来源:网络 作者:飞屋睿
人物的画法向来在插画界中都是风格各异的,今天我们创作的这个人物相对会倾向正常比例,找准她的身体比例结构表达到位即可,利用网格构图来组合画面,将会让扁平风格看起来更具有结构感。
在整个流程中,我们会同时用到AI和PS两个工具,这两个工具共同属于Adobe的软件,应用上彼此更容易沟通。我们会用AI起形,用PS来描绘光影,相比以往全部采用AI来绘制矢量插画略有不同。
准备工具:
Photoshop (2019)
Adobe illustrator (2019)
数位板
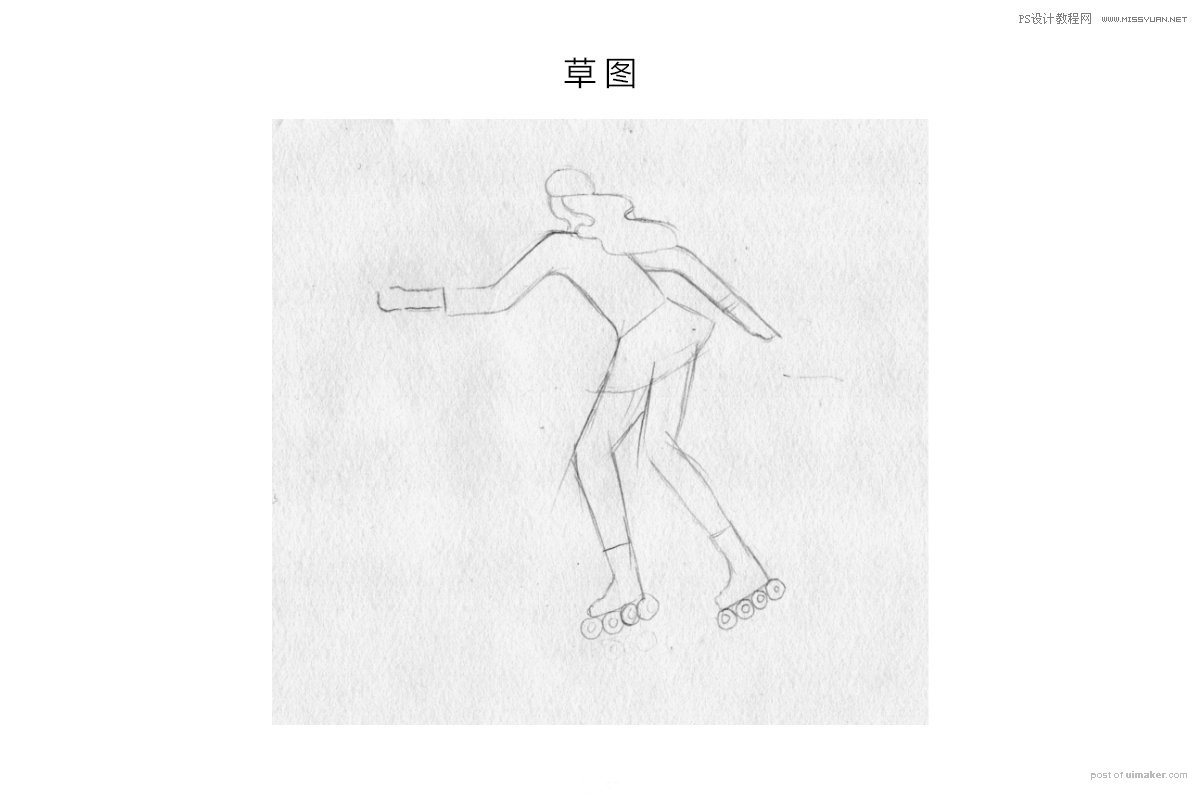
草图构思
无论是设计也好还是插画也好,都总是少不了从草图起步,这是idea的来源。实际的画面可以不一定依据草图,它只是给出一个大方向。

绘制人物头部
STEP 01
绘制基础形从AI开始,我们打开AI,新建一个文档为1600*1600px,然后再进入到【编辑>首选项>参考线和网格】,在面板中设置如下参数:

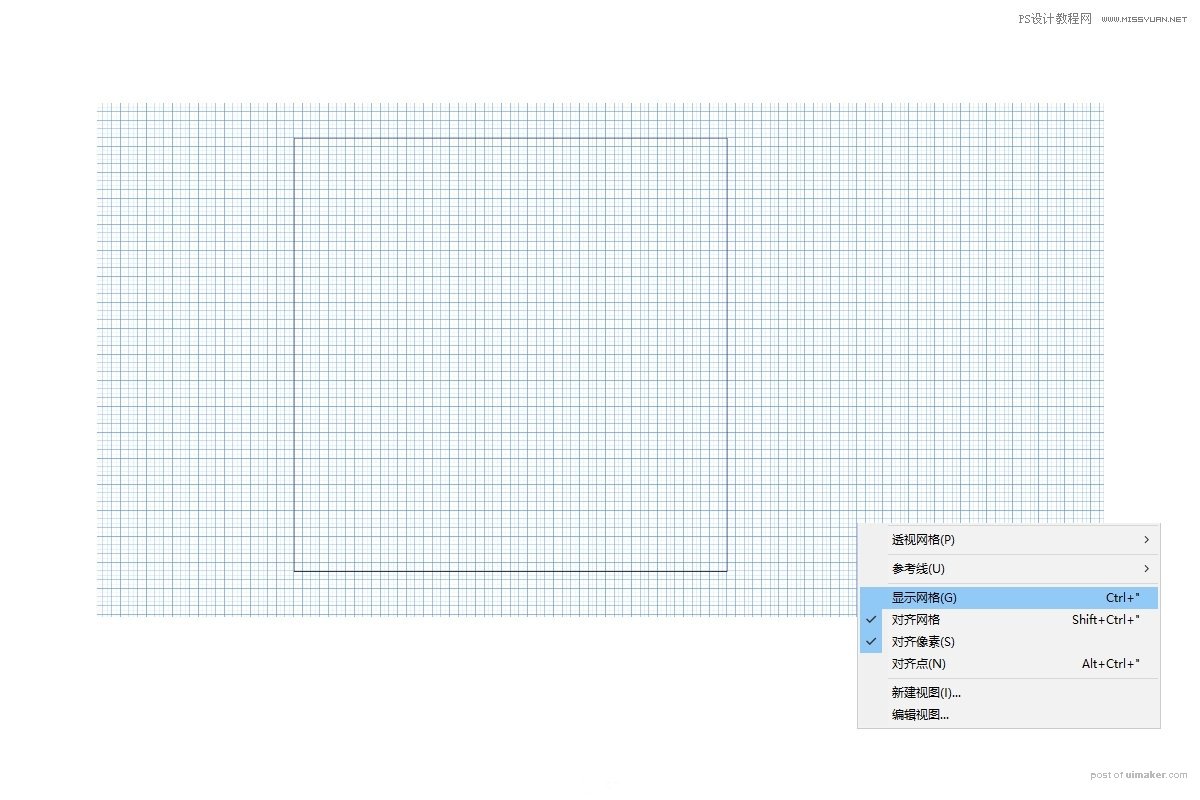
