来源:网络 作者:Yaolelew
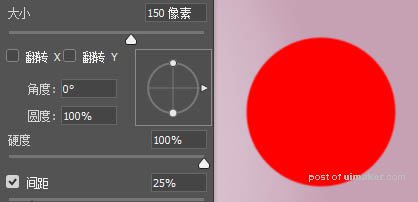
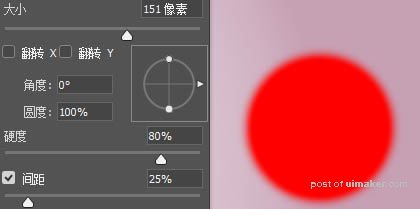
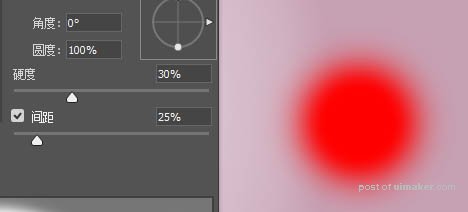
ps:大家看一下不同硬度的效果
硬度:100%

硬度:80%

硬度:30%

数值大家可以自行尝试一下
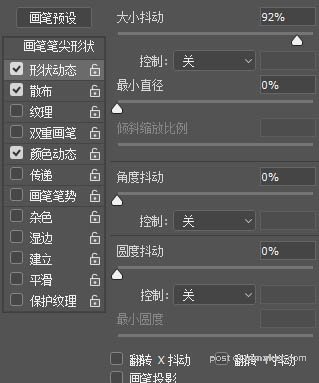
然后点左侧的文字:形状动态,调节了一下大小抖动,很好理解,就是为了画出有大有小的圆。

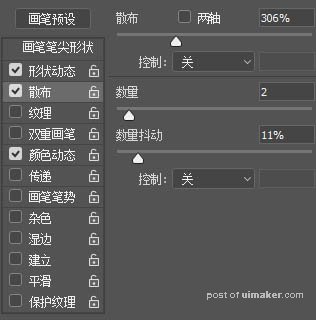
点散布,,调节了一下散布和数量的数值,调它是为了让这些圆的中心点不在一条水平线上。


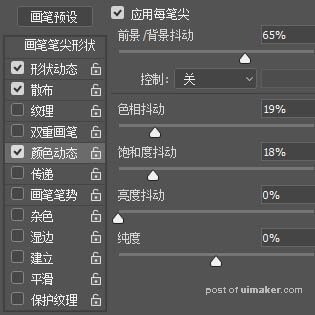
点颜色动态,将前景/背景抖动,色相抖动,饱合度抖动调节了一下,它的目地是为了让画笔有颜色变化,注意要:应用到每笔尖

最后新建一个空白图层,使用画笔,轻轻拉动一下,这么梦幻的效果就做出来了。

加上文案,大功告成!!
