来源:优设 作者:吃喝玩乐团团长
步骤 04 制作日期
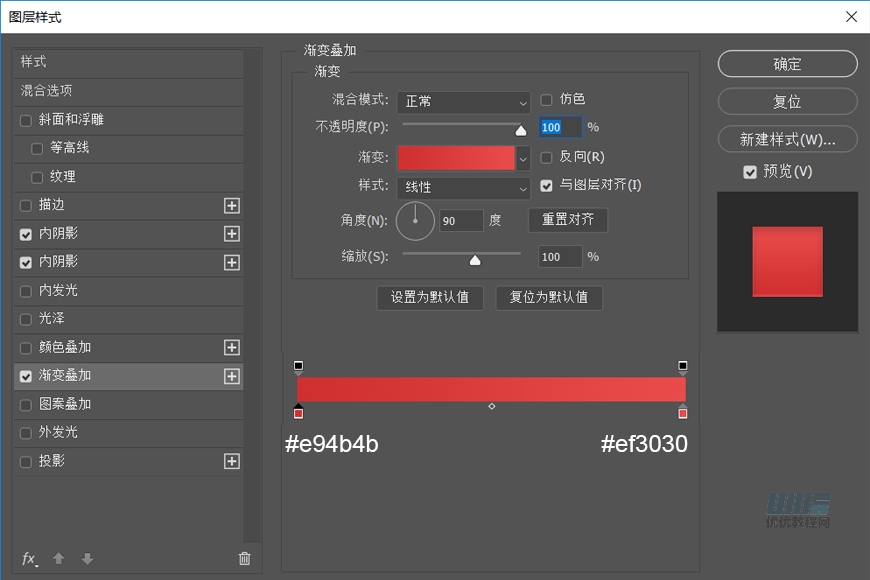
选择一个字体,随便打个数字,将数字转化为形状,添加图层样式,复制一层备用
按住CTRL+左键点击【上半页】图层缩略图,选择数字图层,添加蒙版
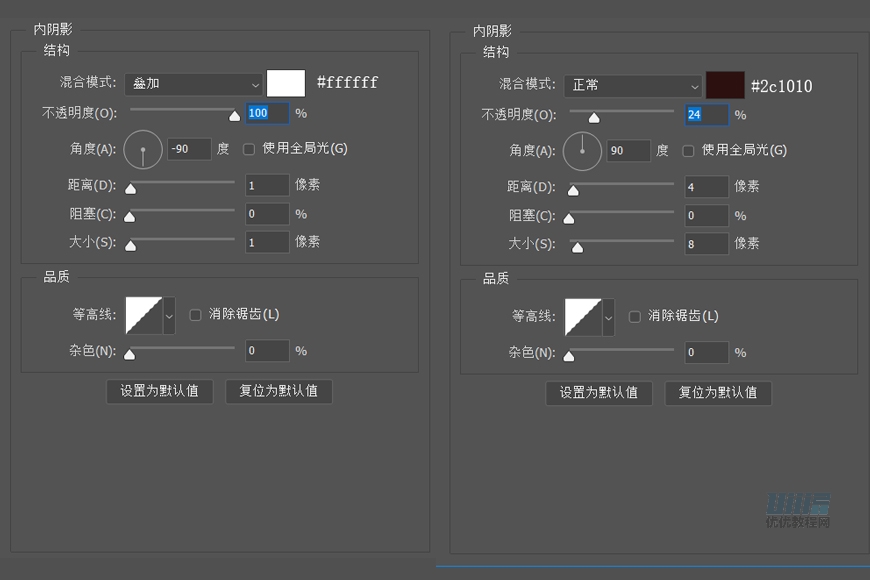
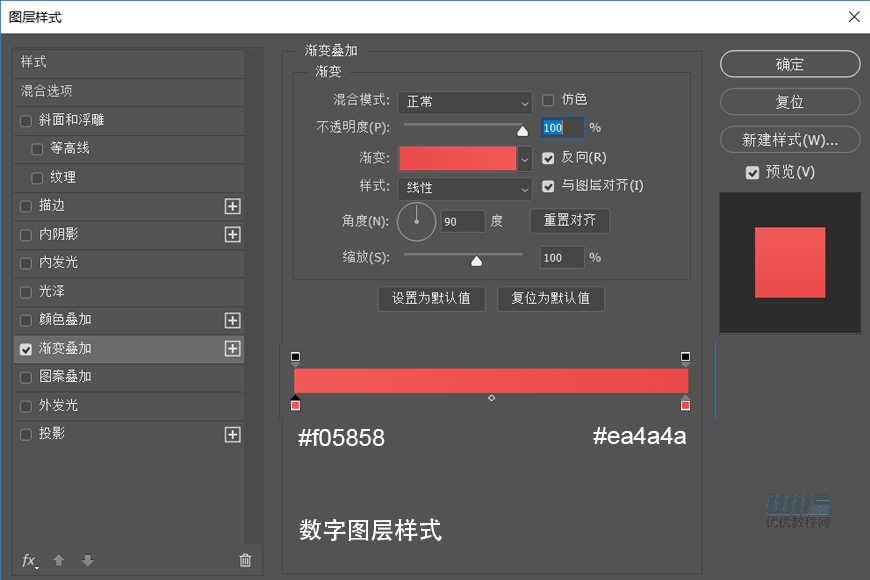
为备用数字图层添加图层样式
