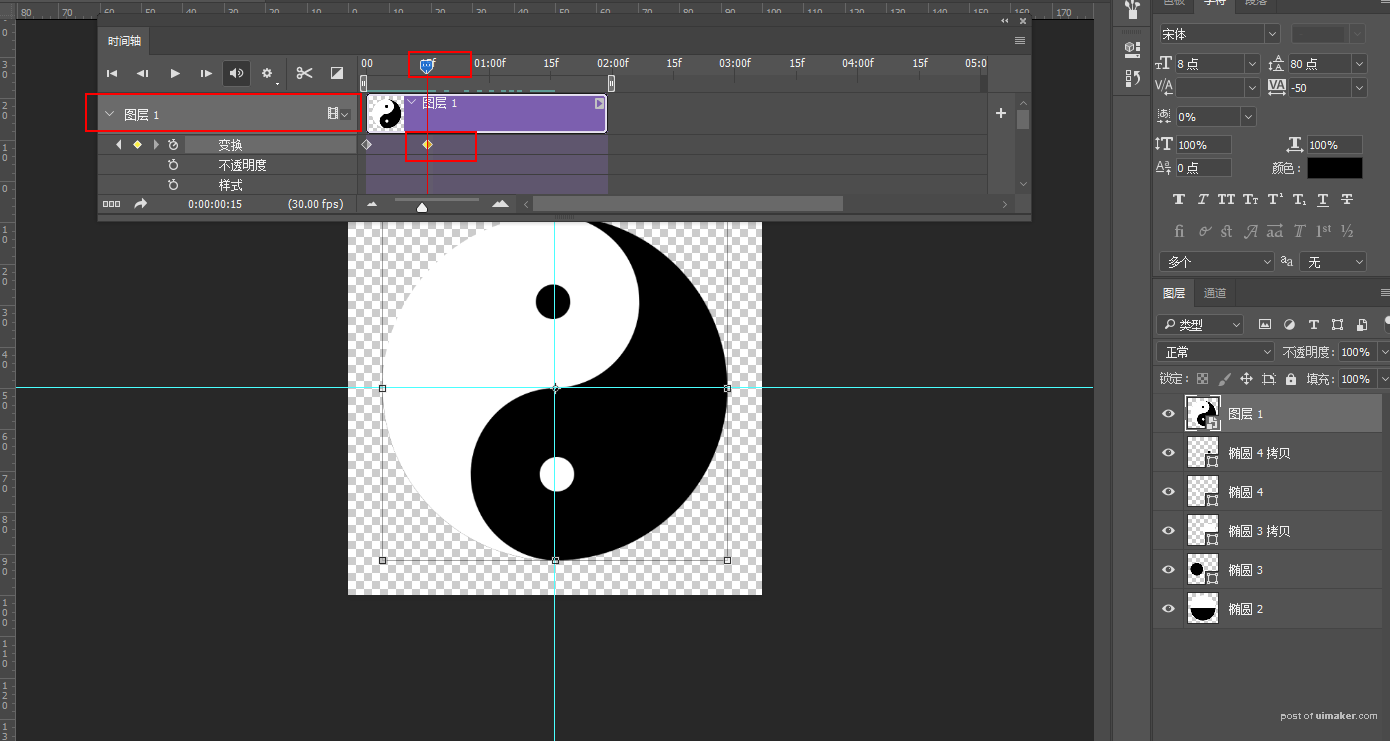
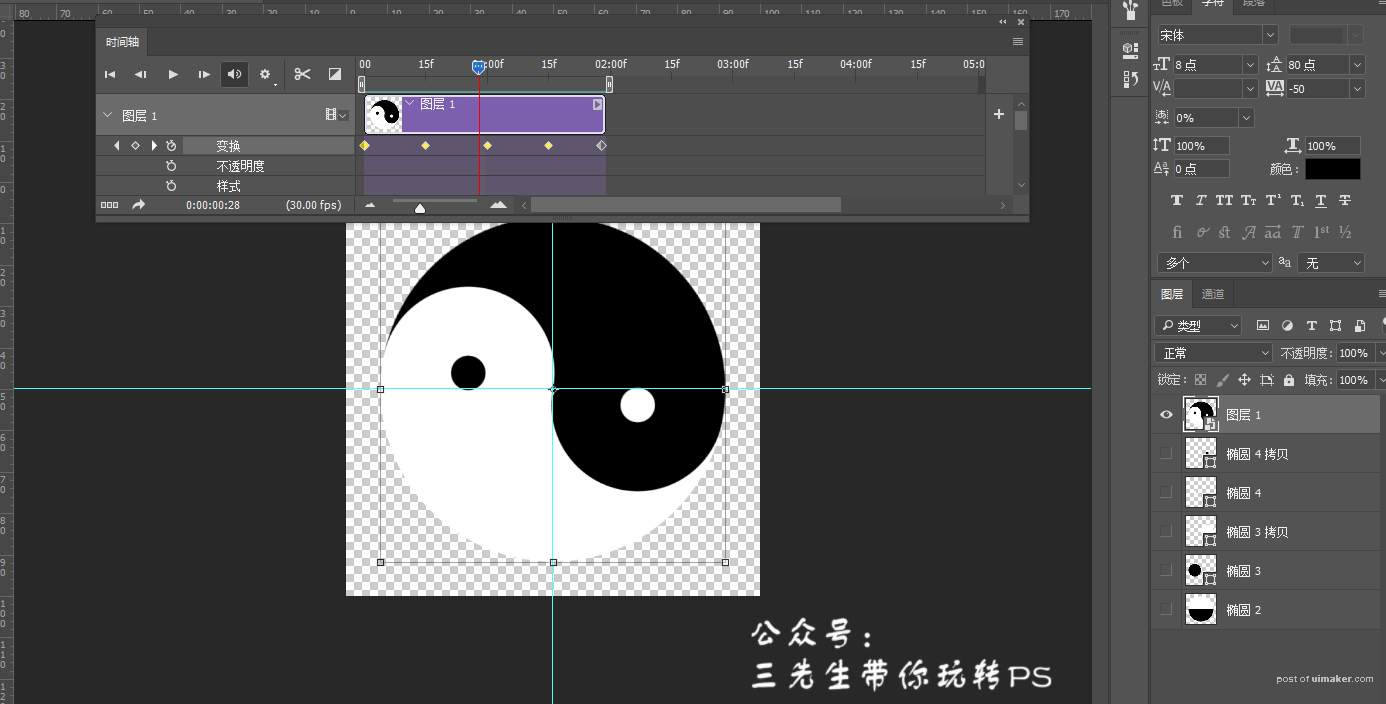
8、点击图层1左侧的小箭头,我们可以看到两个关键帧小黄点,我们将后面的一个删除掉,将时间轴的小滑块拖拽到15f处,然后对图层进行自由变换,逆时针90度,敲回车键,我们可以看到15f处又出现了一个黄色的关键帧小黄点,以此类推,分别在1.0f,下一个15f和2f处都执行自由变换逆时针90度操作,敲击回车。

9、好的,我们把关键帧都设置好之后直接点击播放按键就可以看见它已经可以旋转起来了

10、最后我们将其保存为web可用格式GIF文件就可以了,为了观察清晰呢,,我们也可以为其加上其他颜色的背景