来源:网络 作者:网瘾少女荡
步骤 35
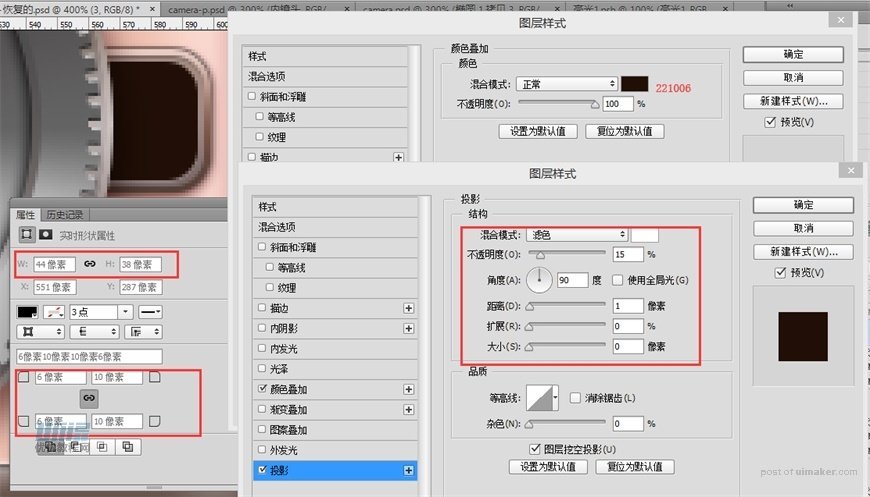
新建矩形,命名为【镜头按钮3】,添加图层样式:颜色叠加、投影。

步骤 36
新建矩形,命名为【镜头按钮4】,添加图层样式:颜色叠加、内阴影。

步骤 37
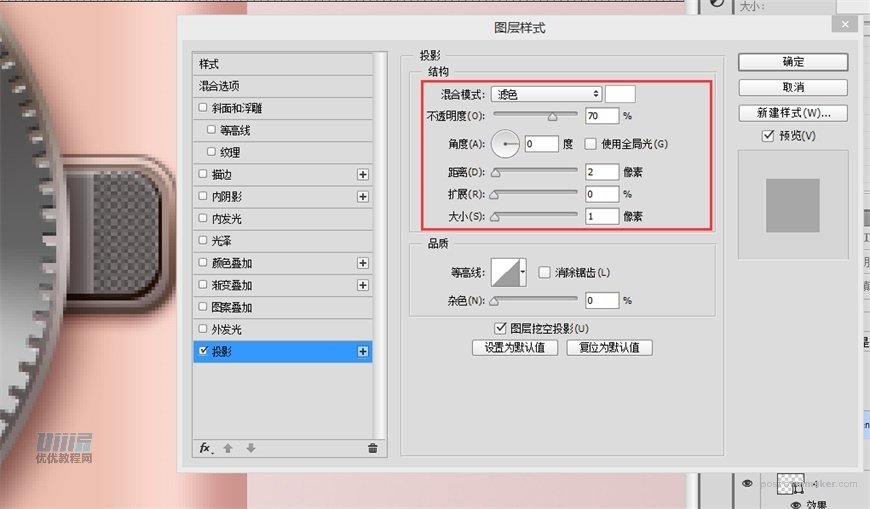
拖入一张黑白格子素材,调整位置和大小,不透明度30%,模式“正片叠底”。
以【镜头按钮4】为选区添加蒙版。添加图层样式投影。

