来源:网络 作者:佚名
为主要风格的我尝试了一下其实只是运用了一个小技巧而已,原理我不清楚,但是方法应该是对的。当然原图应该还涉及到字体的设计,由于我不是设计师,所以字体的修改方面我就瞎糊弄了。来吧,让我们看看那种远看像8近看又不太像8的效果制作思路是怎么样的吧
先看看效果图

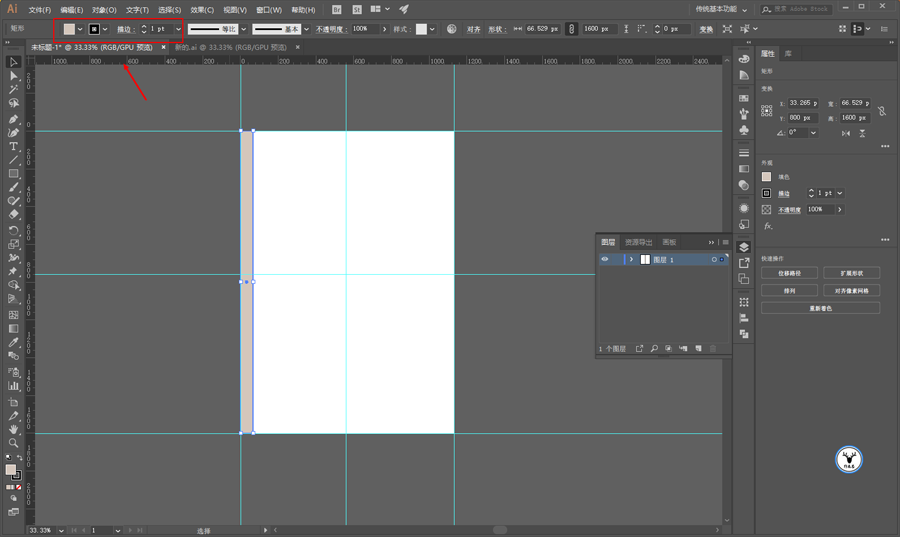
打开Ai,新建画板,然后用矩形工具画一个矩形,暂时给一个描边色吧,只是用于方便观察:

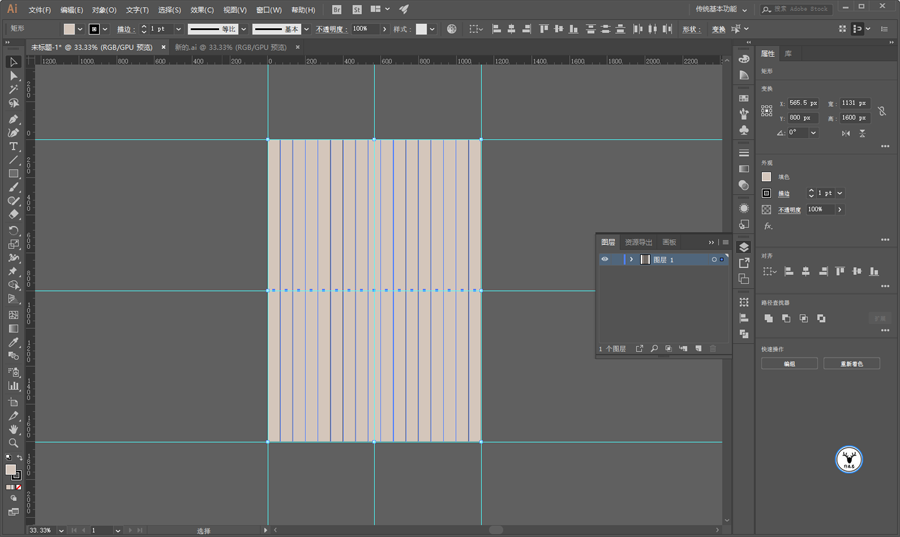
复制出多个矩形出来,这一步不用说吧,最好是奇数个,uimaker,这样的话后面做起来对称的效果我个人觉得会比较好一点:

