来源:网络 作者:小胡舵主
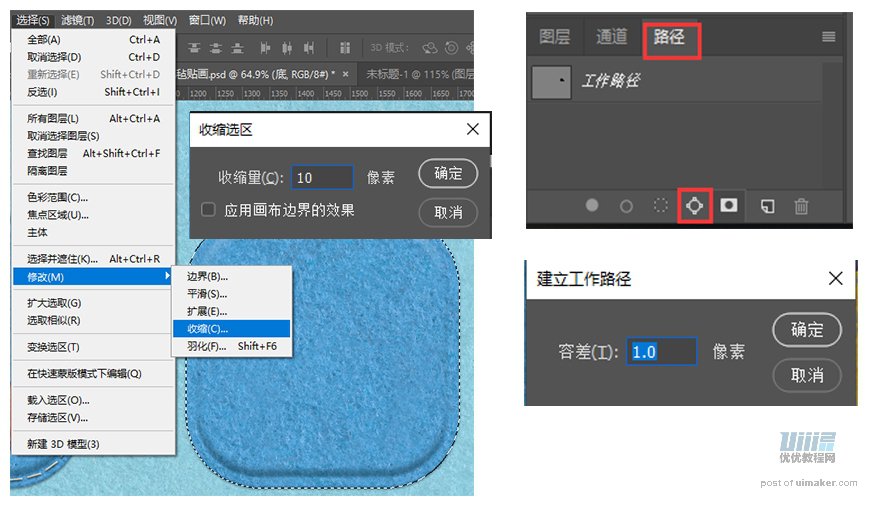
新建图层,命名山-1缝线。Ctrl点击山-1图层缩略图调出形状选区,选择菜单中的选择-修改-收缩,收缩10像素。转到路径面板, Alt点击从选区生成路径的按纽,容差设置为1像素,创建工作路径。

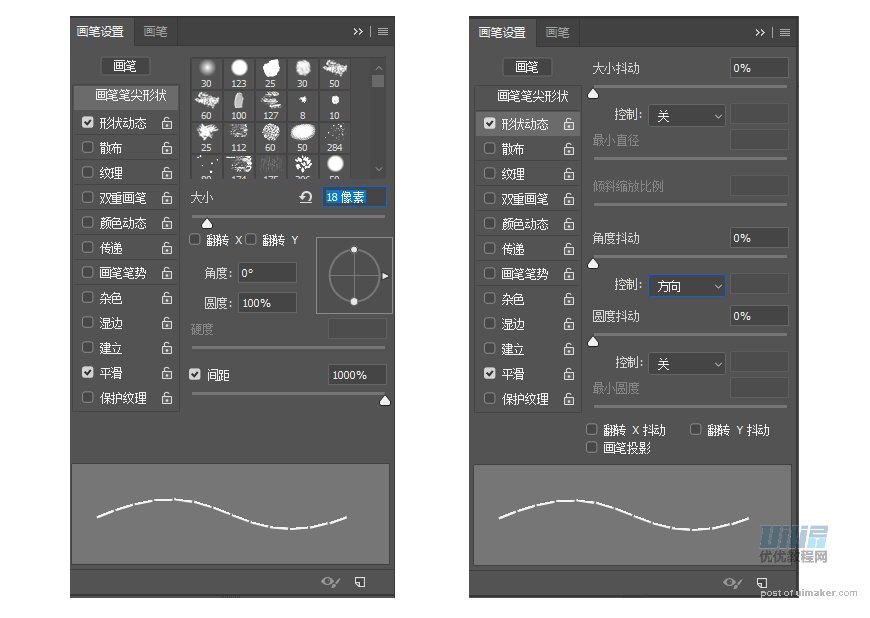
点击画笔工具,选择 ‘横向缝线’画笔,并对画笔进行设置。转到路径面板,右键单击选择描边路径,最后添加缝线的图层样式。


