来源:网络 作者:全栈UI笔记
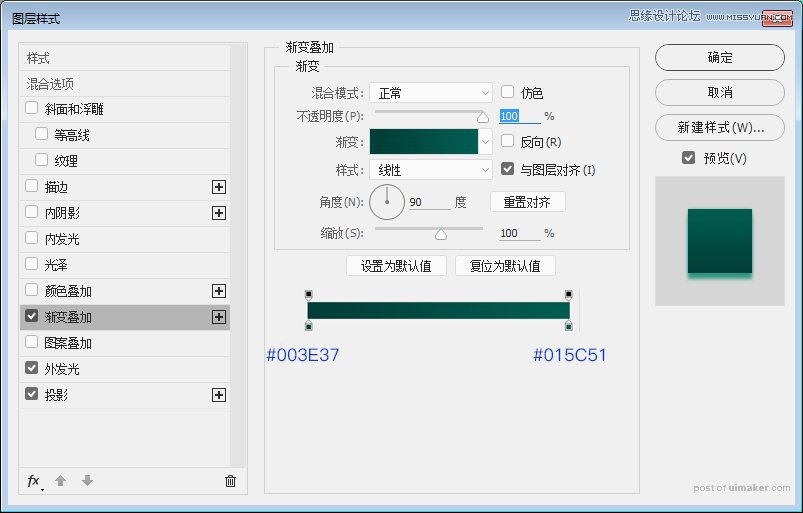
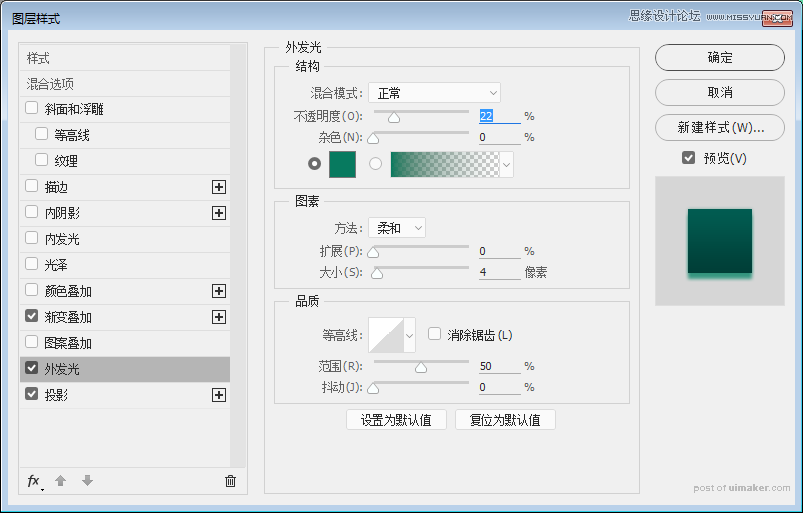
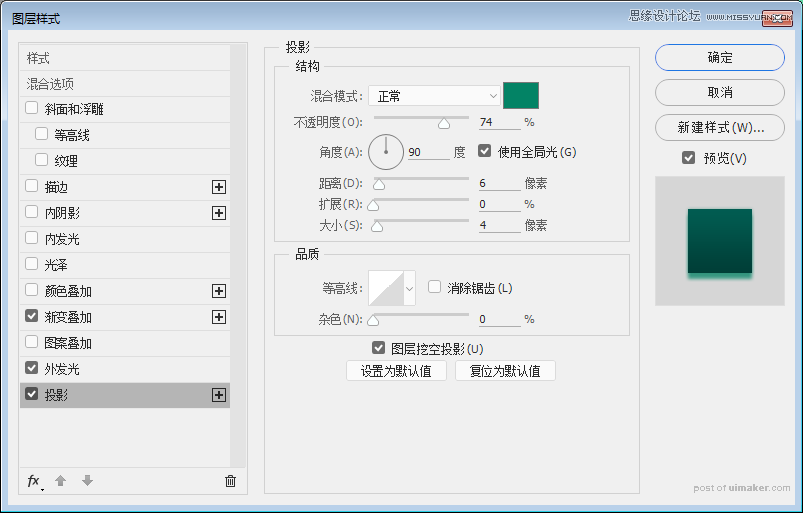
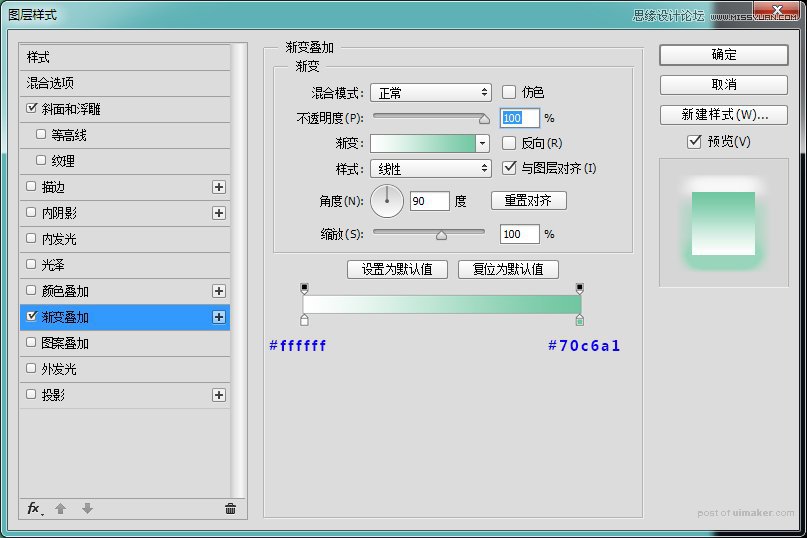
步骤三:现在我们来绘制内圆部分吧,,选择椭圆工具绘制一个154px*154px的正圆吧,并为它添加一下图层样式。



