来源:网络 作者:佚名
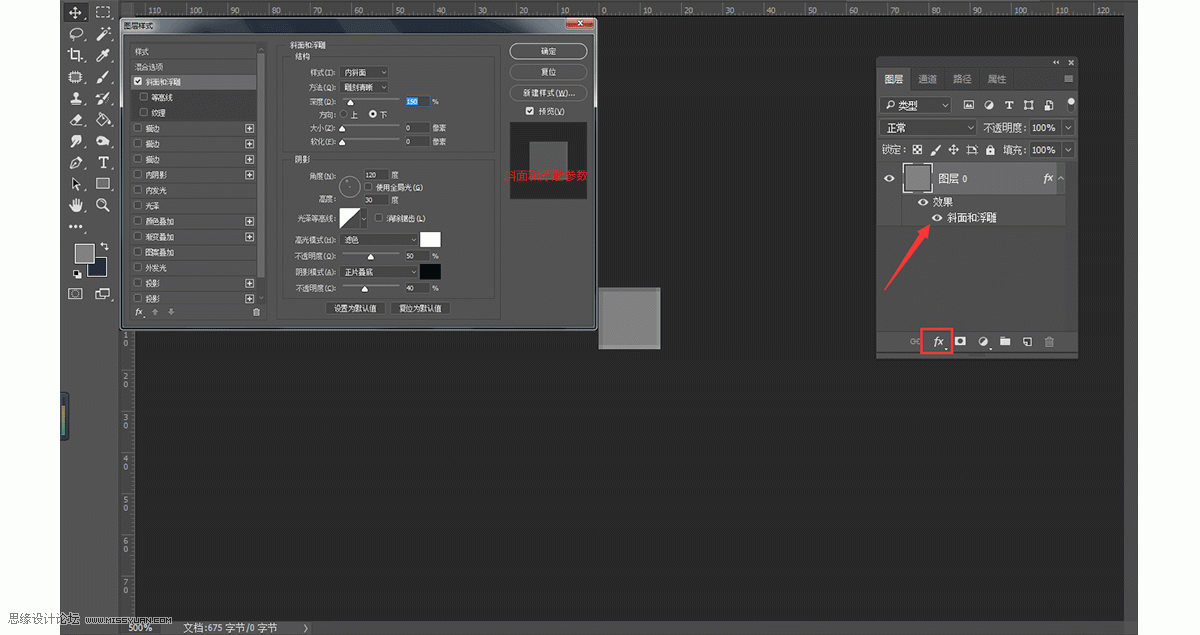
15.颜色填充好后,我们点击图层下方的fx,打开图层样式,点击添加斜面与浮雕效果,点击确定。

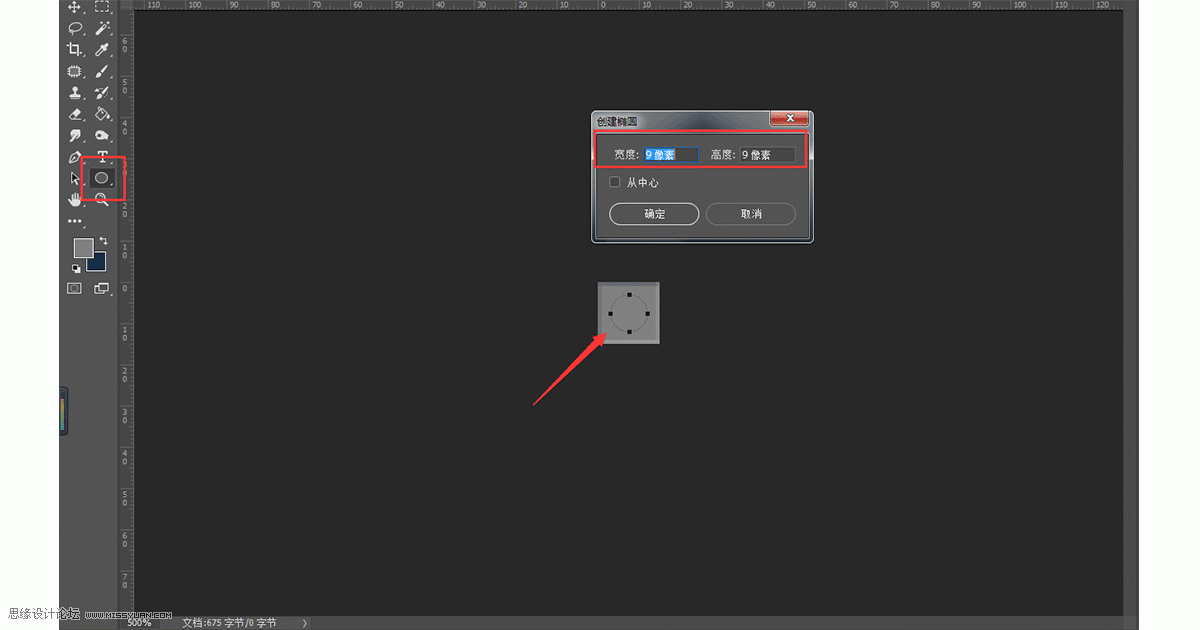
16.接下来我们在左侧工具栏中找到椭圆工具(快捷键为U),单击画面弹出创建椭圆的面板,设置