来源:网络 作者:全栈UI笔记
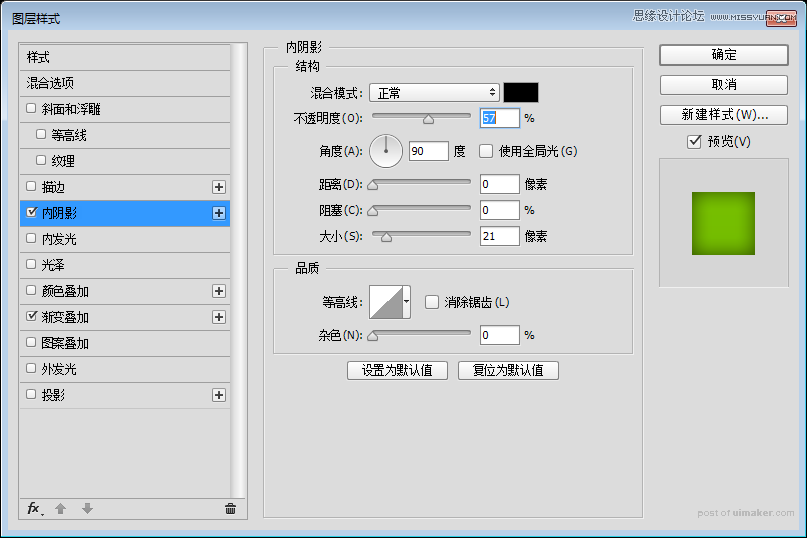
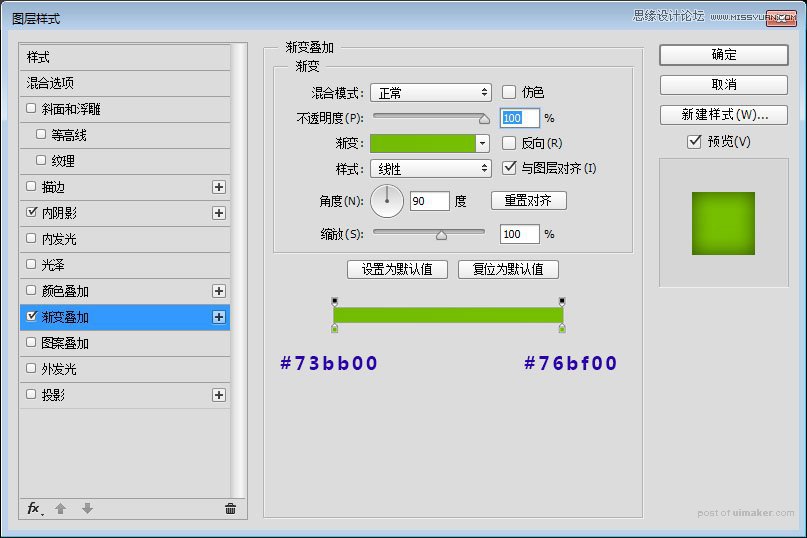
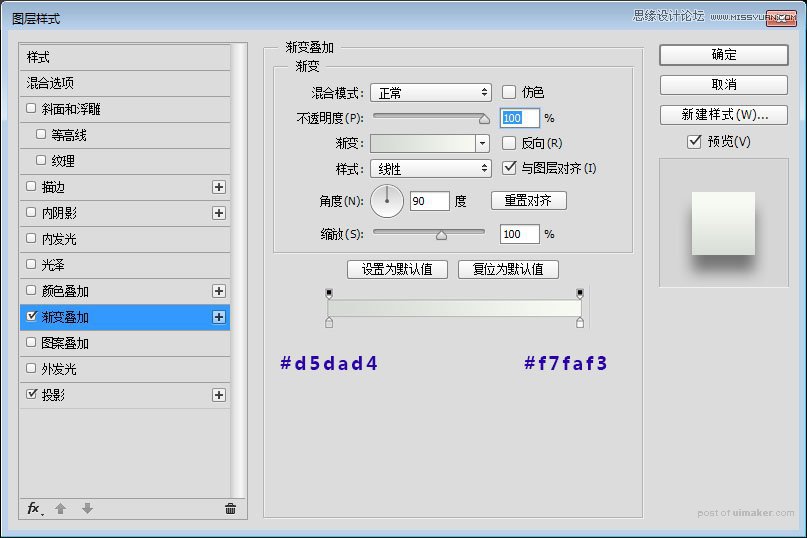
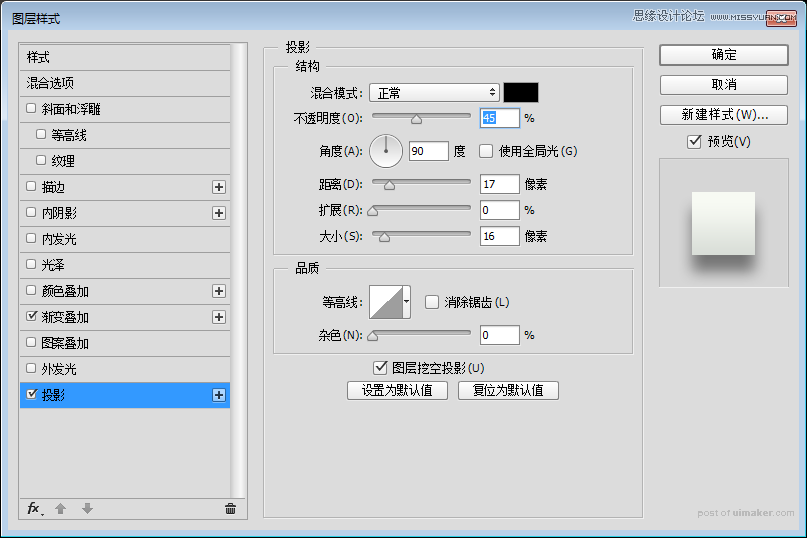