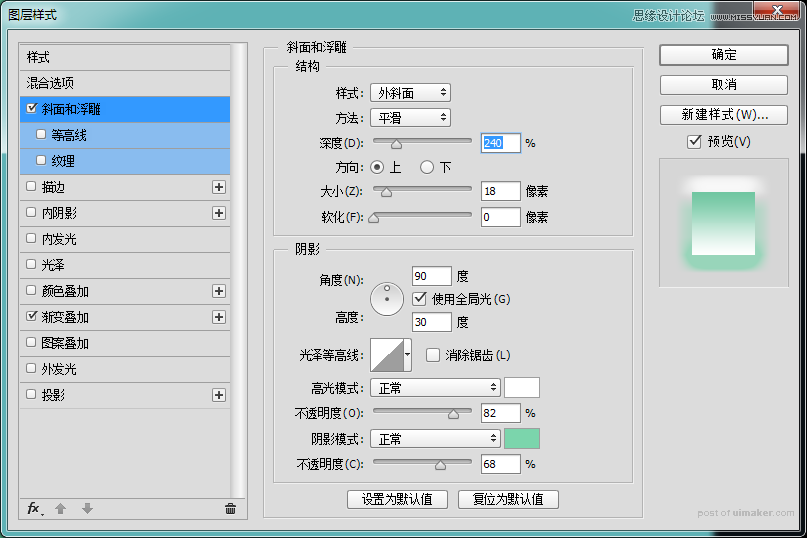
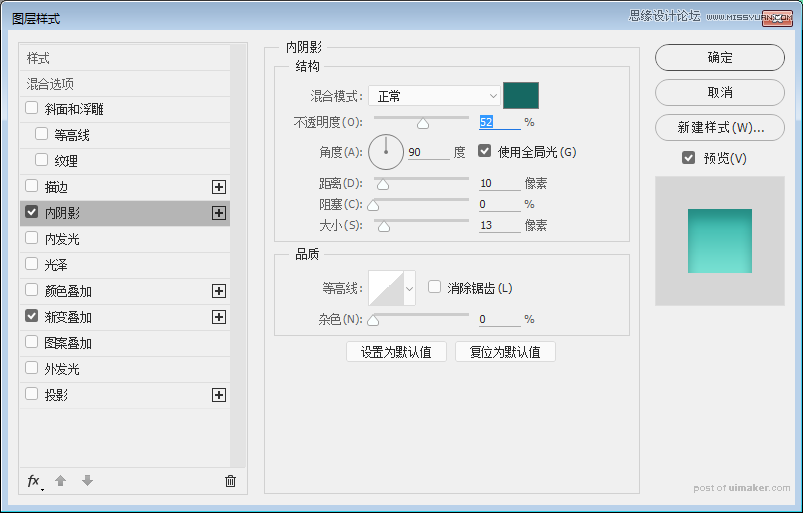
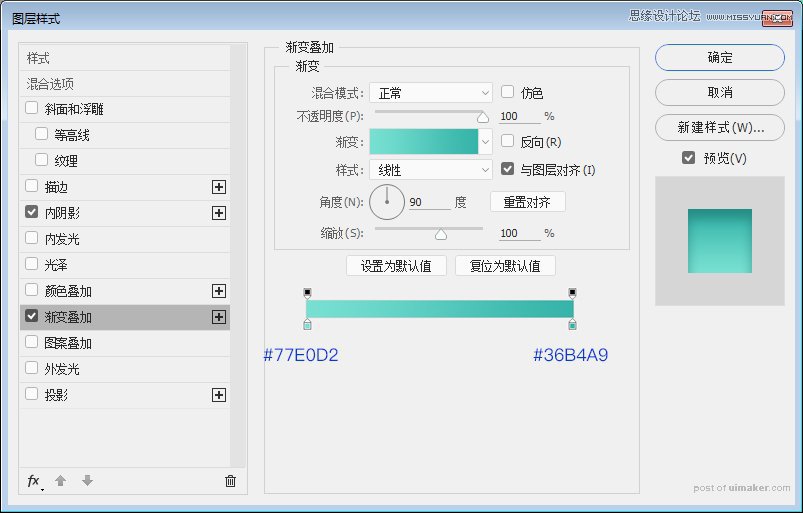
步骤四:继续选择椭圆工具,绘制一个132px*132px的正圆吧,并为它添加一下图层样式。



