来源:网络 作者:SHEN设计
8.填写文字
步骤1
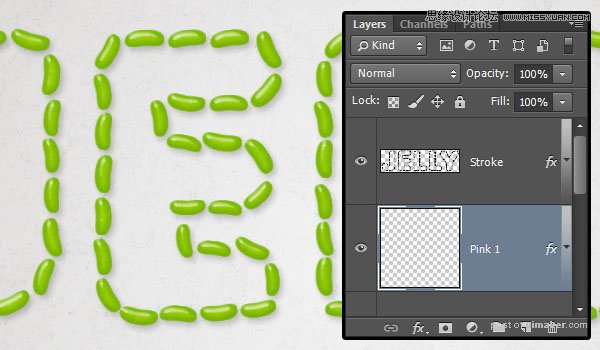
在“ 描边”图层下面创建一个新图层,并将其称为“ 粉红色”1或您将用于开始填充文本的任何其他颜色名称。命名图层将使识别更容易,添加数字将帮助您找出顺序,因为相同的颜色将在不同的图层中多次使用。
对于要创建的每个图层,需要右键单击该图层,然后选择“ 粘贴图层样式”。您也可以复制某种颜色的图层样式,并在稍后为相同颜色创建新图层时进行粘贴。

第2步
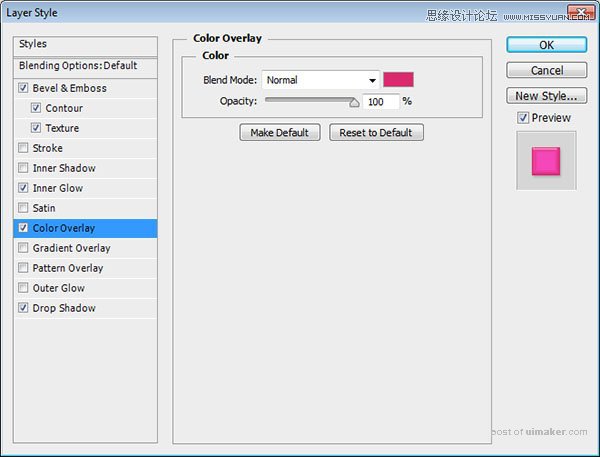
双击Pink 1图层将Color Overlay的颜色更改为
#da296c
。一旦你看到它的外观,你也可以回去改变颜色。

第3步
使用修改后的bean画笔,点击一下拖动即可分散文本中的一些bean。您需要一次添加一个bean。

步骤4
然后,继续创建新图层,复制和粘贴图层样式,更改颜色,并将文字层遍布文本,直到您喜欢结果。以下是本教程中使用的图层和颜色(从上到下):
粉红色3 -
#da296c
绿色2 -
#75b602
紫色2 -
#4f2b3a
黄2 -
#ddc64b
橙色2 -
#ea9400
紫色1 -
#4f2b3a
黄色1 -
#ddc64b
粉红2 -
#da296c
绿色1 -
#75b602
橙色1 -
#ea9400
粉红色1 -
#da296c

9. 将更多的豆添加到信件
步骤1
选择描边图层,然后使用橡皮擦工具删除其中一个字母的底部,最好是最后一个。然后,使用画笔工具将一些豆添加到已擦除区域的两侧,使其看起来像已被打开。

第2步
选择3-4个随机bean层,并为它们中的每一个添加一个bean,就像它们从打开的部分落下一样。

第3步
将所有bean层组合在一起,以保持组织。

10.为较小的文本创建一个工作路径
步骤1
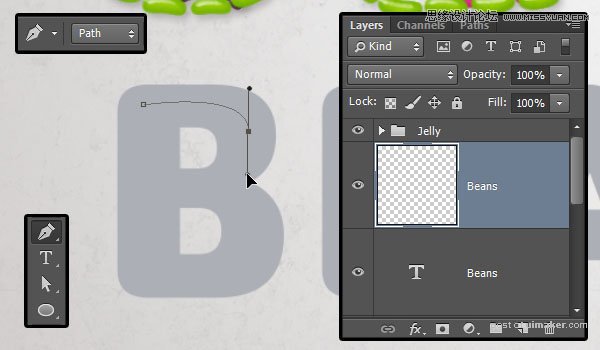
选择钢笔工具,选择选项栏中的路径选项,在较小的文本层顶部创建一个新的图层,并用您创建的较小的文本调用它。
然后,开始在小文本的中心创建一个工作路径。点击一次添加锚点,然后单击并拖动以创建曲线。使用文本作为参考添加路径。您不需要严格遵守或完善,因为我们将在下一步工作。
您可以同时创建所有字母的工作路径。要这样分开时,按住Control键并在完成创建后在每个路径外单击一次。您也可以按住Shift键来创建直线。

第2步
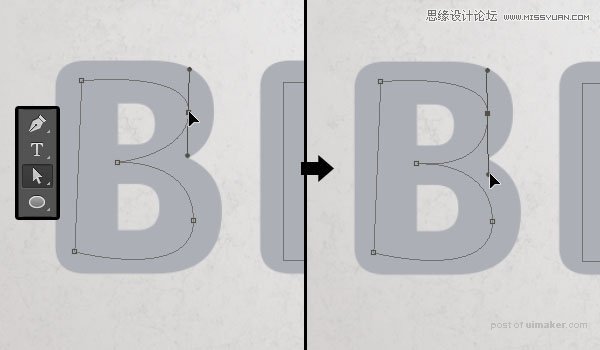
创建所有工作路径后,选择直接选择工具,然后开始修改它们。您可以单击并拖动定位点来移动它,也可以单击两个方向手柄末端的方向点,然后移动它们以更改曲线的方向,或者向外和向内拖动它们以使曲线变宽或变窄。

第3步
您不需要为非常小的区域创建路径,因为您可以手动添加这些路径。

步骤4
创建完路径之后,使较小的文本图层不可见,然后选取“ 画笔工具”,使用要用其描边路径的颜色复制图层样式,然后将其粘贴到您创建的较小文本图层上。
然后,使用与之前相同的步骤来描述路径并对其进行修改。不要忘了填写你没有创建工作路径的任何领域。

恭喜!你完成了。
总结一下 在本教程中,借助直接选择工具和缩放变换模式,使用椭圆工具创建了一个简单的豆形画笔笔尖。
然后,使用不同的字体大小创建了一些文本,修改了笔刷提示设置,并且更大的文字被抚摸。然后修改了中风,,并纠正了任何重叠的部分。
之后,使用几种“层次效果”对中风进行造型,使豆子具有糖果般的外观。然后将相同的图层样式复制并粘贴到多个其他图层,然后为这些图层更改颜色叠加值以使用多彩的豆子填充文本。为了增加一个很好的触感,最后一个字母笔画的一部分被打开,一些不同颜色的豆子被添加,就像他们从那个部分落下一样。
对于较小的文本,使用钢笔工具在其中心创建工作路径,然后使用与之前相同的步骤对其进行描边和修改。
所以通过使用相同的笔尖和图层样式,你可以玩弄颜色和分层的豆来完成其他的效果。