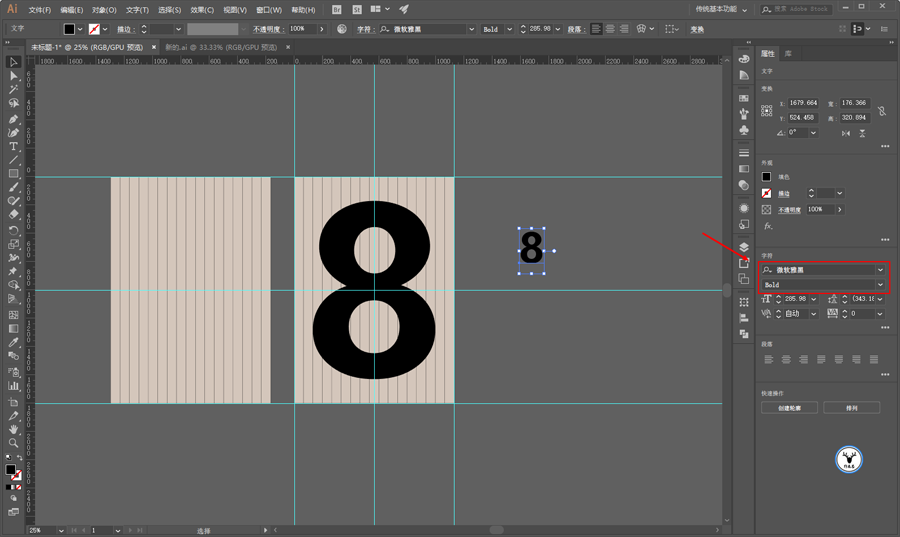
把这些矩形组复制出来一份放到一边后面用,然后选择一个合适的字体轮廓化以后调整其尺寸以及位置。
原图我确实不知道用的什么字体,我这里就用常见的微软雅黑粗体吧:

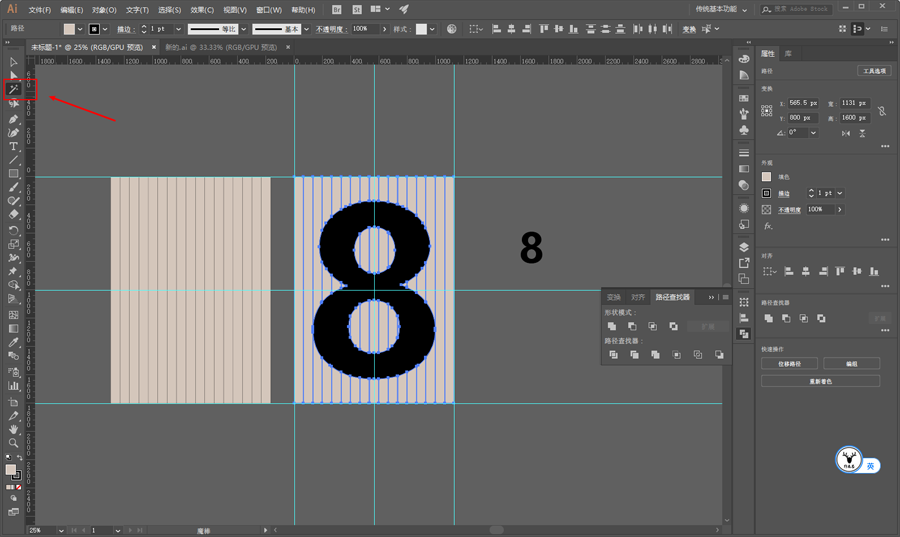
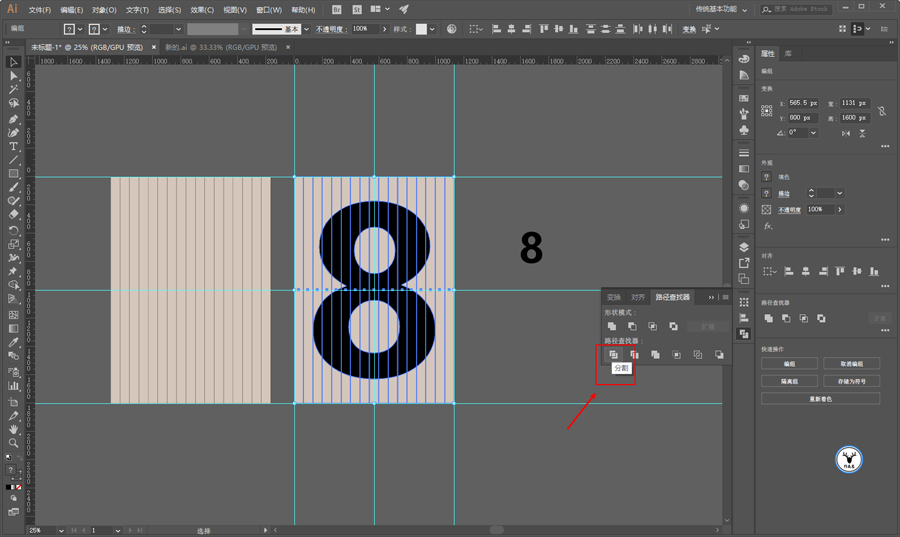
选择画板上的数字和矩形组,执行路径查找器-分割:

取消编组以后,可以先用魔棒工具选择画板上的背景矩形组删掉: