来源:网络 作者:飞屋睿
STEP 05
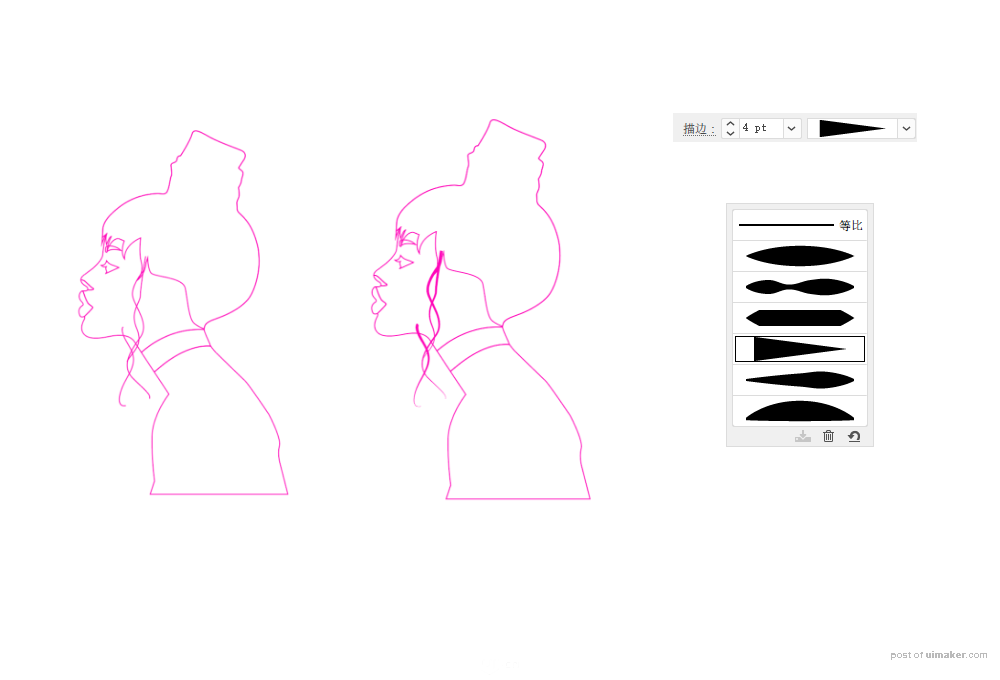
还有两束头发比较细,这时可以采用加粗的线条(并不是制造轮廓线的方法,而是让线条本身来作为形状)来绘制,线条的样式(变量宽度配置文件)中选择第4个变量宽度配置,也就是针形的那个。

然后记得将这些线条扩展外观,使其成为填充的形状,这时描边是关闭状态。
到这一步,我们就可以开始填色了,虽然还有很多的细节没有绘制,但是只要大形确定后,细节在填色状态下会更好的和整体形状保持融合。
填充大形
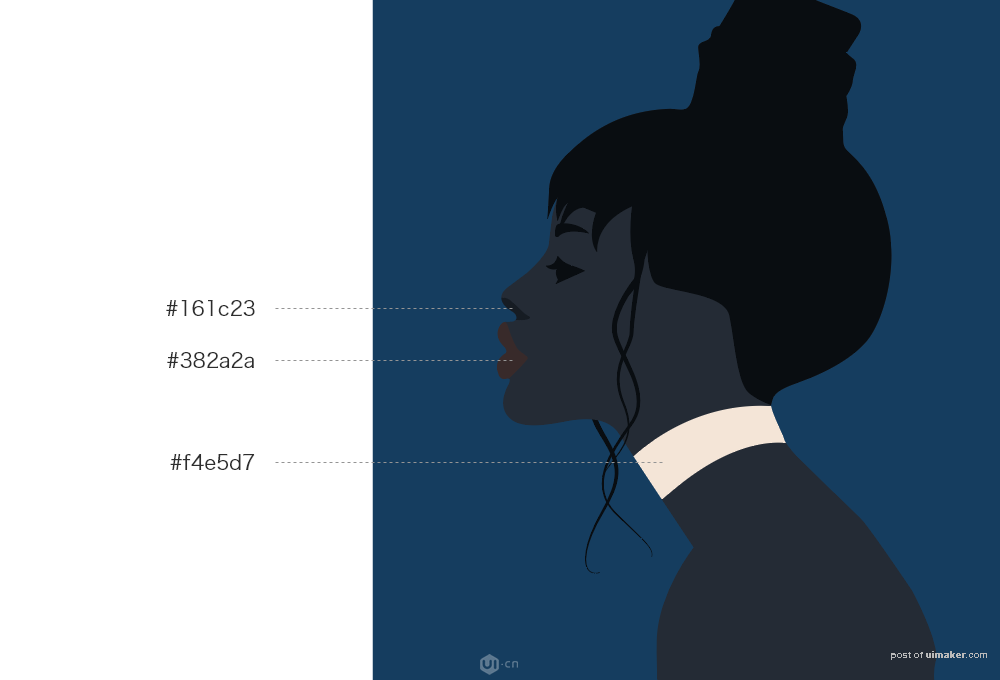
大家可以发现,这张人像的色彩其实非常简单,单就人物来说大面积的色彩就只有两个:头发和皮肤。而这时人物的皮肤和头发的颜色也比较接近。
原片的背景也有色彩,我们可以填充背景的色彩,和原有照片的色调保持一致。
STEP 06
绘制一个矩形作为背景,将其填充为蓝色(#153d5f),然后将人物的皮肤填充为略带蓝色的褐色(#242b35),以及人物头发的颜色(#090d11),,这是三个最主要的颜色。

