来源:网络 作者:佚名
得到扫描图片,就可以导入ps里。
Step1.导入ps里
新建800*600px画布,把图片导入到ps里,调整适合的大小。我每次做字体的时候都会复制一个副本,以免出错了,也能有一个备份。

Step 2.图像-调整-阀值

大家可以根据自己的实际情况,拖动到合适的数值,让字体对比度更强,这一步是为了下一步的抠图做准备。
Step 3.去除瑕疵
这时候会发现还是有一些多余的笔画瑕疵在旁边,可以选择用画笔工具填充#ffffff把瑕疵去掉。(选用画笔填充是为了方便把白色背景整块去掉)

Step 4.去除白色背景
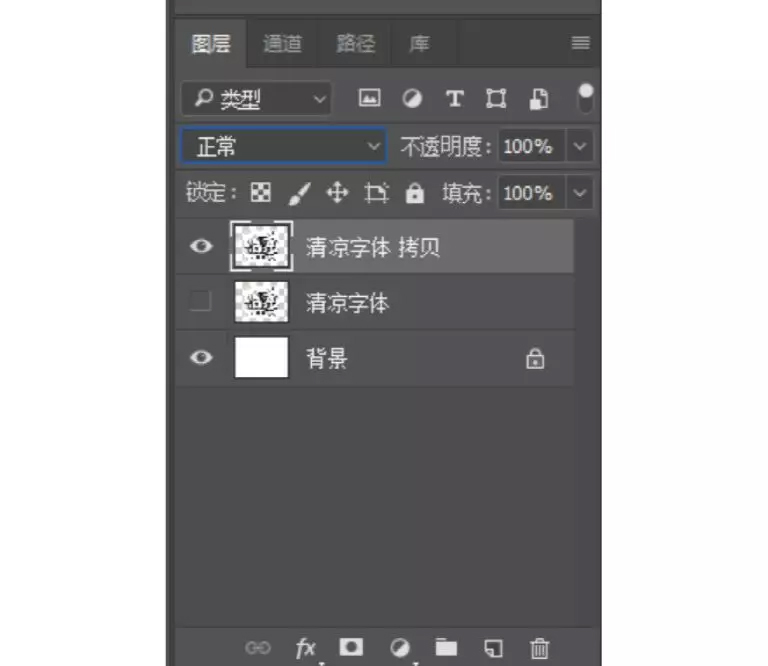
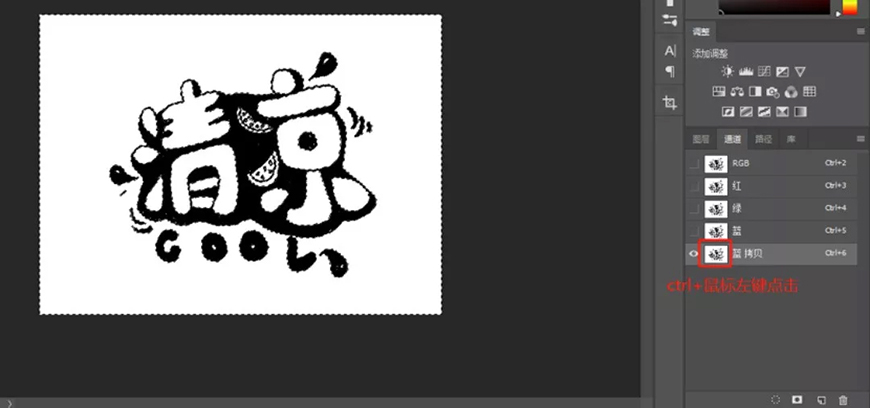
再复制一个图层,选择通道,我在这里选择的是蓝通道,复制一层蓝通道,ctrl+左键点击新复制的蓝通道小窗口,这时会选中画面里的白色部分。

这时我们回到RGB图层,再返回正常图层界面,按delete键删除白色背景,这时可以得到一个去掉白色背景的透明底图。

Step 5.铺大色调
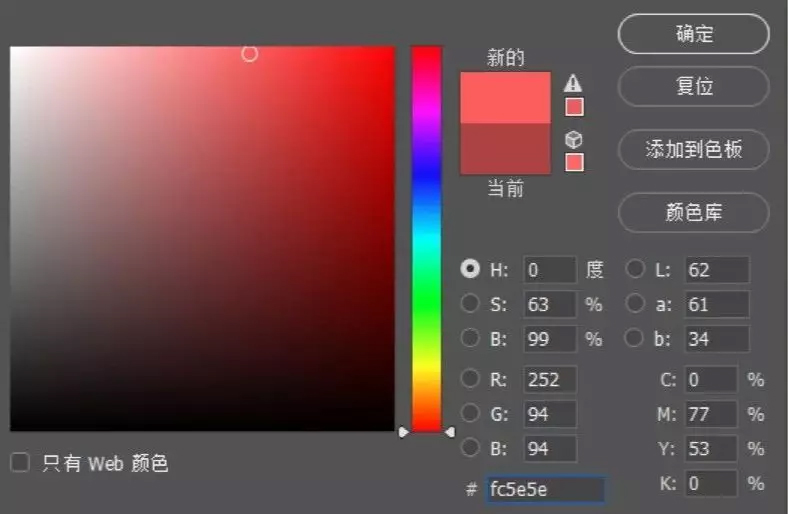
接下来开始对字体进行上色。首先想到夏季是热情、活泼,所以字体主色调用#fc5e5e。