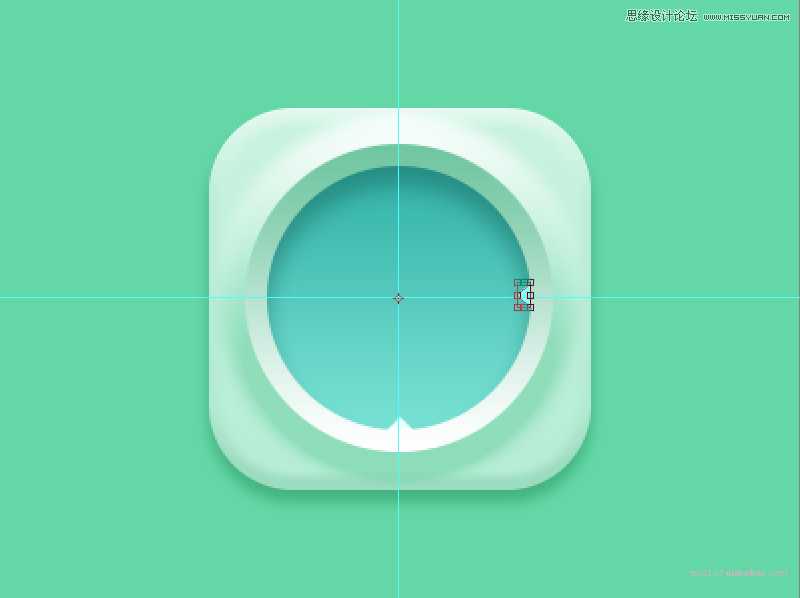
步骤五:现在我们来绘制三角位置,选择多边形工具边数设置为3,绘制一个颜色白色三角形,并将混合模式设置为叠加,命名为下侧三角。

步骤六:复制下侧三角执行自由变换命令,调整中心点至画布中心,旋转90度并执行重复上一命令并复制,shift+ctrl+alt+t复制出另外两个三角形状,将上侧三角混合模式设置为柔光,透明度设置为70%,左右两侧三角混合模式正常。


步骤七:现在我们将指针的位置绘制一下吧,选择圆角矩形工具,画两个圆角矩形,旋转放到合适的位置。

步骤八:接下来我们为两个指针添加一下相同的图层样式吧。