来源:网络 作者:淘宝美工教程
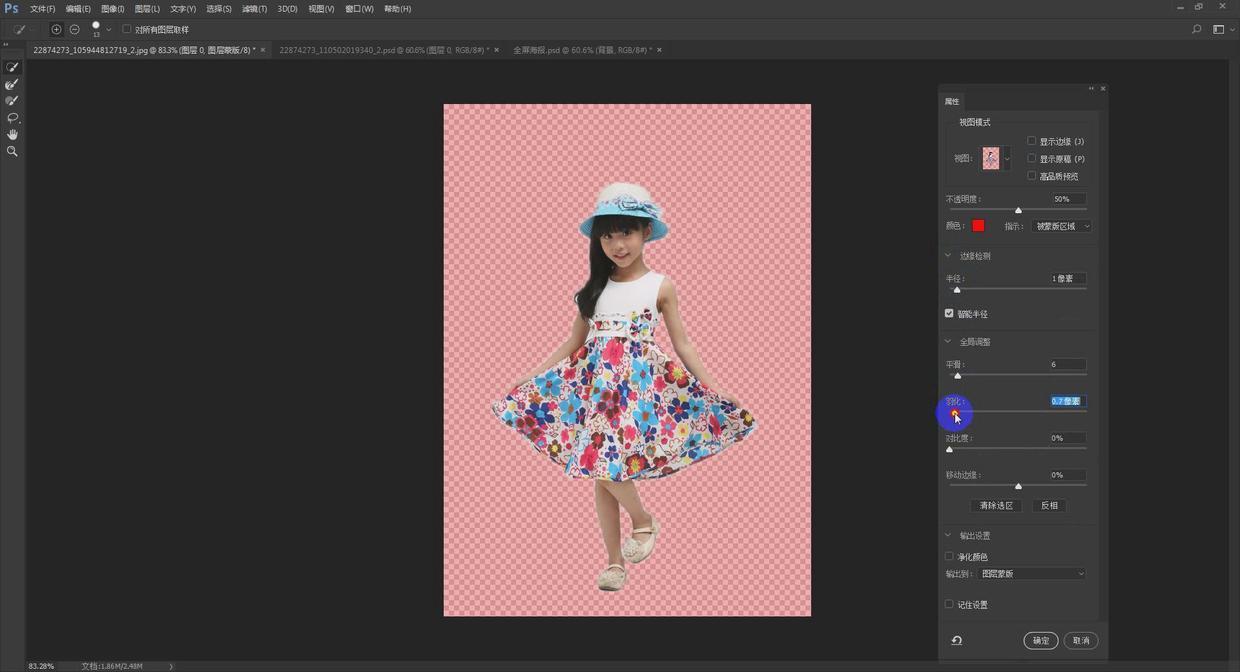
对模特进行了选择之后,添加图层蒙版,就可以在调整里面,对它进行调整了。
一般抠图的话,使用图层蒙版相对不会损害原图,这样后期做起来,或者再修改,也是相对比较方便。