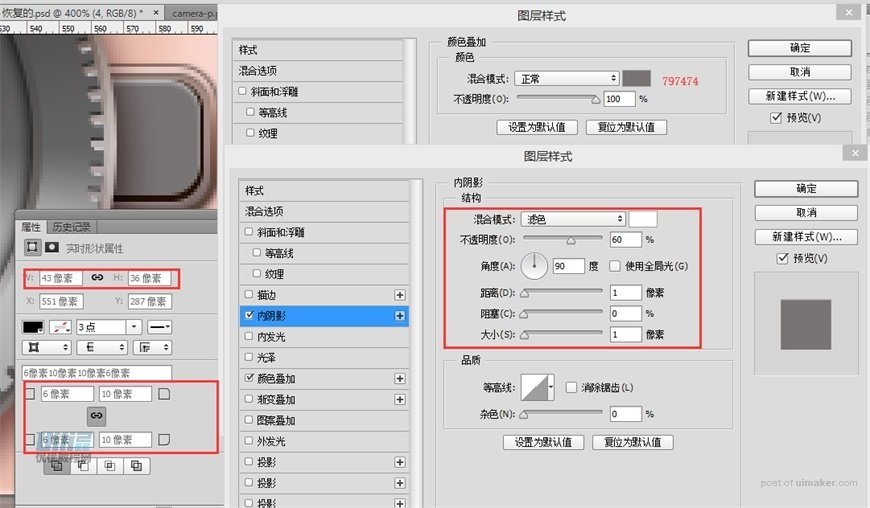
步骤 38
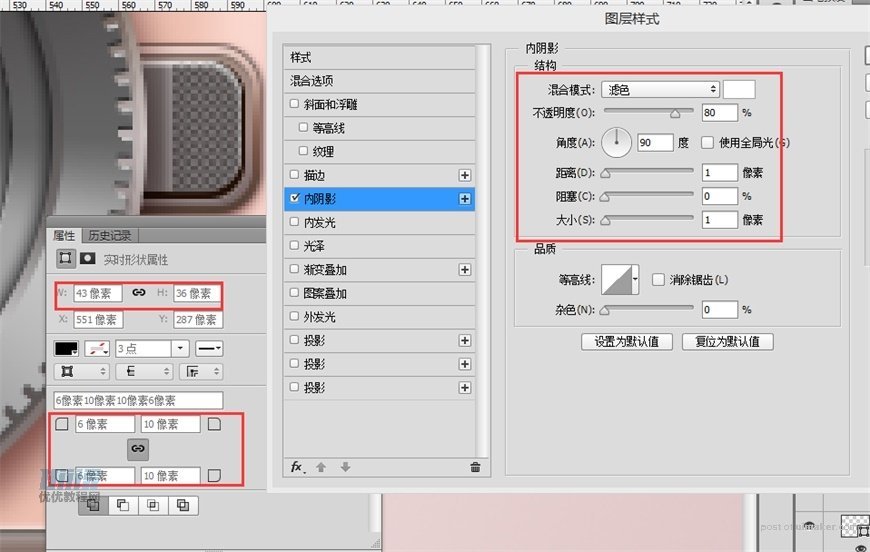
新建矩形,命名为【镜头按钮5】,添加图层样式:内阴影。

将以上五个图层建组命名【镜头按钮】
步骤 39
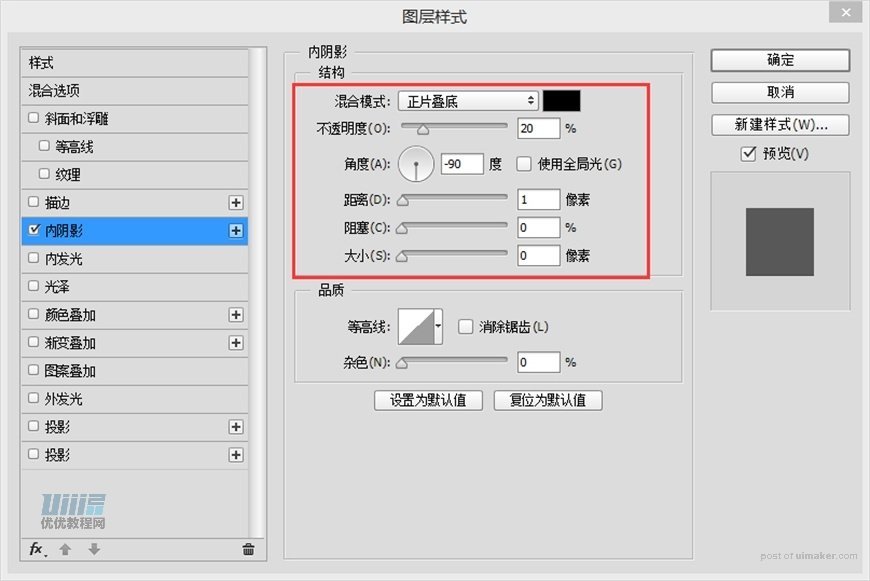
接下来添加镜头上的文字,利用文字工具输入G VARIO 1:3.5-5.6/12-32 ASPH. Φ37 MEGA O.I.S与LUMIX,两个图层都添加如下内阴影

