来源:网络 作者:caoyuandudu

一、打开illustrator,选择一个基础字体,这里我选择的是哥特字体,然后打散变形,或者先在本子上画出线稿,然后在ai中用钢笔勾出形状。

二、直接把文本图形复制到photoshop内,保持形状图形命名为“文本”,并把文本复制一层,填充设为0。下面我们给文本添加图层样式
1、文本设置图层样式
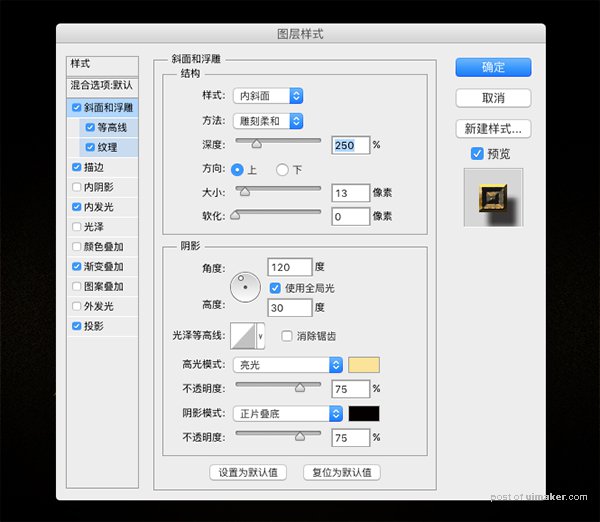
添加斜面和浮雕

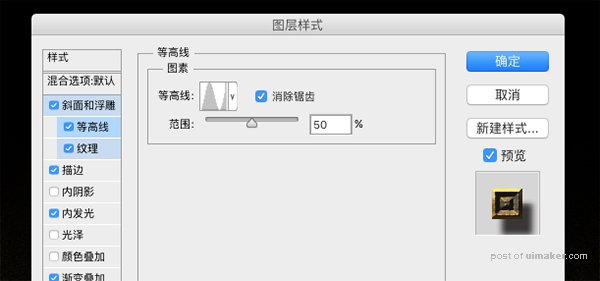
等高线,选择环形

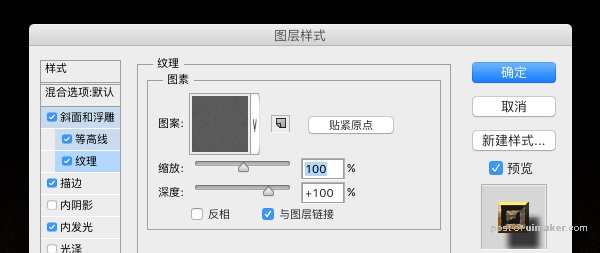
添加麻布纹理,纹理uimaker.com/uimakerdown/">素材我会放到附件方面大家下载

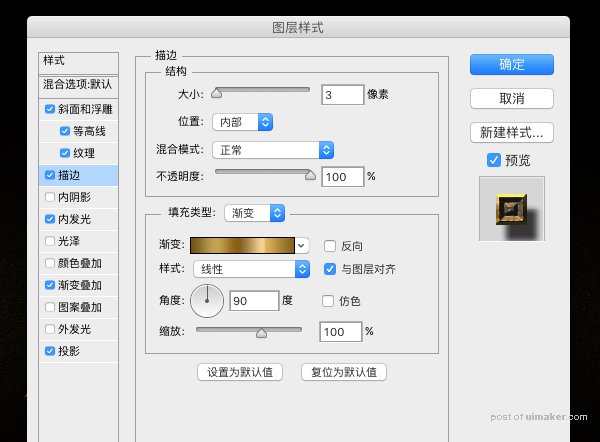
描边3像素,选择线性渐变

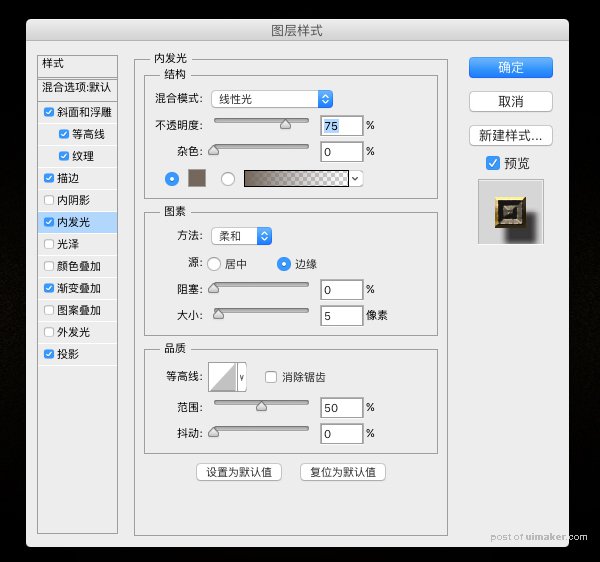
内发光,图层混合模式设为线性光