来源:网络 作者:cry_ssica
步骤 06
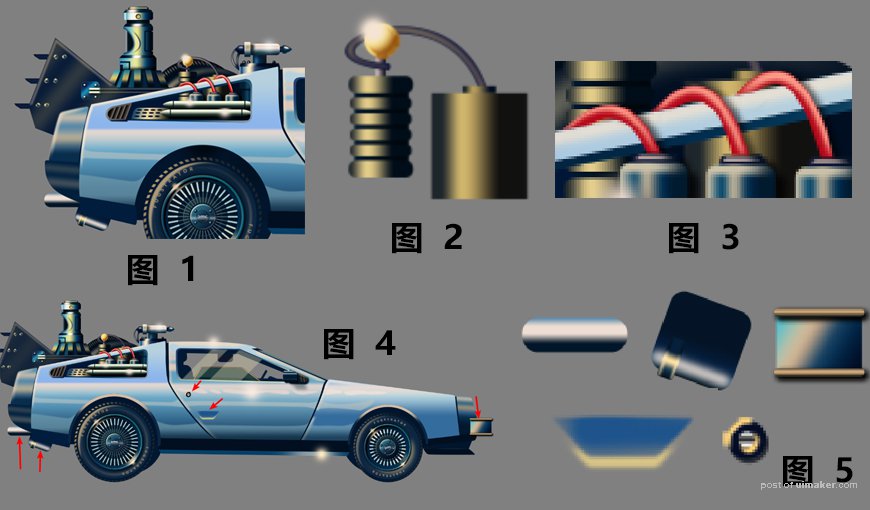
如图1这种边沿比较生硬的高光可以通过布尔运算 模糊/边缘羽化得到。后轮胎的制作方法几乎相同。

步骤 07
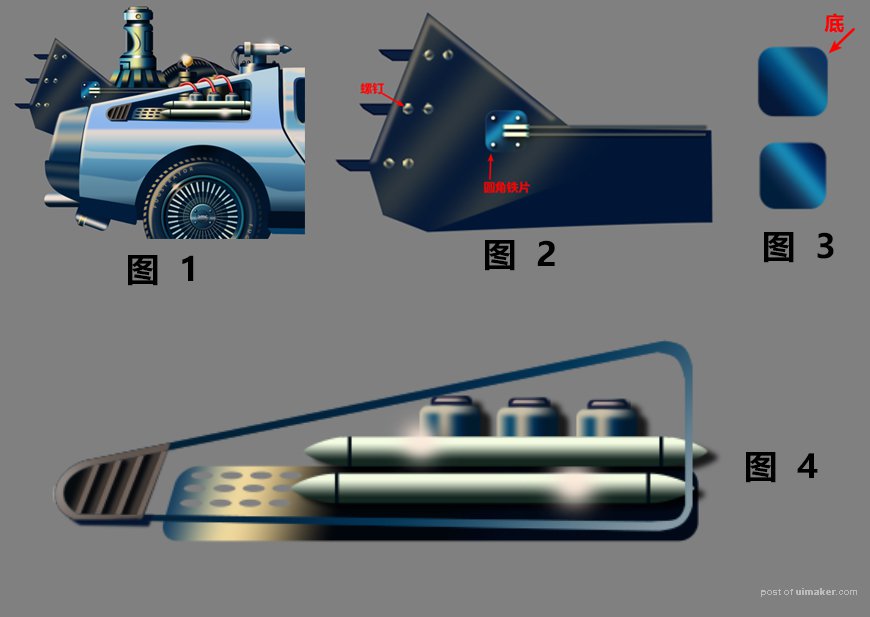
接下来车后面部分的装备(图1)主要使用了渐变叠加以及建立选区使用画笔涂光影的办法。列如图2的螺钉,可以建立选区,用画笔在选区外稍微涂抹,就能得到螺钉的高光,中间的阴影可以通过另建一个黑色矩形并模糊得到。图2的圆角铁片一共两层(图3),其目的是使铁片有厚度。车后窗(图4)中的部分主要是投影、渐变叠加的使用。

