来源:网络 作者:大白学UI

第5步
现在是添加一些鲜花的时候了。从项目文件中,打开Flowers.png(我已经裁剪出来),然后复制并粘贴到模型图层下面,如图所示。接下来,打开Rose.jpg并使用多边形套索工具(L)对其进行粗略选择。用这个来填补她裙子的缝隙。

第6步
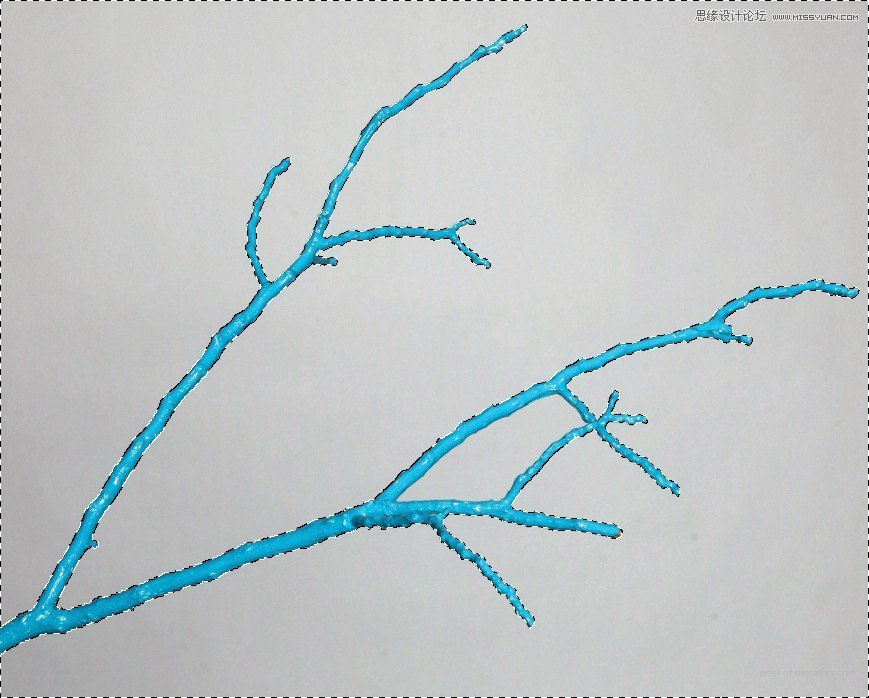
为了增加对比度,我们将添加一些温暖的颜色和不同种类的形状。我们将使用一些分支。米罗什拍了一些蓝色的照片,但是我们将他们的颜色改成红色。
依次打开每个分支文件,并使用魔杖(W)设置为50的容差,选择背景。使用Select> Inverse(Cmd / Ctrl + Shift + I)并将分支移动到您的合成中。要改变它们的颜色,应用色调/饱和度调整(Cmd / Ctrl + U)并将色调移到+180,然后使用色阶(Cmd / Ctrl + L)使其变亮,将输入色阶值设置为0 / 1.18 / 229。

第7步
我们想要将树枝形成类似于模型背后的树梢。使用Photoshop的变换工具(Cmd / Ctrl + T)来调整大小和旋转。当你得到完美的形状,选择所有的分支图层,然后合并它们(Cmd / Ctrl + E)。

第8步
我们现在需要给分支添加一些细节,使它们更有趣。模特的裙子上已经有了珍珠,所以我们会用这些来开花。
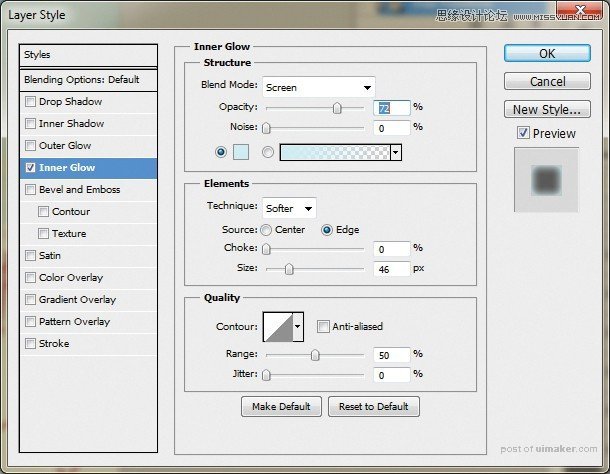
从项目文件中打开Pearl.jpg并使用椭圆选框工具(M)选择一个珍珠。将其复制并粘贴到主文件中,并使其使用内部发光层样式 - 使用不透明度为72,颜色为#d9f1fd,大小为46的图层。右键单击“图层”面板中的图层,然后选择“栅格化”图层样式,所以在调整大小时效果与珍珠成比例。
用Cmd / Ctrl + J多次复制珍珠,然后调整每个珍珠并将它们放在分支上。把它们中的一些放在最上面,好像它们在空中盘旋。