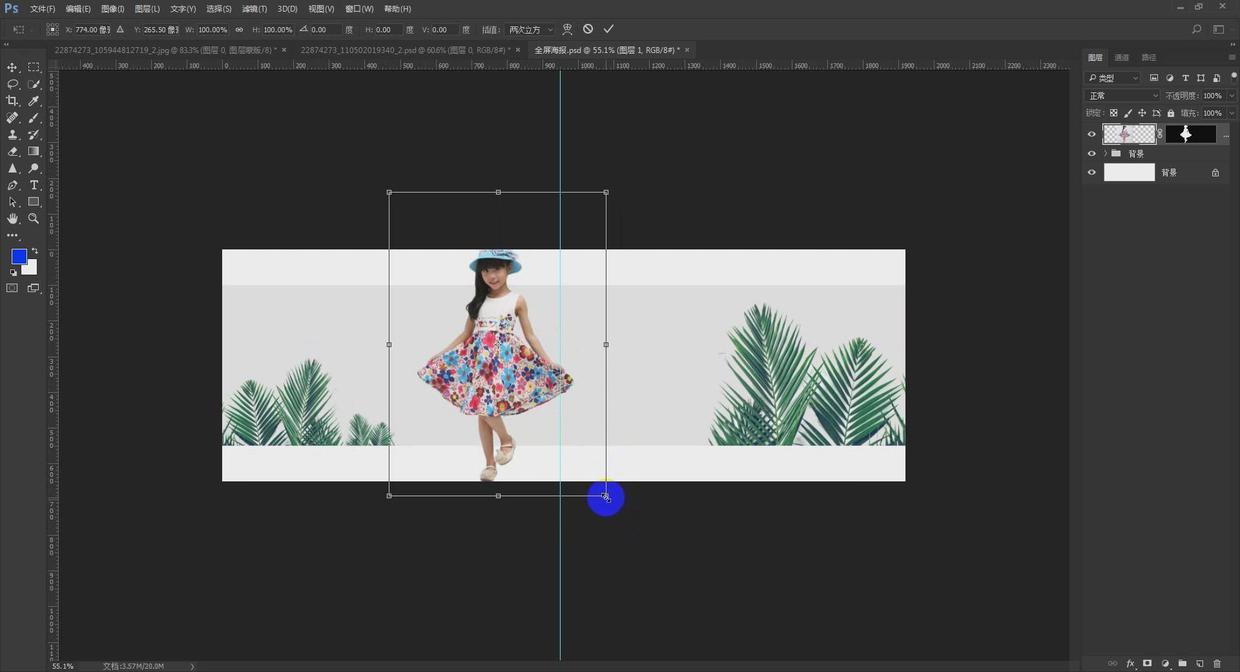
把模特素材导入进来。
使用自由变换命令,调整合适的大小和位置。

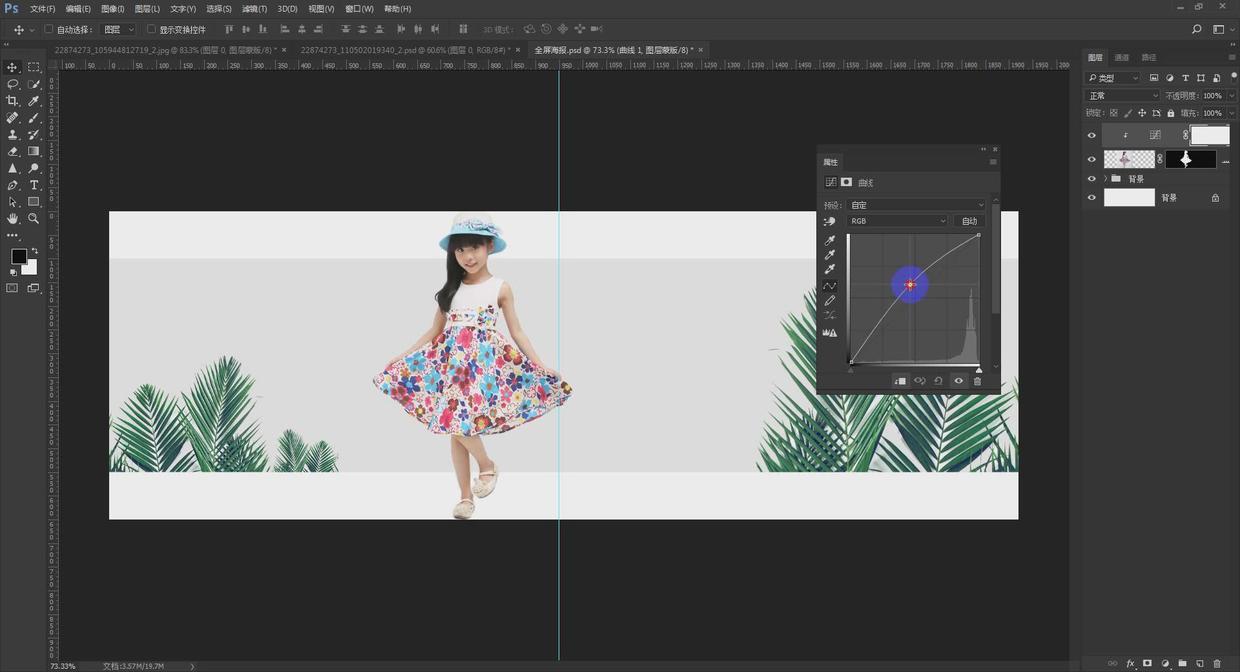
前期摄影师拍摄的模特图,色调太暗,看着不美观。
使用曲线调整命令,把模特简单的调整下。有条件的话,也可以对模特进行磨皮操作处理。