完善细节
STEP 07
剩下是人物面部的细节(眼、鼻、嘴),眼睛我们沿用头发的颜色,鼻子其实只是下沿的阴影部分需要填色,而嘴的颜色我们要找一个略带红,但仍然和其他颜色处于同一深度的色彩。还有人物的脖子的装饰物,需要安排为一个比较亮的米白色。

STEP 08
我们继续修饰人物的五官细部,增加唇部和眼部的阴影。

STEP 09
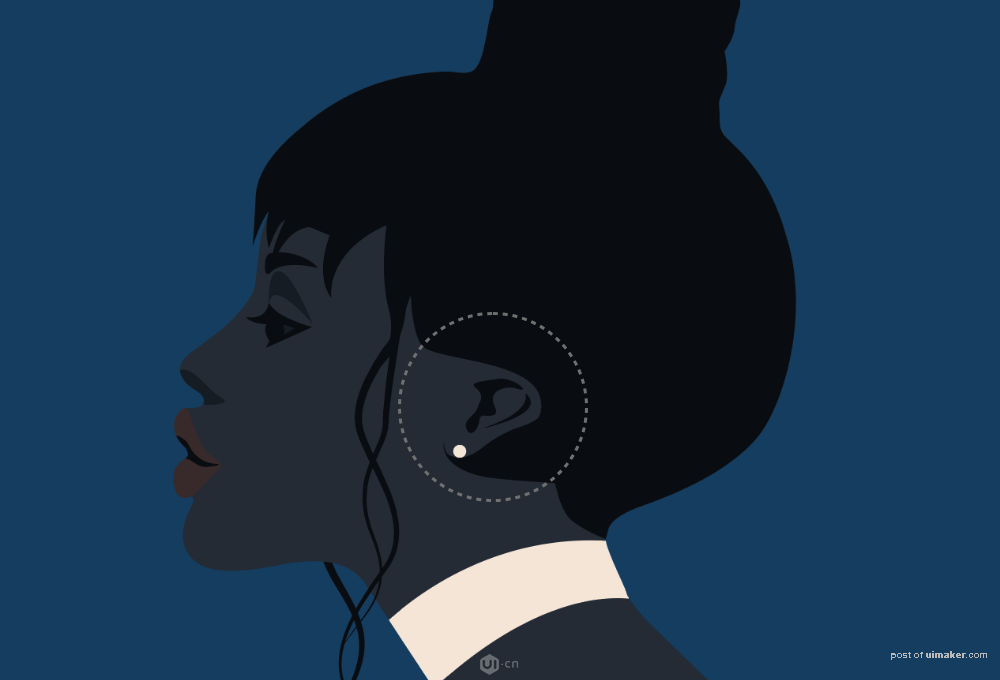
再给人物增加耳朵的形状,耳朵的绘制主要以阴影来表现。我们找出两块最能表现耳廓造型的形状来作为绘制对象,并且为人物配上耳钉。

STEP 10
人物身体的其他部分的阴影也需要增加,采用更深一些的色彩就能描绘出不同的阴影造型。最后再修饰一下线条,人物的部分就绘制完成。