像素为9X9宽高的圆形,双击图层中的缩略图,填充刚刚的灰色。

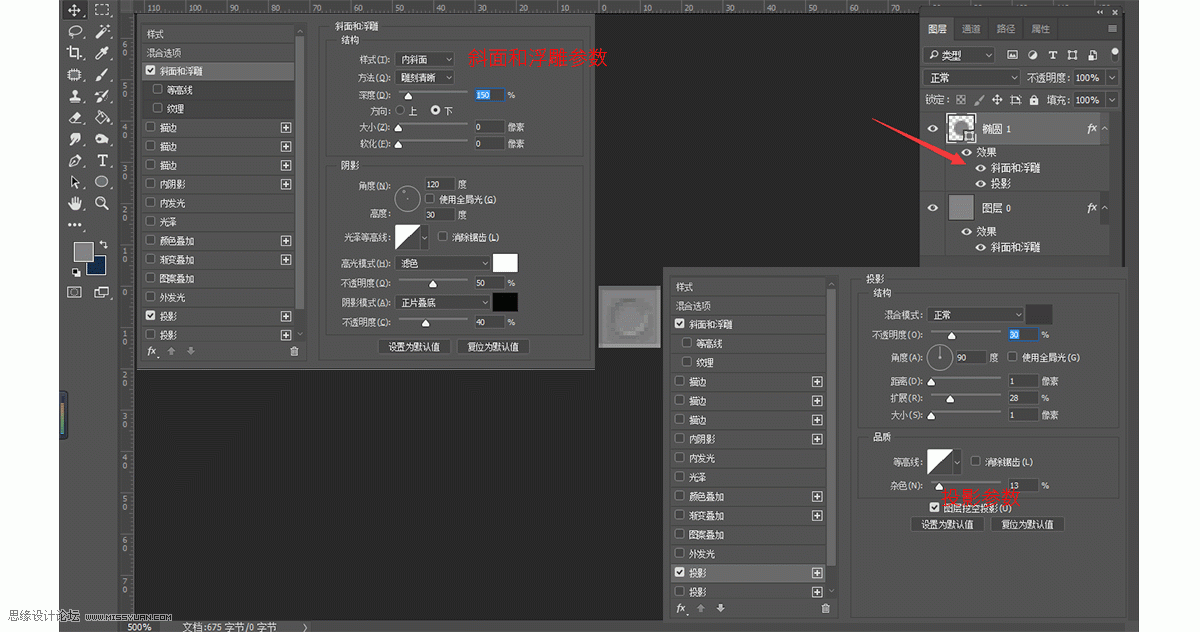
17.接下来我们还是跟制作小正方形的图层样式效果一样,对小圆形添加斜面浮雕与投影的图层样式效果。

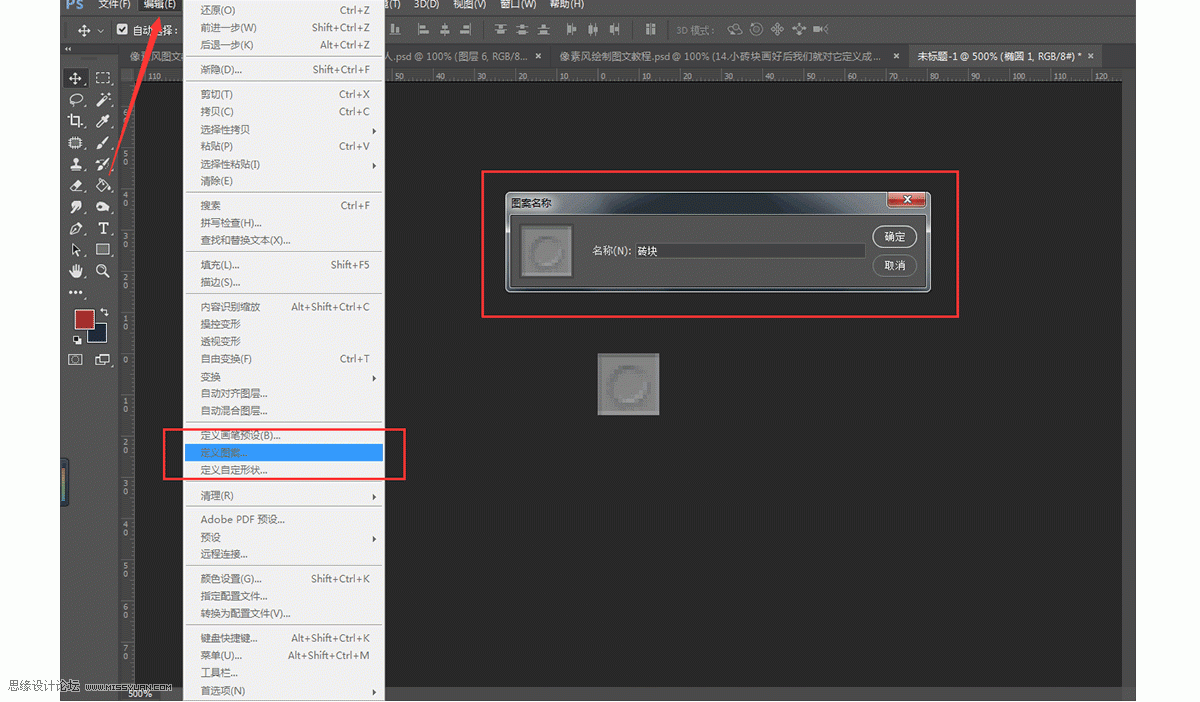