CTRL+左键点击【下半页】图层缩略图,选择备用的数字图层,添加蒙版
用小白工具对备用图层的形状进行调整,添加图层样式
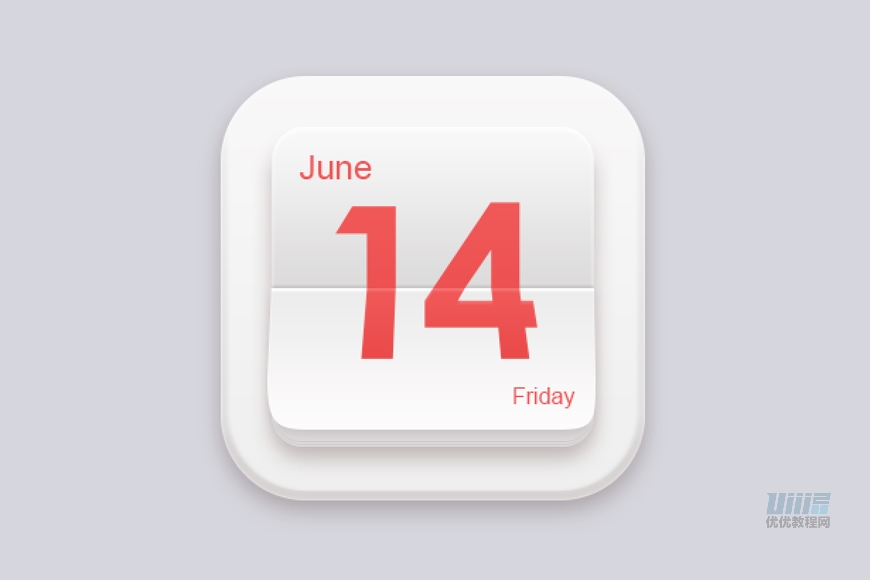
最后加上月份星期



三、相册图标
步骤 01 制作底座和胶片基本形状
新建225×144 px大小的矩形,将右边的两个角的圆角半径修改为10px,颜色#f6f5f5
运用布尔运算做出上下两排小孔(12x16px,圆角半径4px)
新建圆角矩形116×80 px,圆角半径10px;颜色#dad7d7