步骤六:接下来使用椭圆工具、绘制一个330px*330px的正圆,并为它添加图层样式。



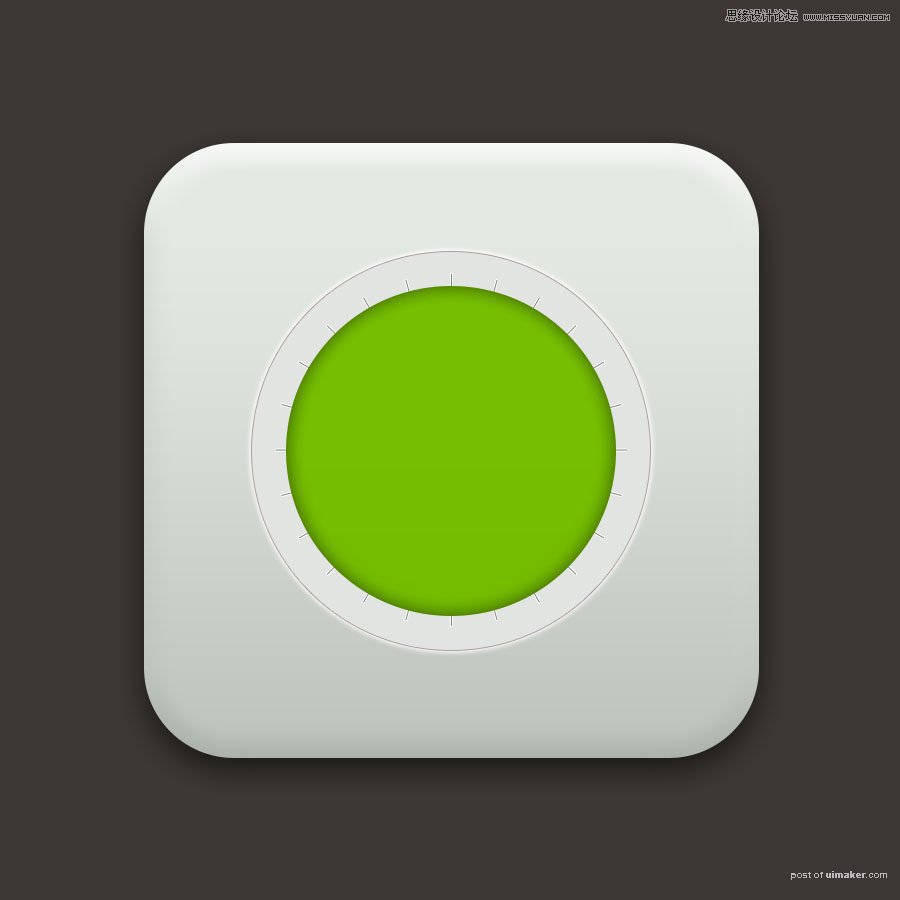
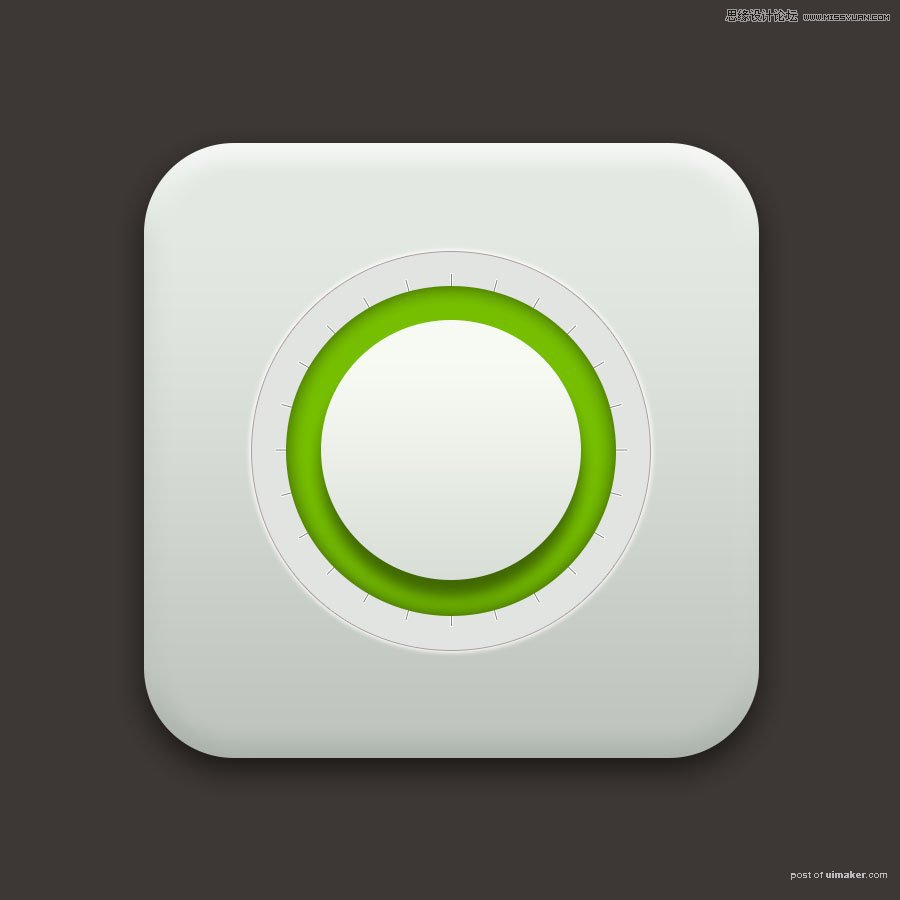
步骤七:我们继续使用椭圆工具、绘制一个260px的正圆,并为它添加图层式。



步骤八:现在继续绘制一下底座的线条吧,选择直线工具绘制一条长度8px粗细1px的直线吧,颜色为#898989。