没有条件的话,就可以直接像我这样,调整曲线色阶等也是可以的。

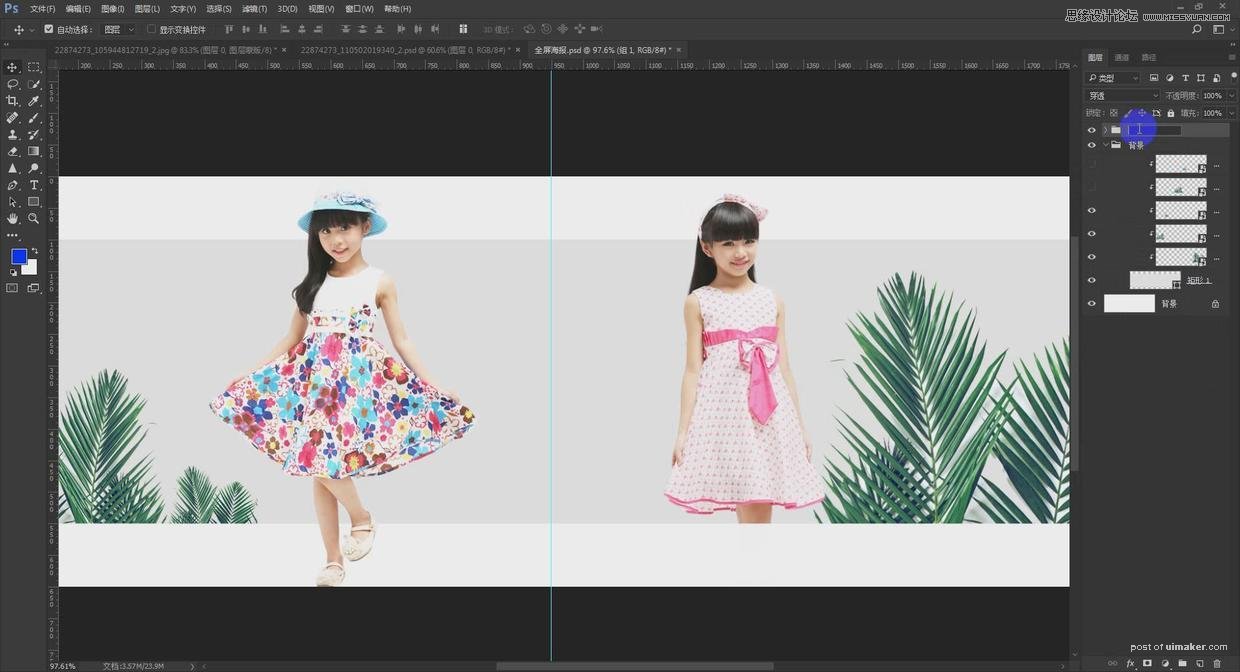
把另外一个模特也创建进来。
两个对象,牵扯到排版的问题,所以要调整合适的大小还有位置。
同时,把右边模特嵌入到我们创建的银白色背景中,这样也就一个前后的关系,无对比不设计。