来源:网络 作者:新像素UI教育
第五步:做投影
现在玻璃瓶已经大功告成啦,仔细看看画面,是不是觉得有点飘,瓶子下面也不够透亮,水既然有波纹,那按照生活常识是不是也应该有波纹的投影在背景上?
1、给玻璃瓶加投影。
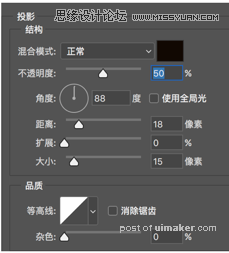
(1)给之前绘制的最外层的大圆角矩形在图层样式中加一个投影,颜色比背景色深点,距离和大小不要太大,不透明度为50%,如下图。

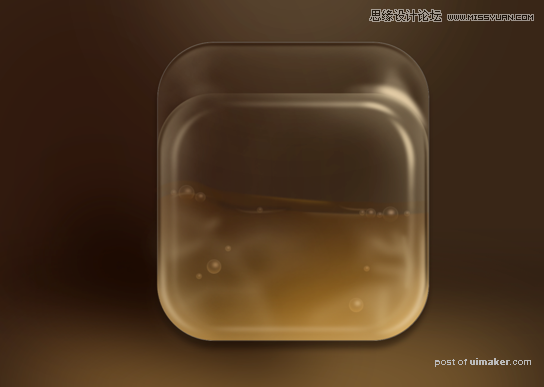
(2)绘制一个圆角矩形图层顺序放在所有形状的下面,背景的上面,位置在画好的玻璃瓶的左下侧,因为高光在右上侧,可知光源在右上侧,所以投影就在左下侧。加羽化和图层蒙版,用画笔擦一下,使其跟背景融入的自然一点。效果如下图

2、给玻璃瓶加反光。绘制一个跟玻璃瓶同宽的较扁的矩形,填充一个较亮的颜色,给图层加羽化,图层顺序一样压在玻璃瓶下面,位置放在玻璃瓶最下面与背景交接处,调整一下不透明度,制造出玻璃瓶透亮的反光,效果如下图。

3、加上水波纹投影。这一步看似可有可无,但加上水波纹投在背景上的投影会使整个画面看起来更真实,细节更饱满。
(1)不需要再画一次水波纹啦,只要将刚才画好的水波纹打成组,然后复制整个组,图层顺序放在玻璃瓶下面背景的前面。
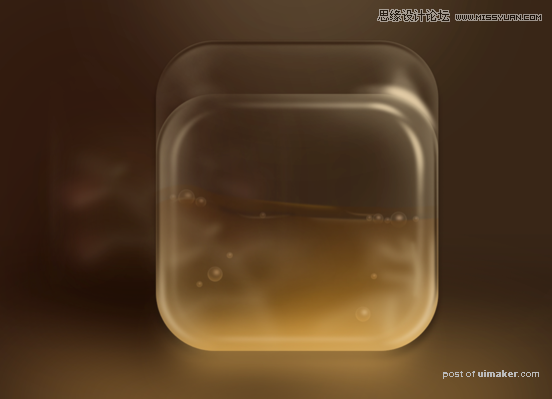
(2)给复制的水波纹组整个组调整不透明度,并加图层蒙版,调整画笔不透明度,擦几下,让效果看上去更自然,如下图。

到这一步就算大功告成啦,,怎么样,是不是很有成就感?看起来很复杂的玻璃质感一步步拆开来画也变得很简单啦,其实不只是画这个图标是这样的做法,大家画任何写实作品都可以这样,一步步拆开来分析,一层一层叠加,不要心急,相信最后出来的效果都不会差。