步骤九:复制直线执行自由变换命令,调整中心点至画布中心,旋转15度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外余下的直线段。

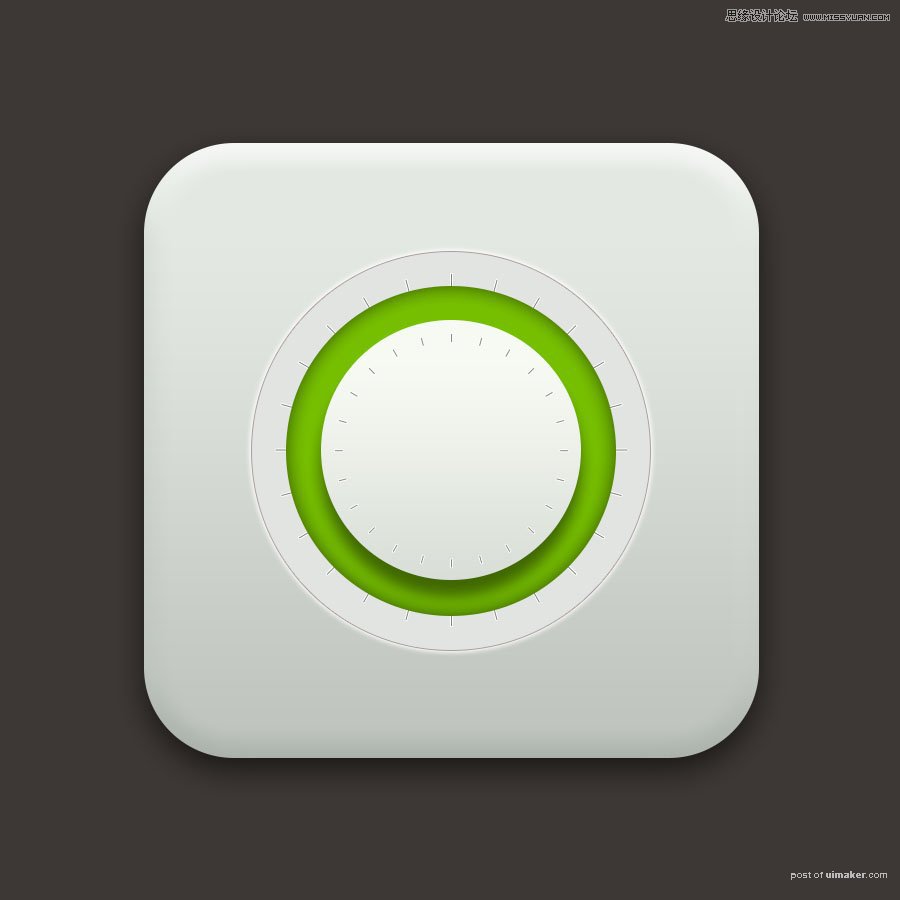
步骤十:重复上面步骤绘制长度32px粗细1px的直线吧,颜色为#898989,,并复制旋转90度。