步骤07 制作山-2
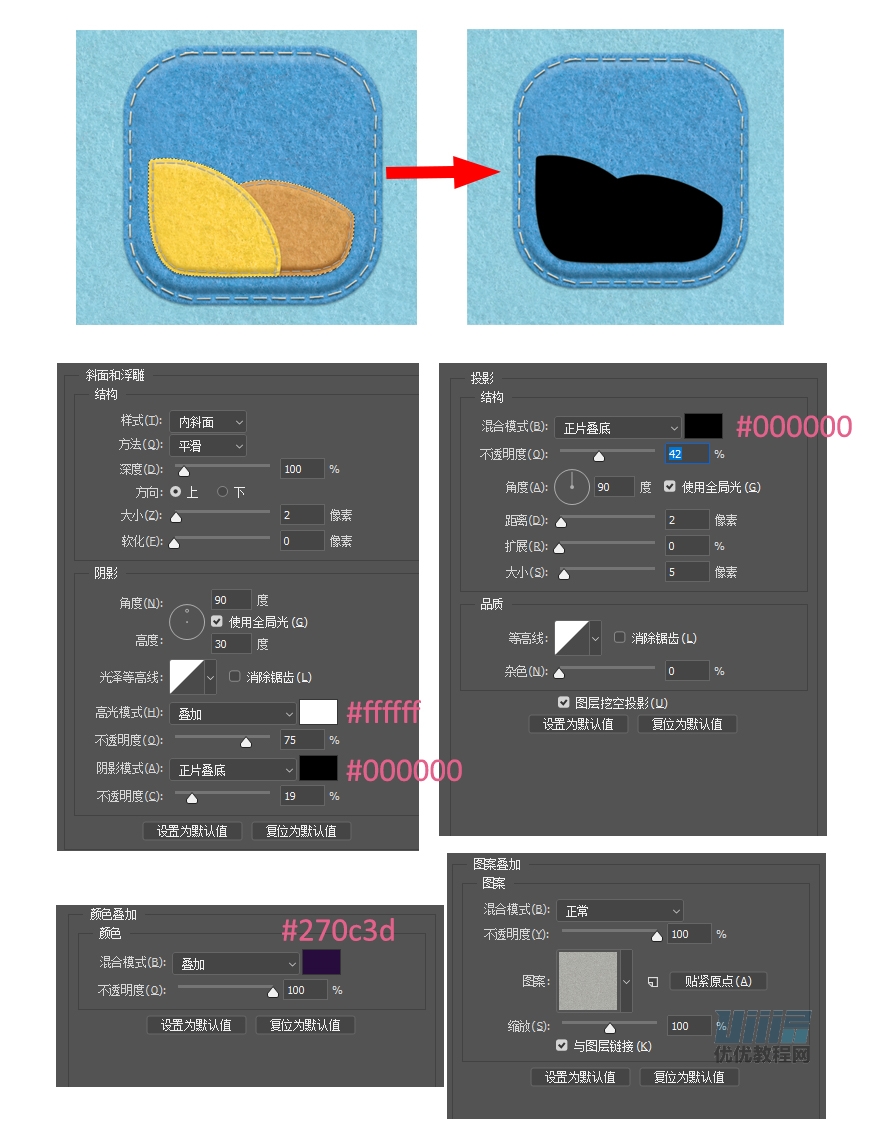
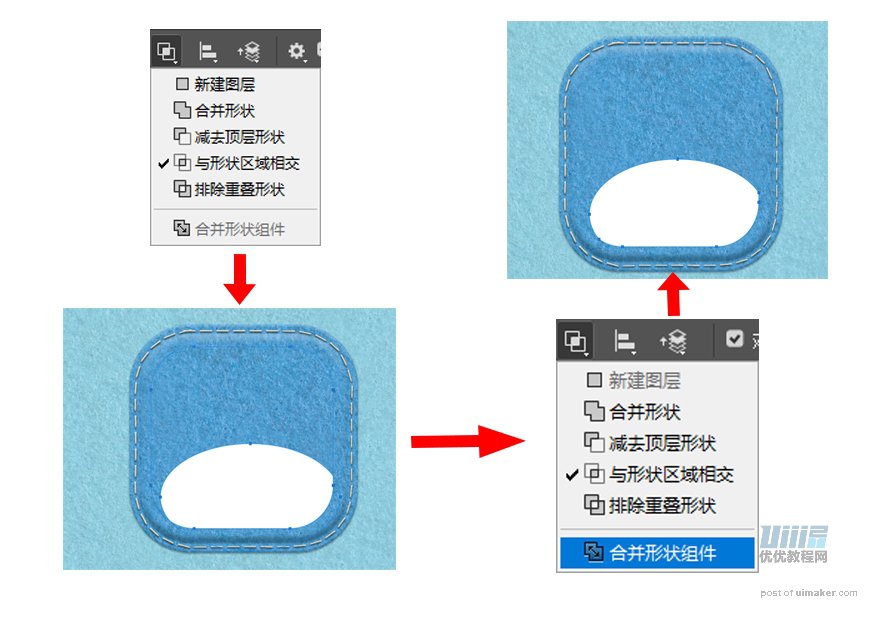
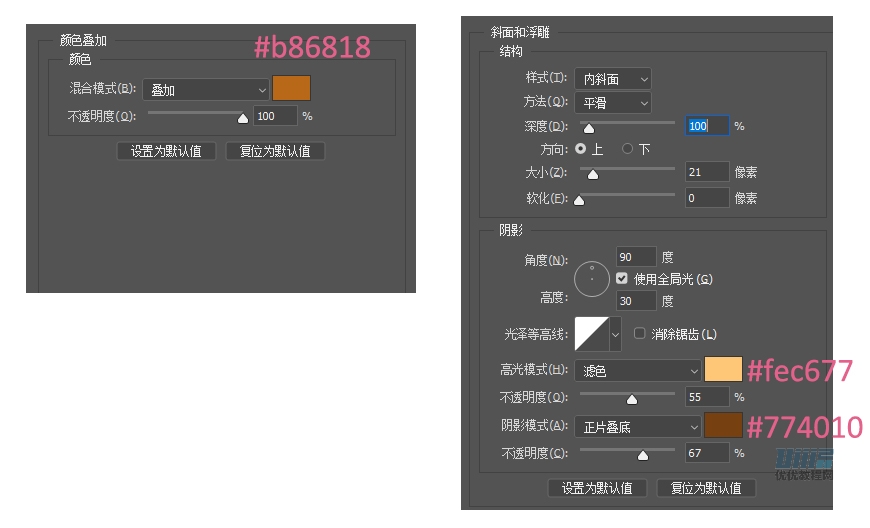
选择山-2图层,选择与形状区域相交,创建401*238px的椭圆,得出山-2的形状。随后做法与山-1基本一样,只有颜色参数需要稍作改动,凸显山的层次感,具体参数如下。



步骤08 制作山的底衬
Ctrl点击山-1和山-2图层缩略图调出形状选区,新建图层,点击Alt-delete 填充前景色,命名图层为山-底衬。选择山-底衬图层,添加描边,转为智能对象后,添加图层样式。