这个是新手学习淘宝天猫美工教程的时候需要注意的事情。





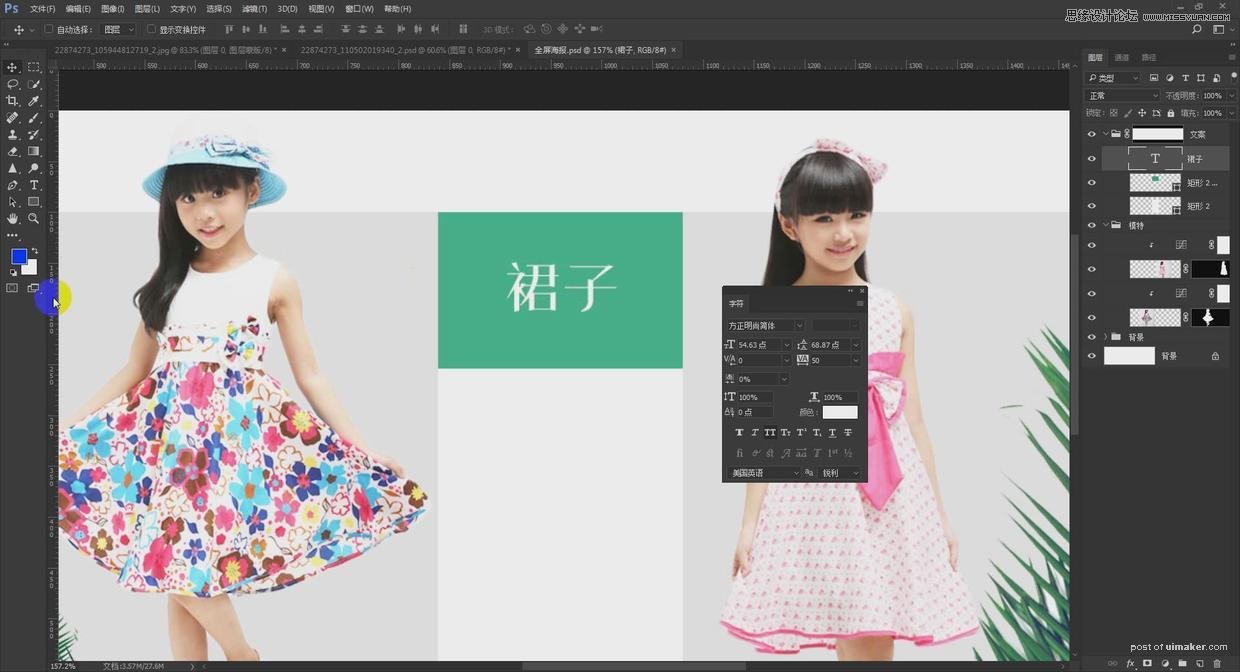
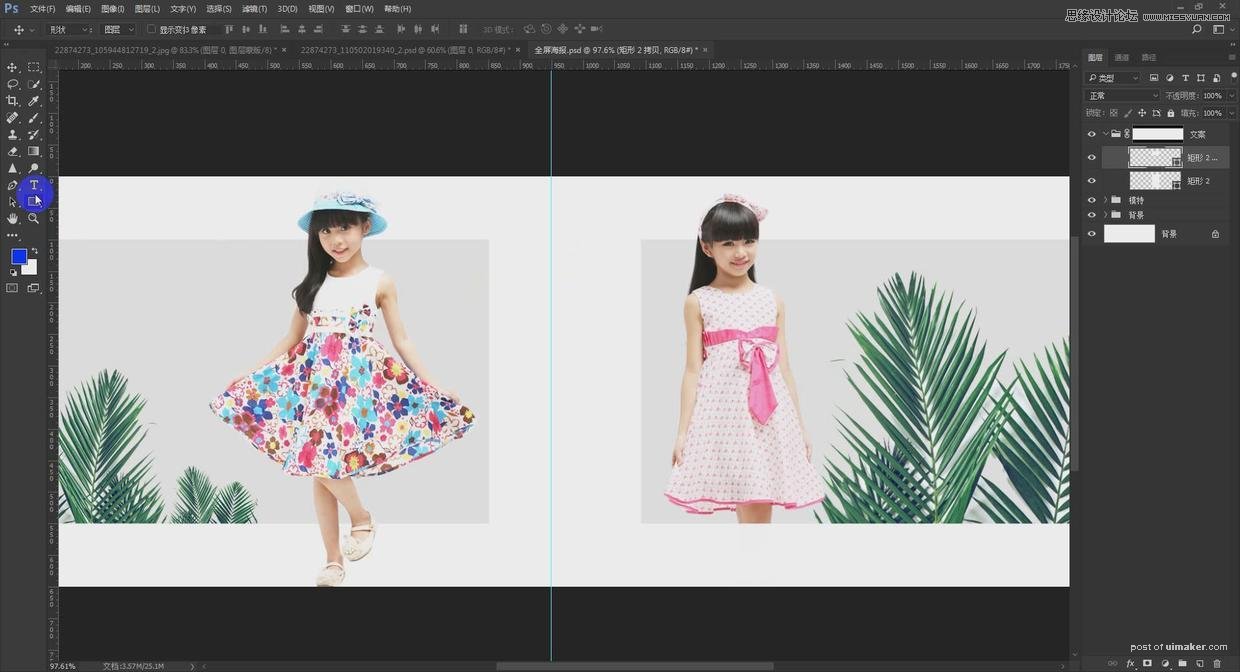
接下来开始创建文案内容信息。