第9步
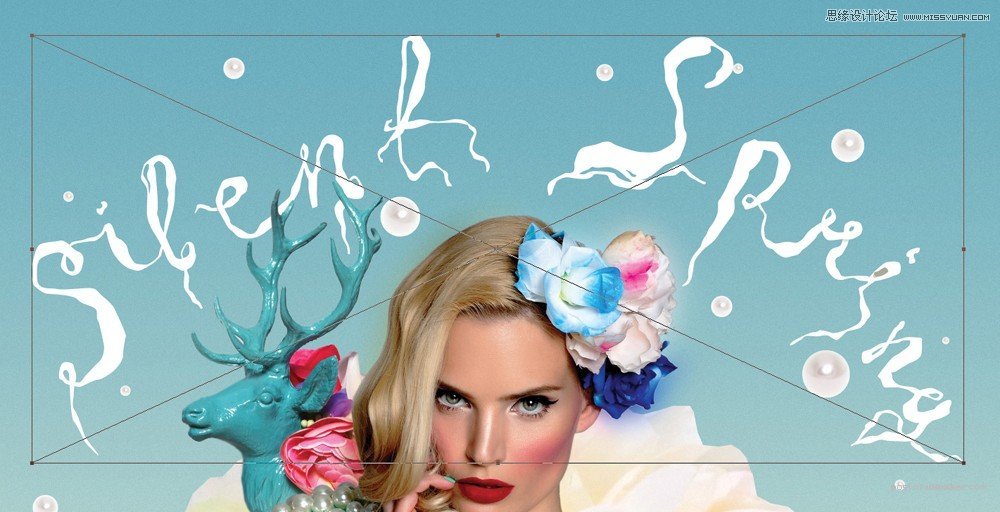
我想给这件作品一个有机的感觉 - 这将支持这件艺术品的自然外观。为了做到这一点,我在纸上画了一张素描,作为Illustrator矢量绘图的基础。然后,我将其作为智能对象复制并粘贴到Photoshop中。我的原始绘图是在项目文件(Silent_Spring_Drawing.jpg)。你应该使用你最喜欢的方法创建一些类似的类型。
将图层样式应用于这些字母,以使它们具有深度并使其看起来像云。我用斜面和浮雕与设置如图所示(上述)。同样应用颜色叠加图层样式,使用#faf2dc作为颜色。

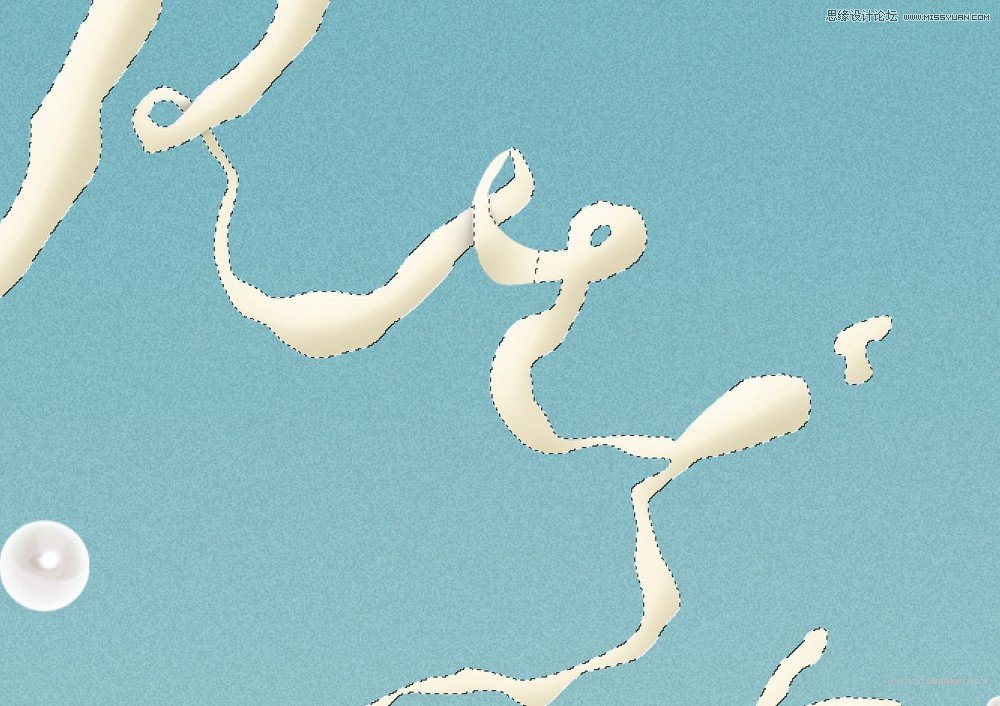
第10步
字母有正确的颜色和音量,但需要阴影。要添加这些图层,请在类型上方创建一个新图层,然后在“图层”面板中按住Cmd / Ctrl键单击图层的缩略图,以根据该图层创建一个选区。要绘制阴影,请使用具有柔软边缘的灰色笔刷,不透明度为50%,流量为30.这将帮助您为其提供三维外观。

步骤11
现在是时候给这个模型一个光环。与类型一样,我们希望这样做有一个手工制作的感觉,所以我们将使用一个绘图。
从项目文件中,打开Circlescan.jpg - 或者自己绘制,扫描,然后复制并粘贴到主要作品中。因为我们需要白色的绘图,请将图像>调整>反转(Cmd / Ctrl + I)反转,然后使用“屏幕混合”模式仅保留绘制的元素。这个白色太亮,所以把这层的透明度降到80%。