步骤 08
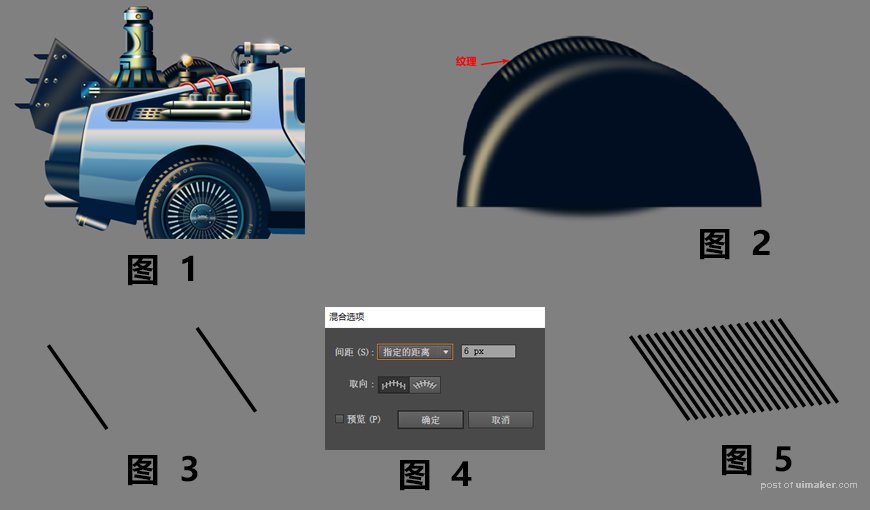
图2铁塔难点主要在弧形凸出部分,分别通过布尔运算画出如图3所示三个不同颜色的弧形并调整边缘羽化值(为方便观察去掉了底部图形的渐变叠加),然后分别建立蒙版用画笔擦除多余部分(图4)

步骤 09
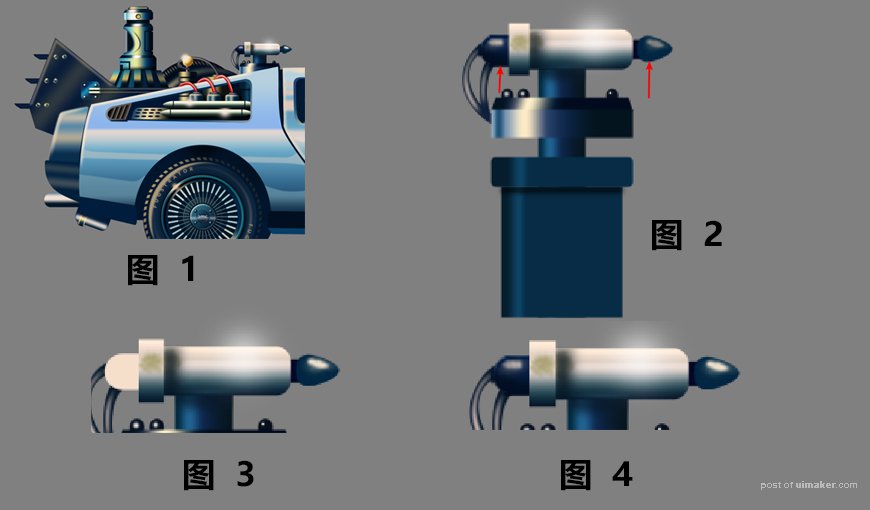
图2导弹前后两边的光影,可以先建立基础图形(图3),再建立此图形的选区,用画笔在周围添加阴影。

步骤 10
图2图形的纹理部分主要通过AI绘制,先在AI里画两条倾斜的相同矩形(图3),选中两矩形,对象—混合—建立,数据如图4,得图5。

步骤 11
图2主要使用了渐变叠加的图层样式,黄色球的光影可以通过建立选区使用画笔涂抹建立。图3红管的光影(高光和投影):通过布尔运算画出所需图形图形,调整边缘羽化值和透明度。补上图4的零碎部分,细节如图5。