STEP 02
我们开始要学会用网格来辅助造型,首先显示出网格,这里要进入【视图】,然后单击【显示网格】,并且勾选【对齐网格】。有了网格的辅助,我们的画面就会看上去有种内在的稳定感。

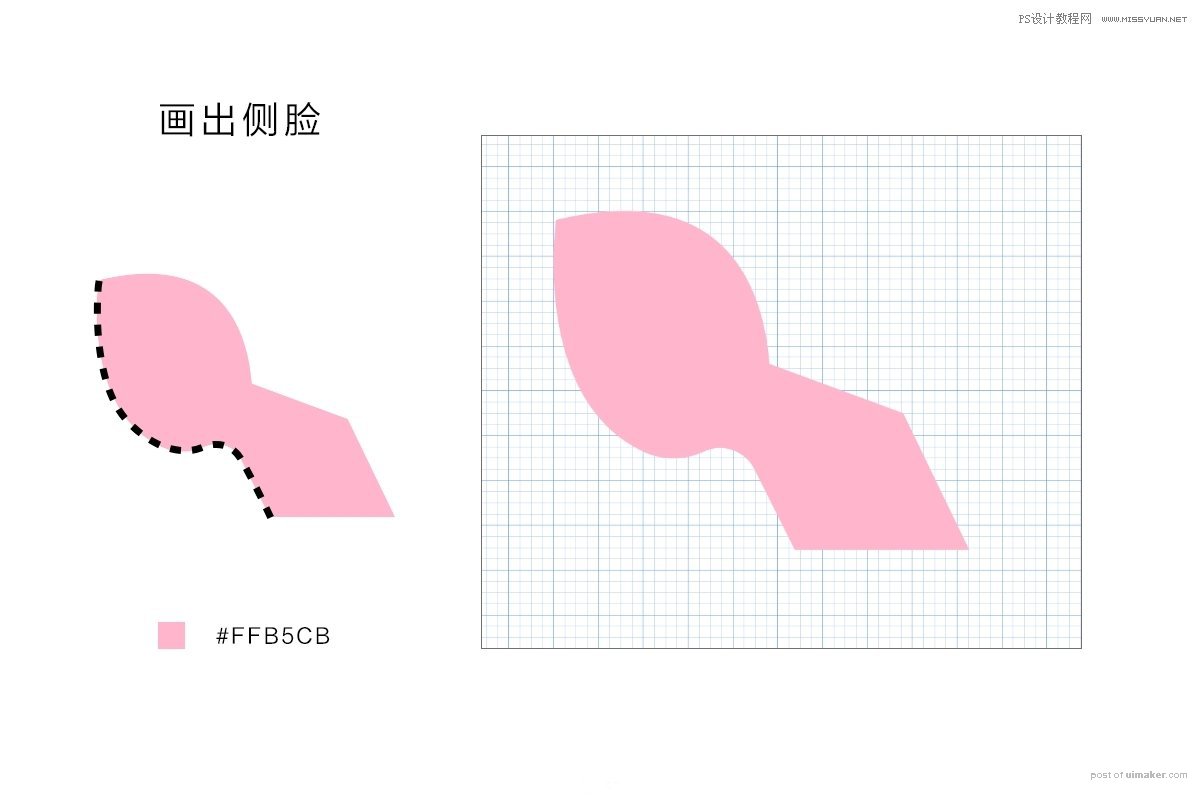
STEP 03
接下我们来开画,人物的侧脸,把草图拿来看了,然后扔掉。警告:不要完全去勾草图,否则你会错过一次练习造型的机会。
