来源:网络 作者:蔡汶川

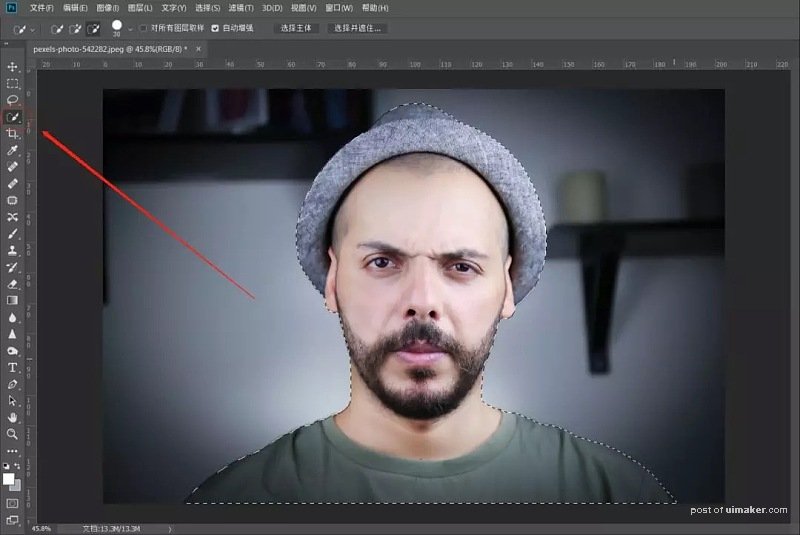
1、使用 Photoshop 打开图片,并使用魔棒工具将人物主体抠出。


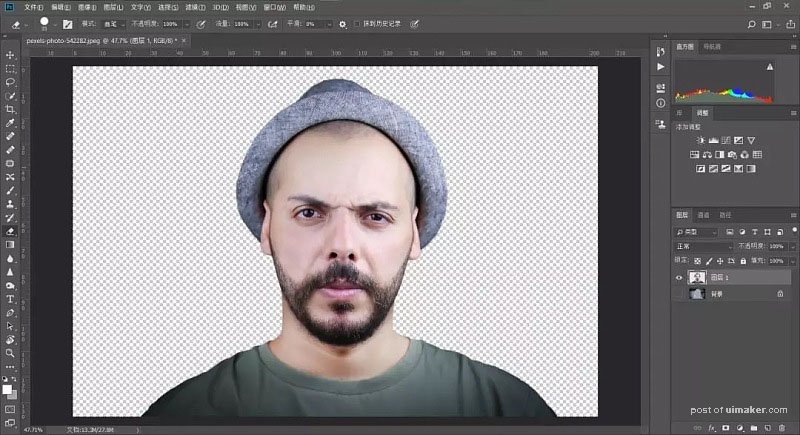
2、抠图完成之后,按快捷键「Ctrl+Shift+J」创建一个剪切图层,然后并隐藏背景图层就可以得到这样的效果啦。

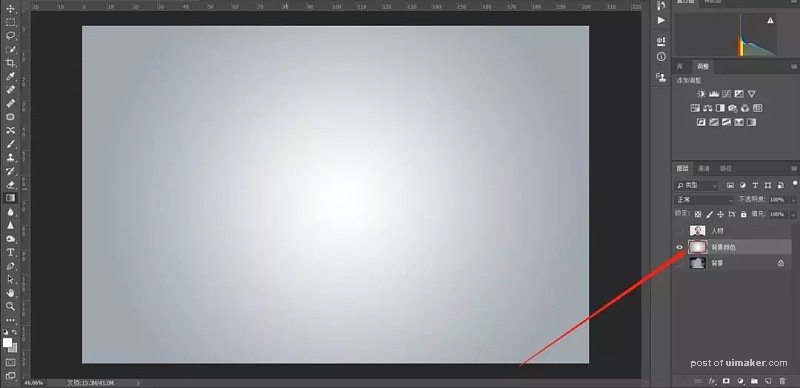
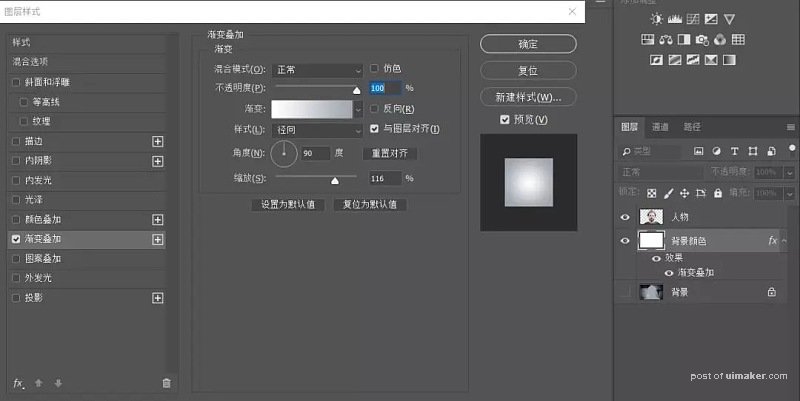
3、这样的透明背景当然不是我们想要的,所以我们必须建立一个新的背景图层。按快捷键「Ctrl+Shift+N」新建一个图层,填充白色,并设置图层样式,让背景有渐变的效果。设置图层样式的方法:双击图层缩略图。需要注意背景图层必须要移动到人物图层下方。

4、图层样式。

5、开启图层显示之后,就得到如下图。