步骤 40
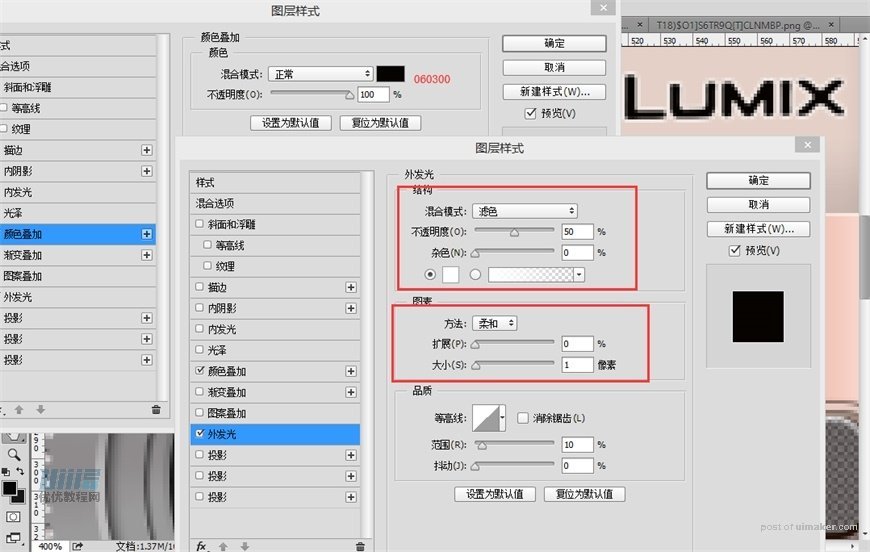
然后制作相机logo,搜索logo图片并抠图,添加颜色叠加与外发光

步骤 41
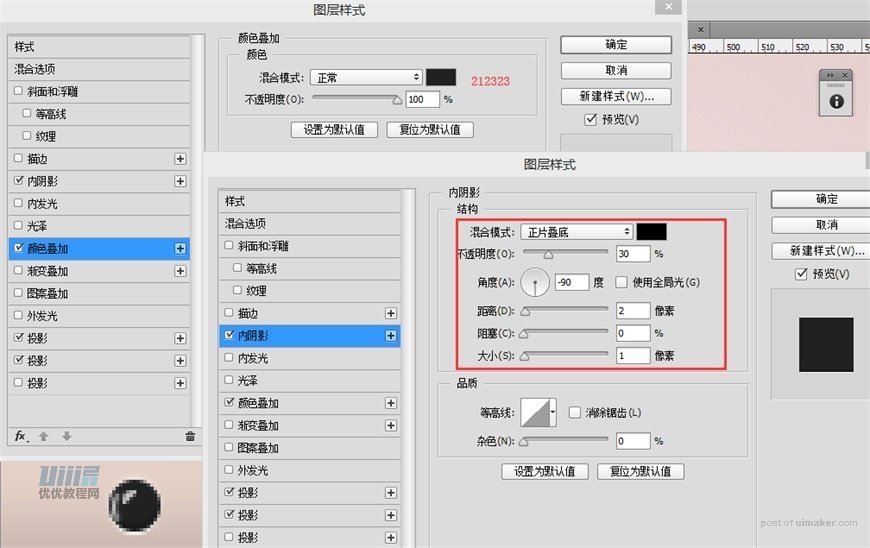
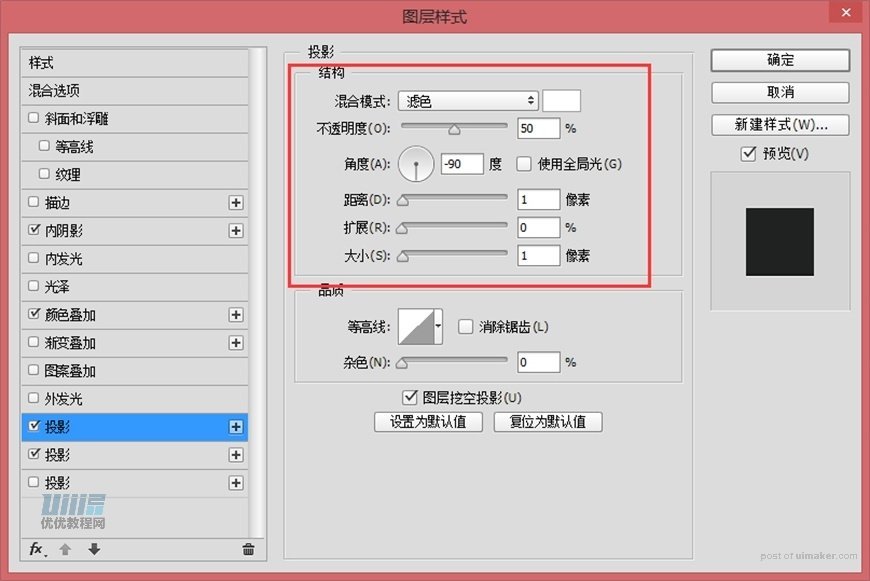
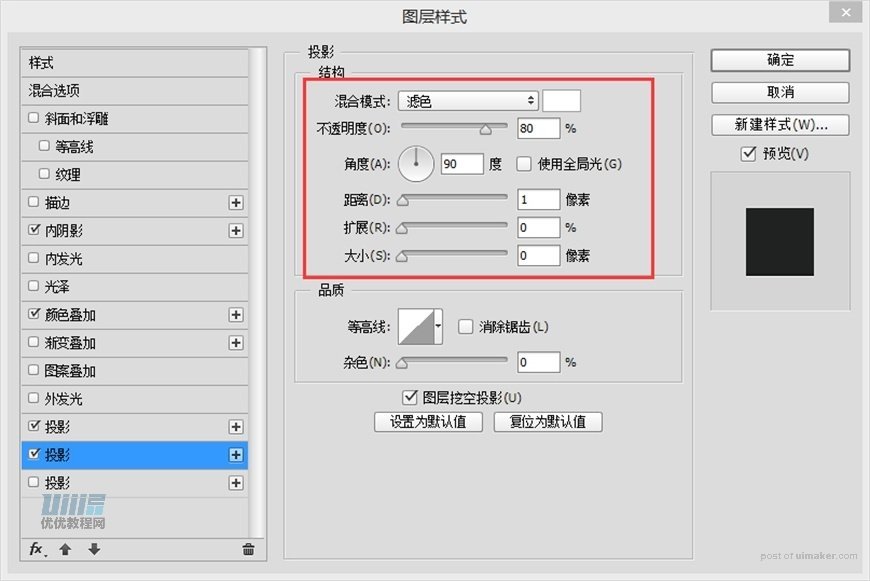
新建直径为15px的圆形,命名为【指示灯】,添加颜色叠加、内阴影、投影。



