来源:网络 作者:祝家老司机
接着塑造圆B:
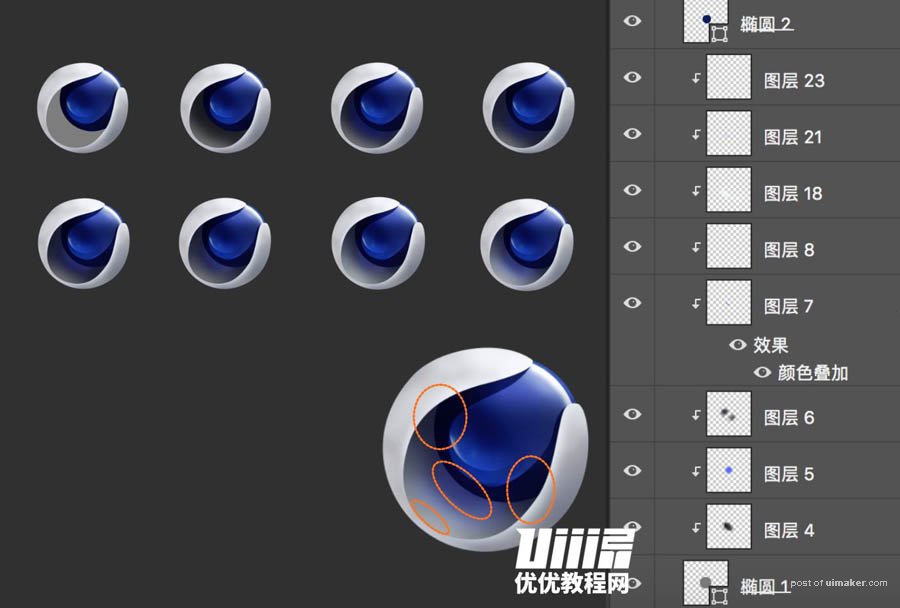
先用钢笔工具用非常深的暗蓝色勾勒出暗部,通过剪切蒙版让暗部贴合圆B。
用之前说的手法,先压暗,再画出亮部,做出球体该有立体感。
用圆形选区选出高光的位置,然后用柔边白色画笔画出高光。
球体左下部分的亮光也是用同样方法制作,最后在中间加一笔压暗即可。
虽然图层有点多,只要你清楚自己需要什么效果,管他多少个图层,哪里不满意就新建一个图层去修改即可。
任意找一张星空山脉uimaker.com/uimakerdown/">素材,叠加到圆 B 上,丰富细节。(我自己加的)

最后塑造圆A:
圆A是整体的暗部,光从上方过来,离上方越远阴影越弱,同时因为球体的折射和反射,在小范围形成了一块反光。
整体压暗,中间提亮,然后想办法让阴影过渡自然。
最后通过柔边画笔画出反光。
到这一步,,各自的细节算是处理完了。接下来是整体的处理。
第四步
将除了背景以外的图层编组,然后双击组图层,加上投影。

