来源:网络 作者:佚名
这个地方大家要注意,很多同学只知道调节不透明度,却不知道调节填充。这里我解释一下,不透明度是针对整体图层进行显示效果的编辑,无论是图层样式还是图形本身效果,都可以控制;但填充,只针对图形本身的填充内容进行显示效果编辑,不影响图层样式的显示。这个方法有木有很简单实用,大家赶快学起来吧!
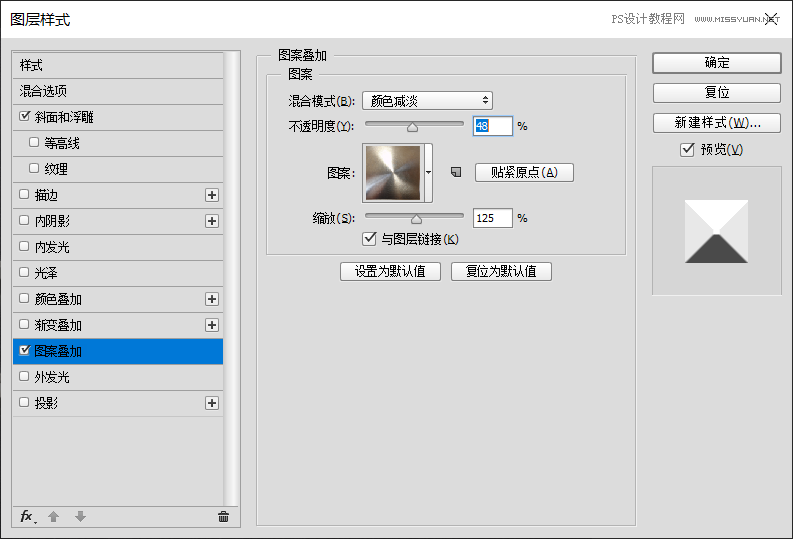
当然,这还不是最终效果,我们在复制的文字图层上添加图案叠加效果,增加文字的金属纹理。具体的图案大家可以自己寻找,最好是纹理性较强的金属背景。


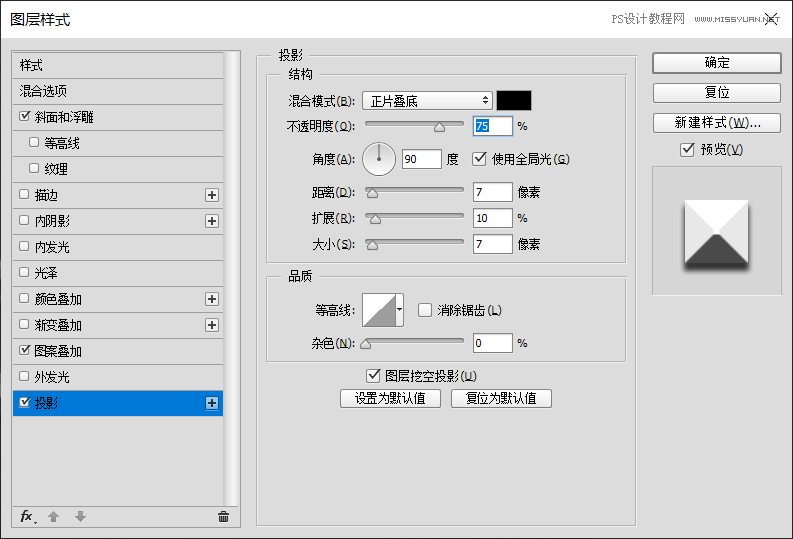
最后,为了增强整体文字的层级效果,再次添加投影。

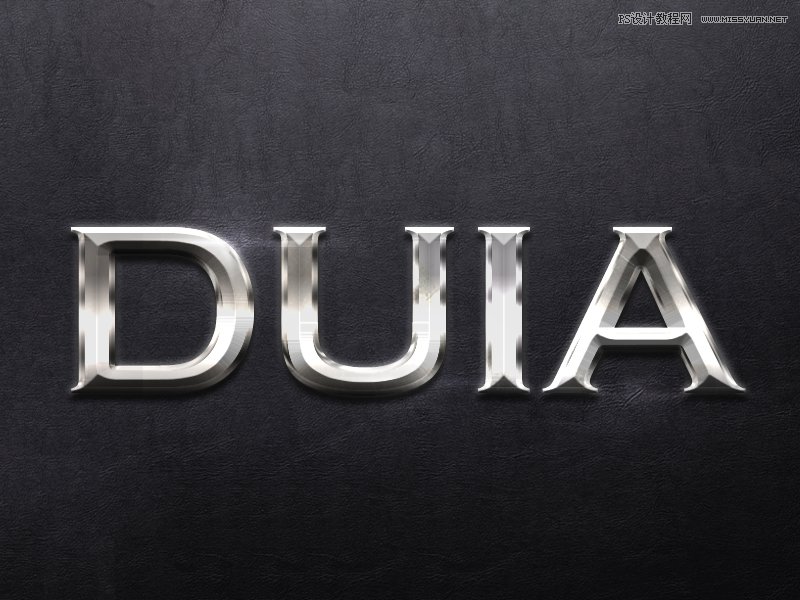
展示效果如下,已经做到金属性的特点,立体效果的文字了。

我们也可以添加一些点缀,找到一些发光点,使其文字发光性更自然。

这么添加未免太过于明亮,视觉效果反倒变差,我们调整图层模式为叠加,结合不同明度调节,使得整体更和谐。最终效果如下。

至此,ui,我们的金属字就制作完成了。