步骤 42
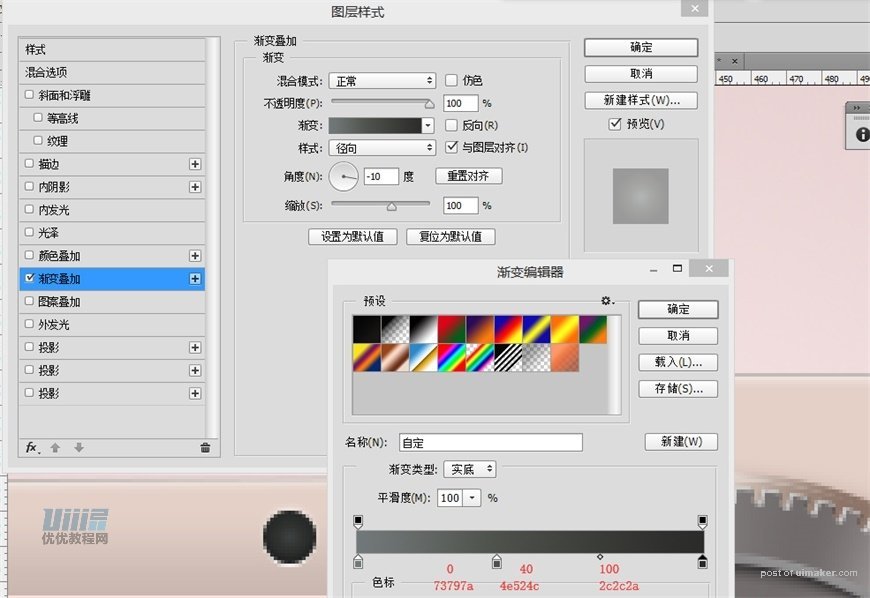
新建直径为15px的圆形,命名为【反光】,添加渐变叠加,图层不透明度35%。

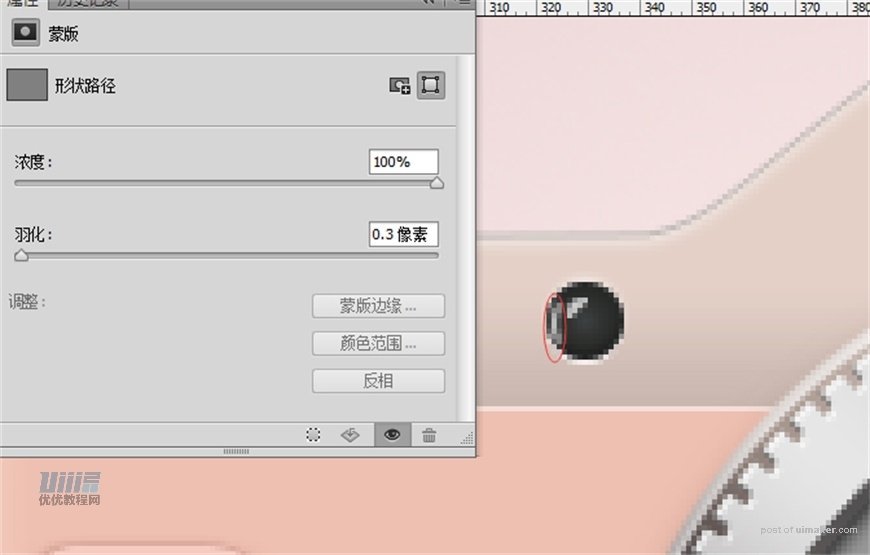
步骤 43
用钢笔画出适当形状的高光颜色为ffffff,为其中一个添加0.3px羽化,分别命名为【高光1、2】