来源:网络 作者:Thomas看看世界
锐化半径
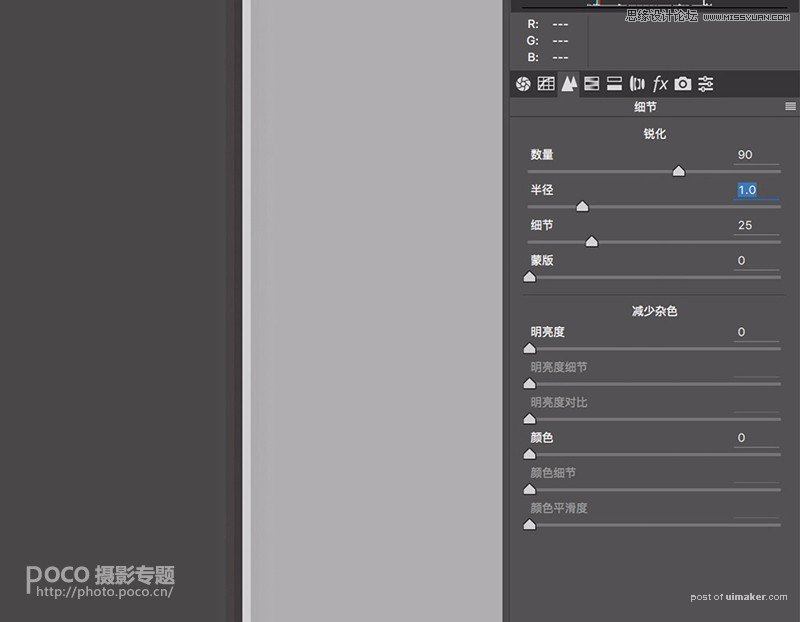
锐化半径决定了锐化作用的区域,半径越大,边缘会有更多区域成为反差隔离带。比如下面这张照片,半径设为默认的1.0时,边缘被锐化的区域只有3个像素。

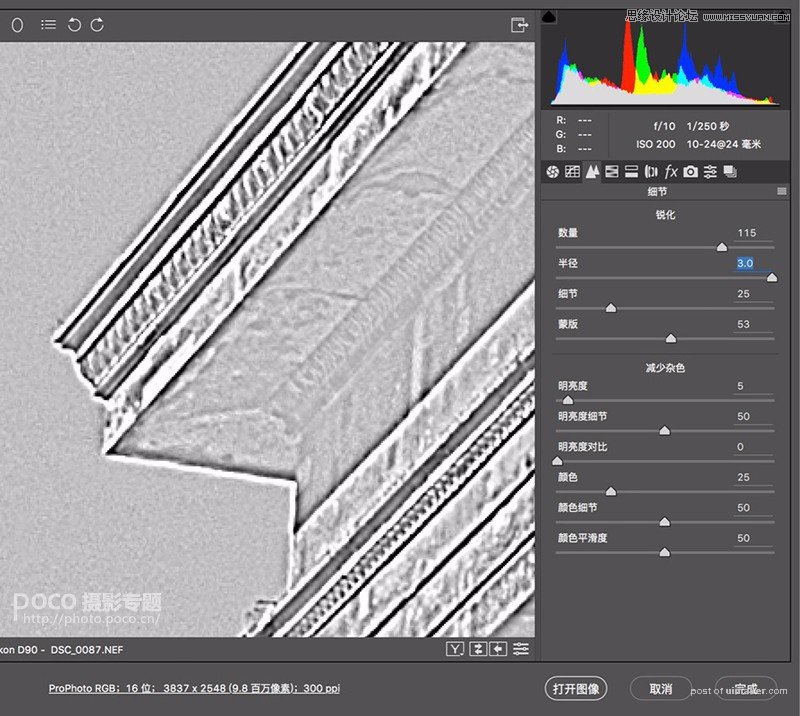
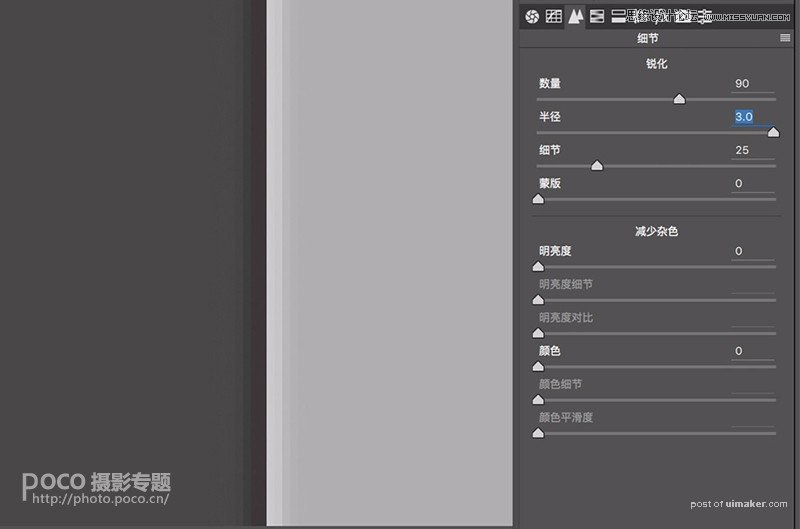
当半径增加到3.0时,边缘8-9个像素到区域都产生了锐化效果。