接着新建图层,用半个画布大的白色柔性画笔在右上角点一下,看看效果,做出光源,记得不能太亮,老规矩图层模式试一遍,看看哪个更自然。

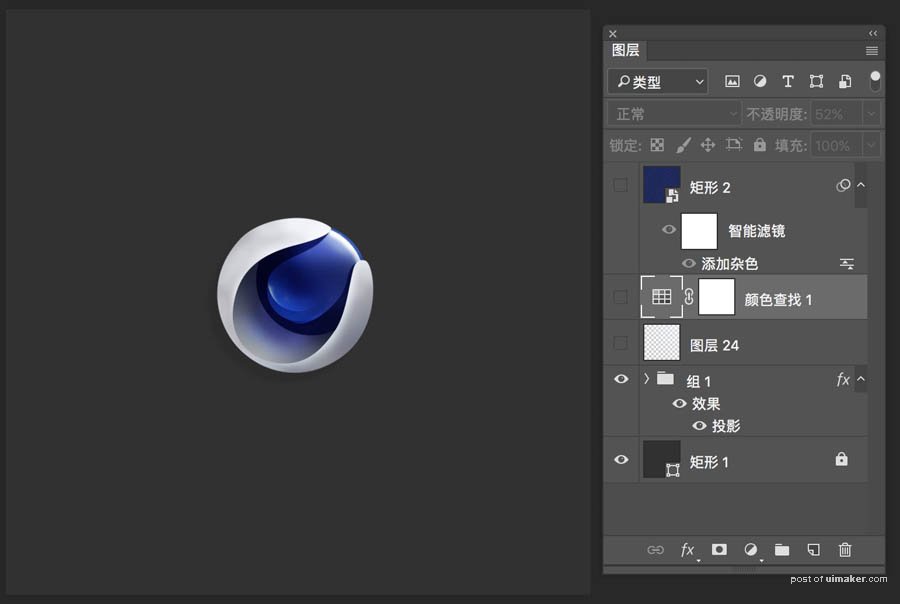
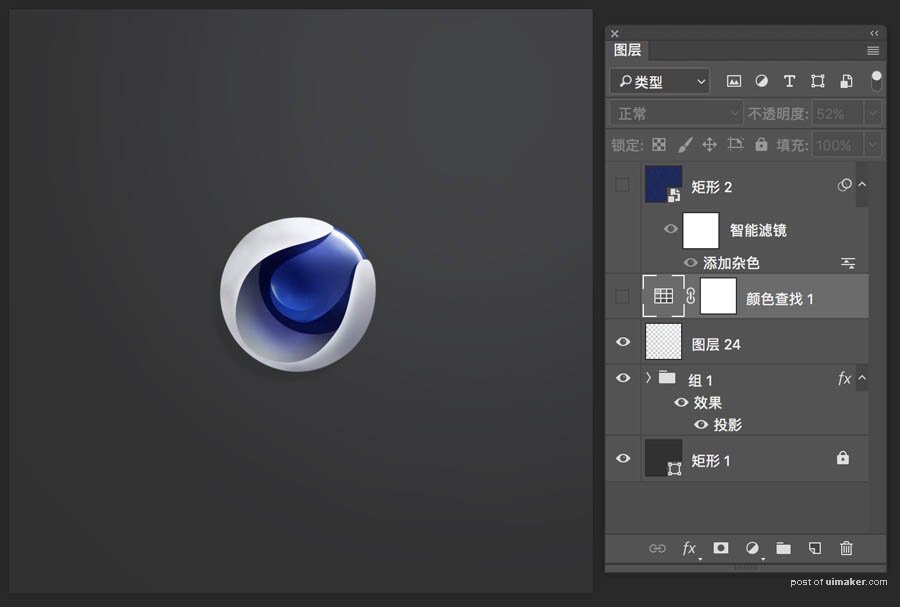
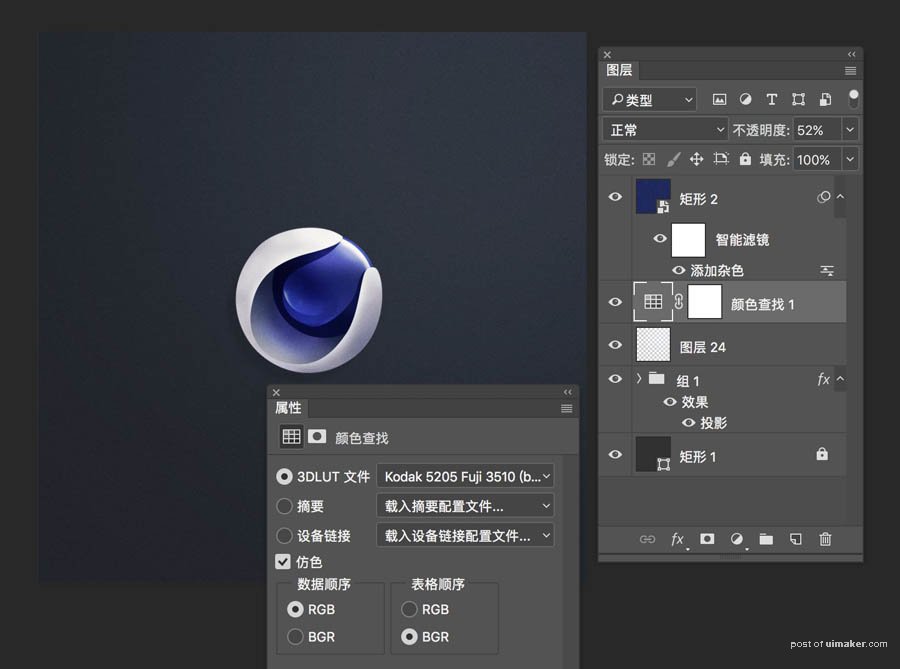
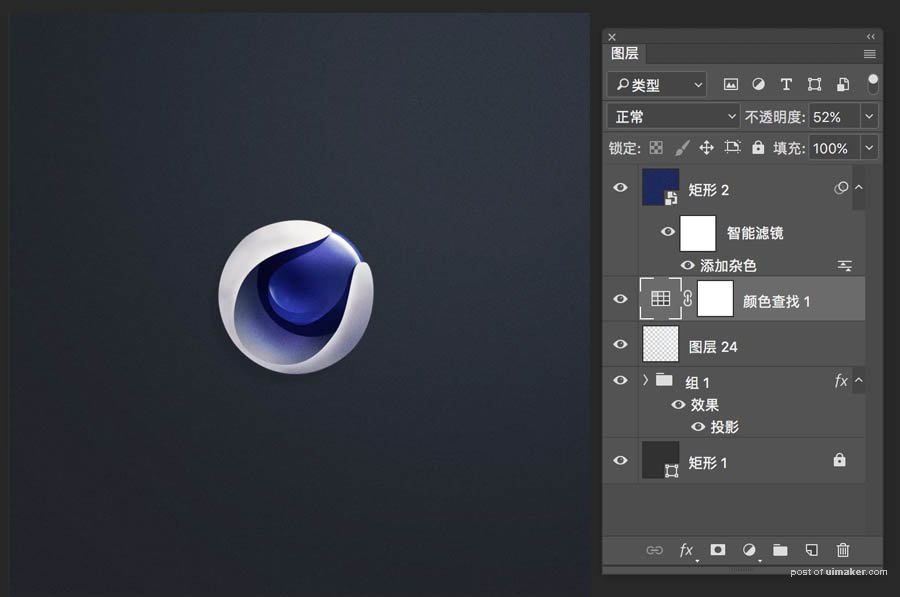
使用颜色查找效果中的 3D Lut 统一整体色调。

最后新建一个画布大小的矩形,颜色吸取圆 B 的暗部,添加杂色转化为智能滤镜,然后调整图层模式叠加,整个效果就出来了!

结语
这个练习的手法确实很简单,主要还是看你的光影知识是否扎实,如果你看完一脸懵逼,不妨回头看看第三步的第二句话。