使用矩形工具,创建一个200像素X450像素白色填充,放到银白色背景上方。
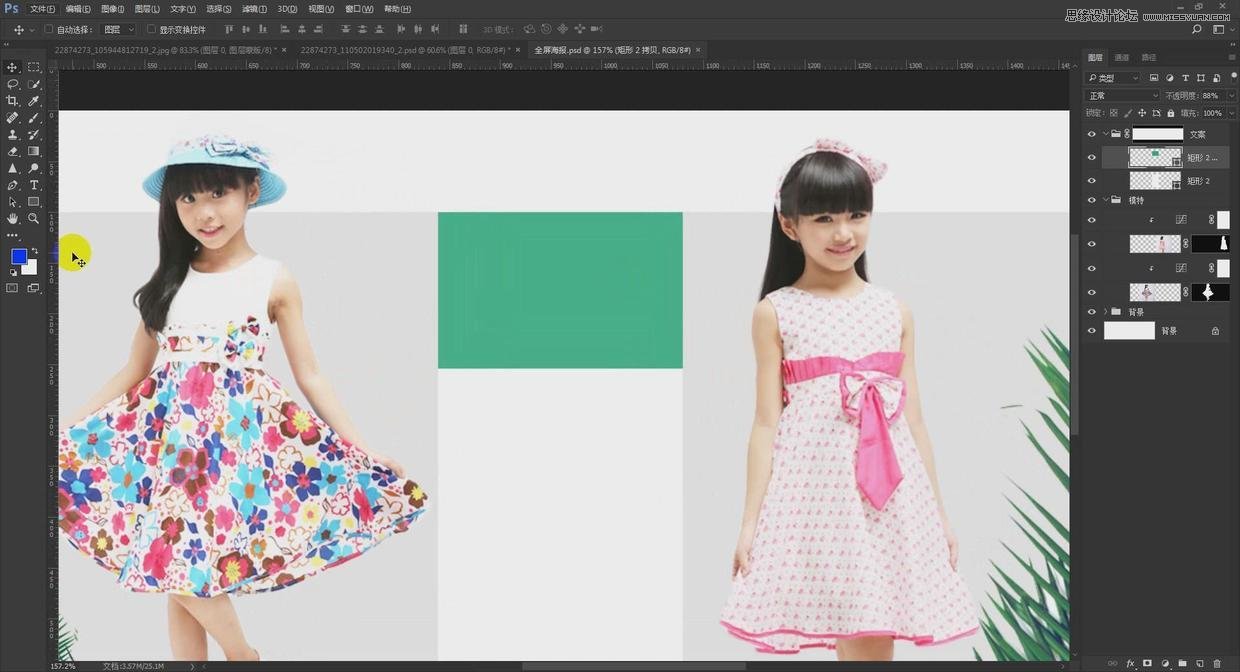
在使用矩形,创建一个矩形,调整和背景叶子类似的颜色,放到最顶部位置,如图所示。


创建文字内容,使用photoshop软件工具箱中的文字工具,创建裙子文字,颜色为白色,效果如图所示。