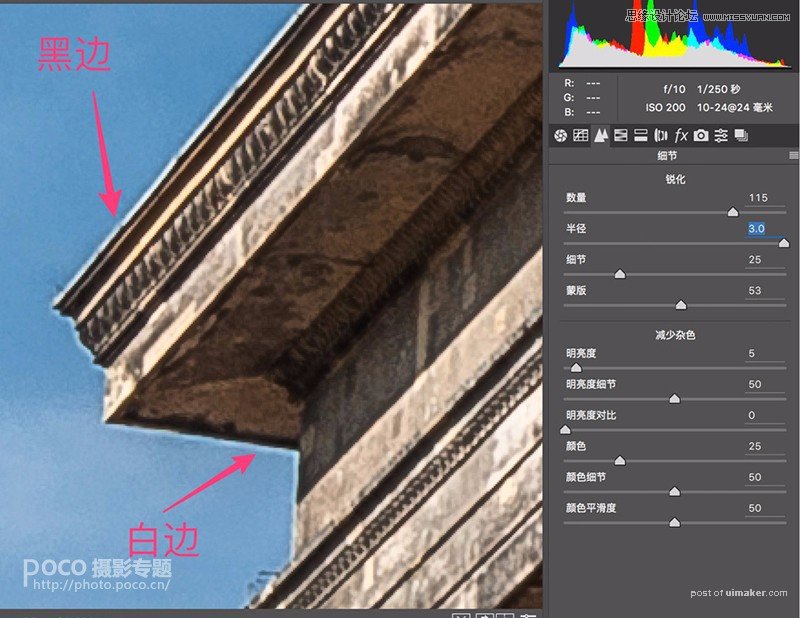
半径太大,物体边缘会有黑边白边的出现,看起来有点恐怖。

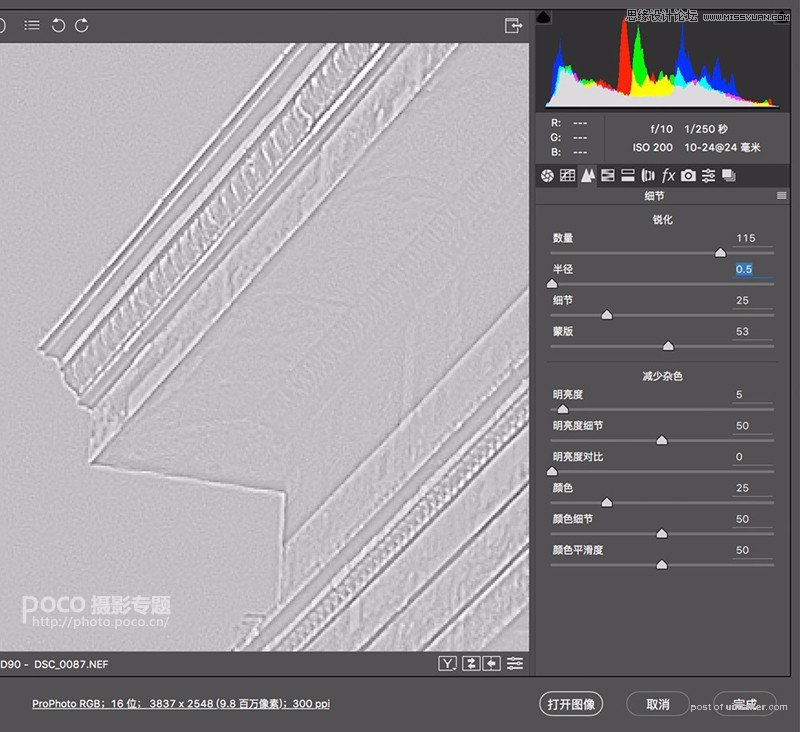
记住在细节面板中,键盘上的Alt键是一个非常有用的按键。在调整半径时,按住Alt键,可以看到物体边缘锐化的作用效果。

按住Alt键,半径过大时,会有比较明显的黑白线条出现。一般照片,锐化半径都保持在默认的1或者更低,极少有超过1.5的情况。