人物侧脸的左侧是最终呈现的线条,所以注意这条边要对齐网格,并且注意它的轮廓表现。而这个形状的右边那条边由于最终会被头发等形状所遮挡,因此随意画出即可。色彩可以填充为肉粉色,作为皮肤的色调。

STEP 04
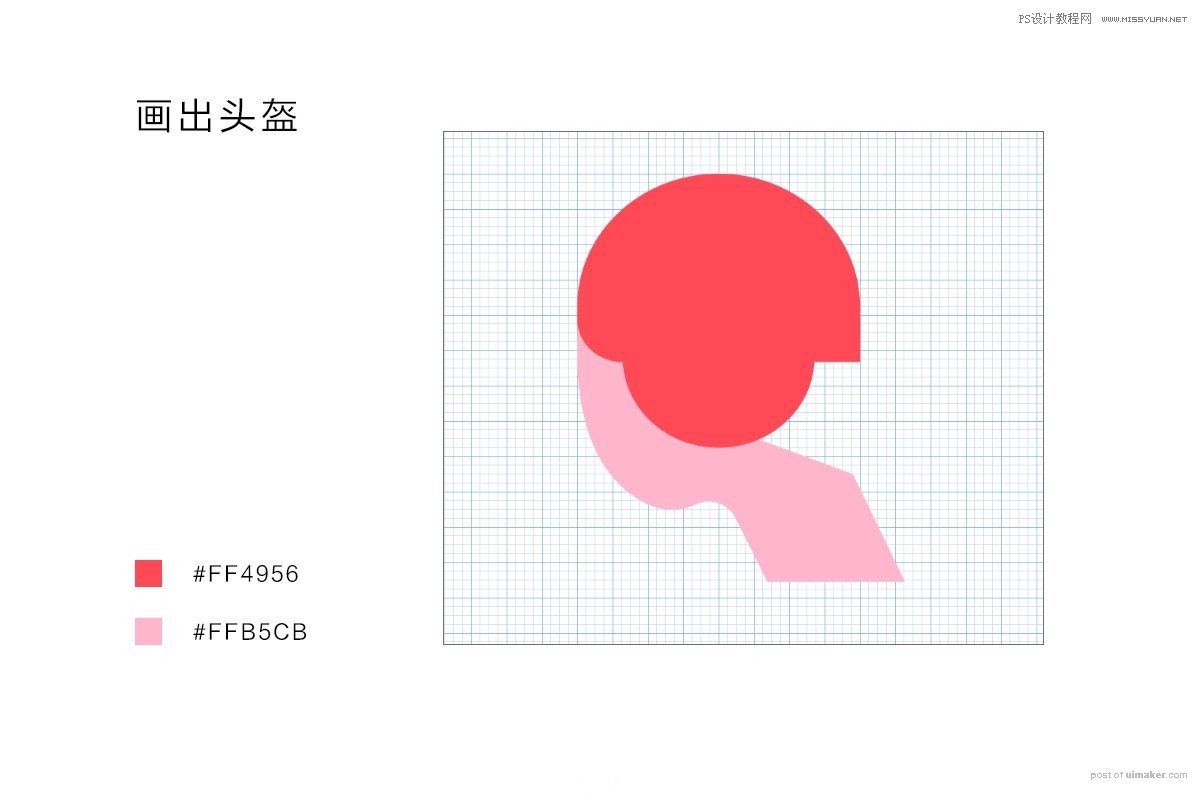
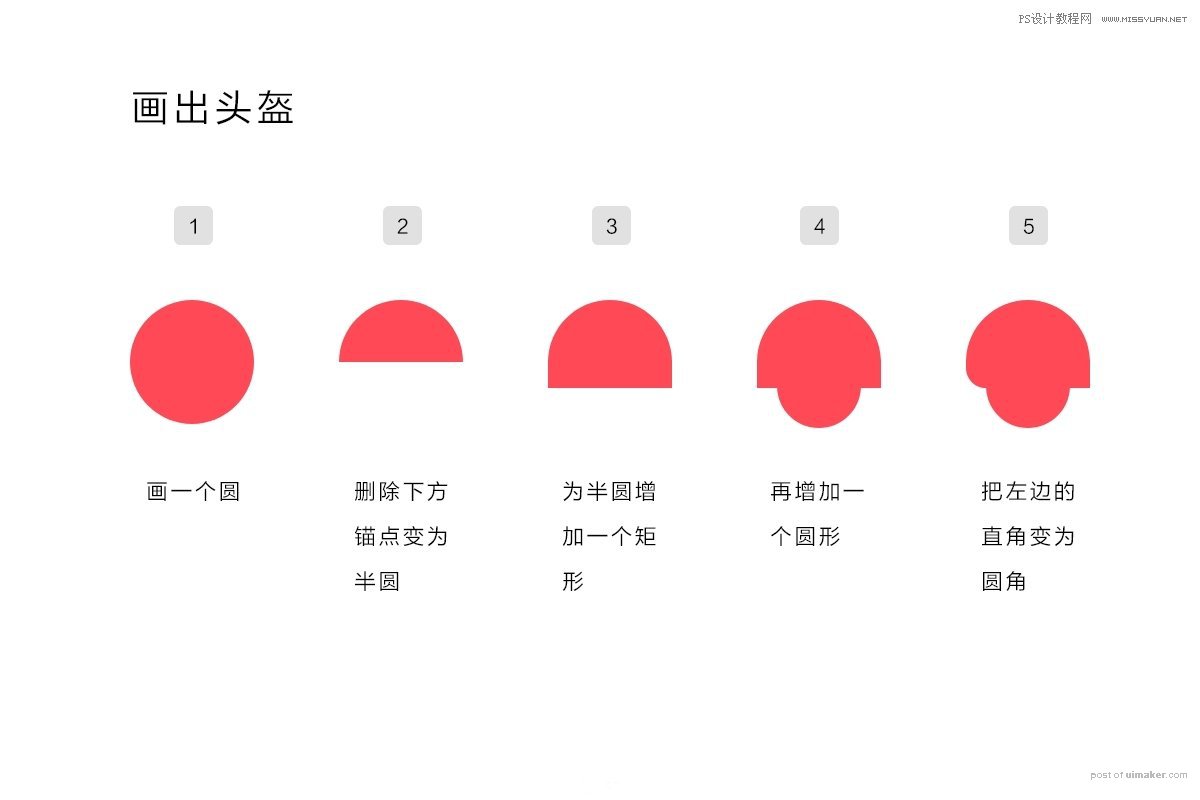
接下我们要继续画出头盔,头盔的步骤如下图所示:

STEP 05
把头盔放到人物的脸部上方,将它略调整为与网格对齐,人物的头部完成了一大半。