18.小砖块画好后我们就要在菜单栏的编辑中找到定义图案,然后把它储存为定义成图案,然后按确定。

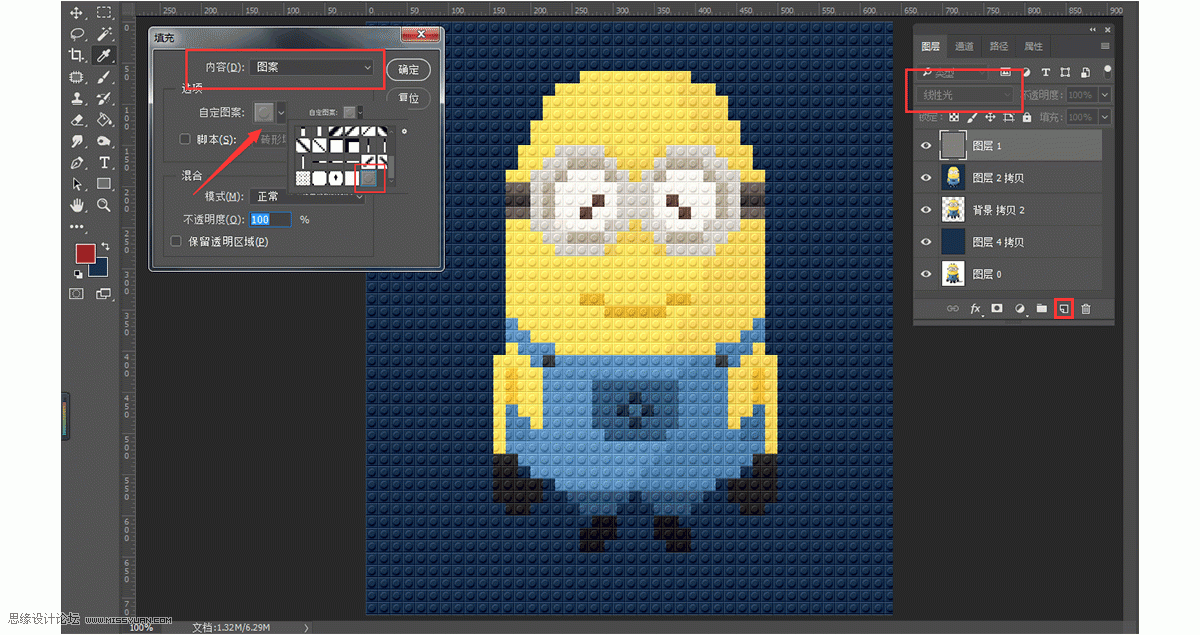
19.最后一步啦,我们点击小黄人图层,再新建一个图层,按住SHIFT+F5,打开填充面板时,选择刚刚定义的砖块图案(普遍在图案的最后一个),学习ps,点击确定填充进去;接着点击这层图层,将上方的把混合模式改成线性光。我们的像素风案例就出来啦~