复制一个,适当调整位置和大小
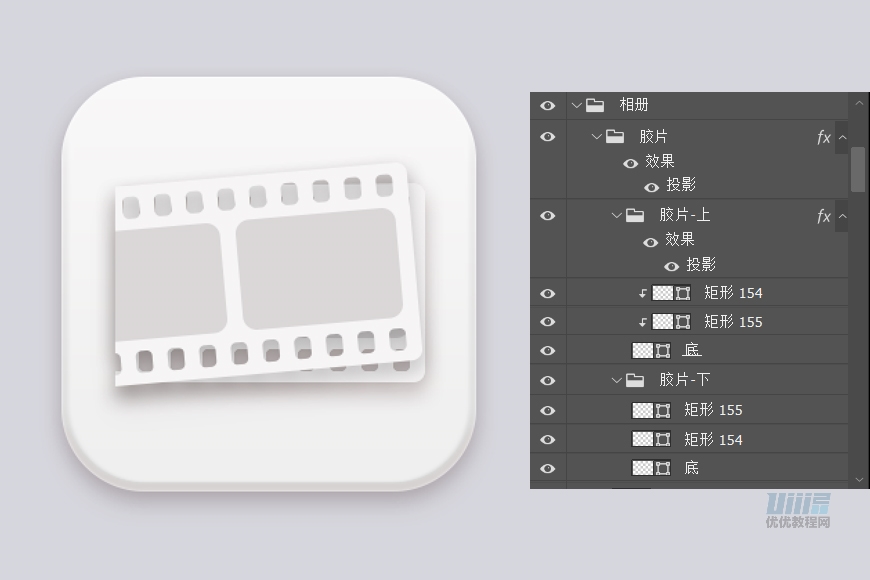
将三个图层编组,命名【胶片-下】
整组复制,命名【胶片-上】
运用布尔运算将【胶片-上】中的底修改成合适的形状
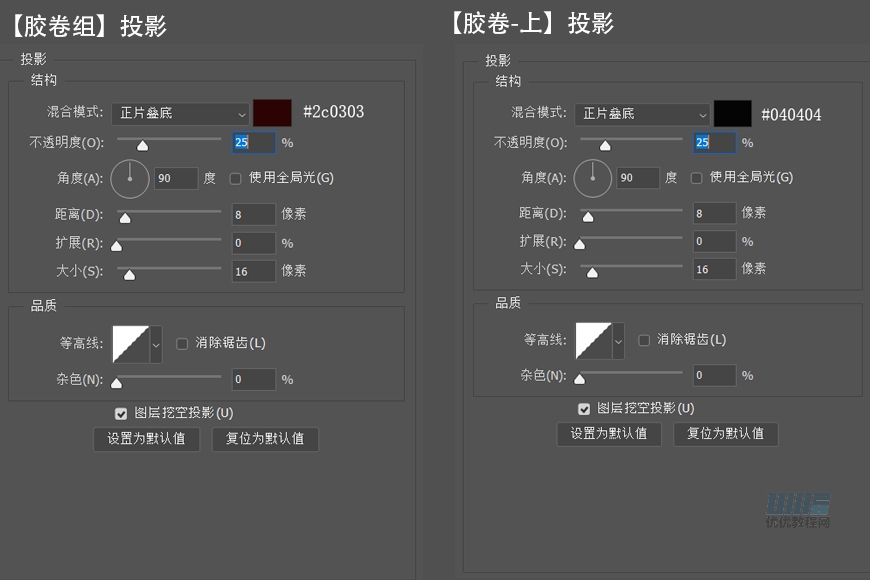
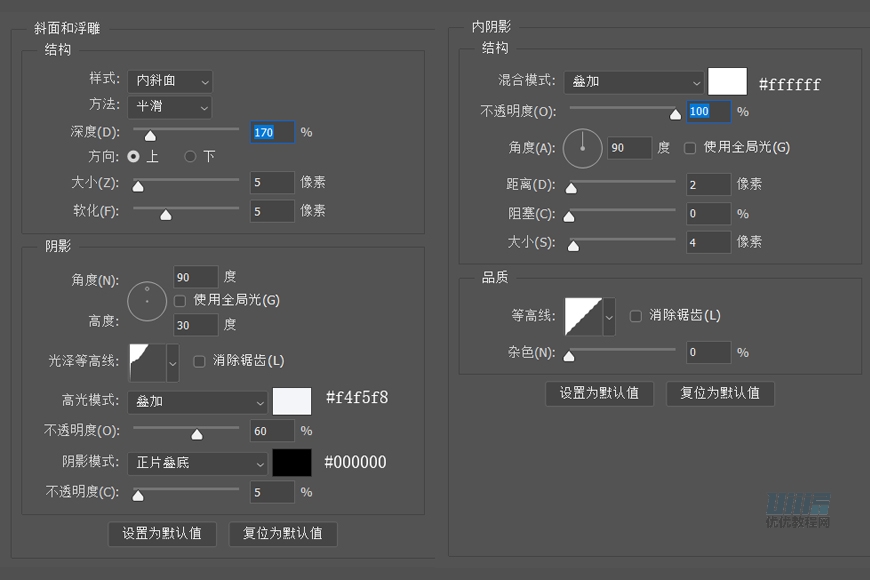
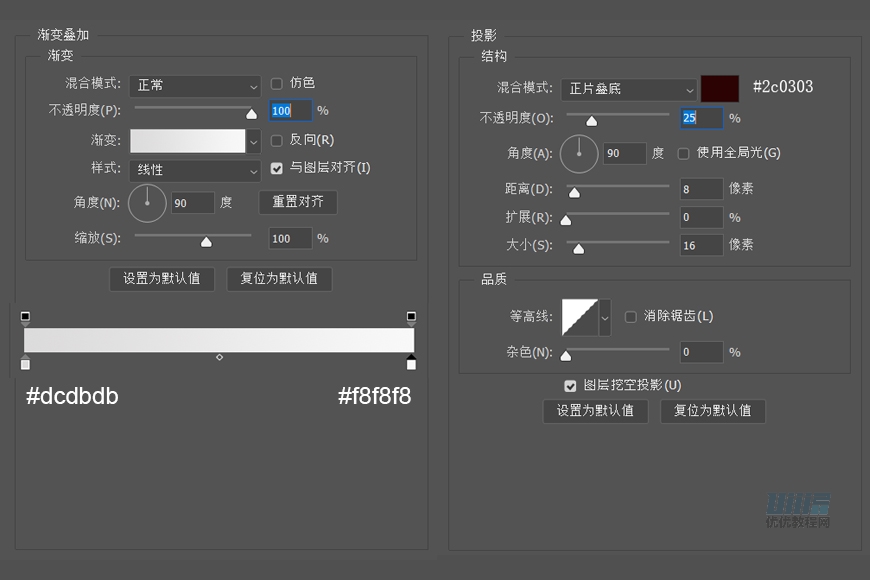
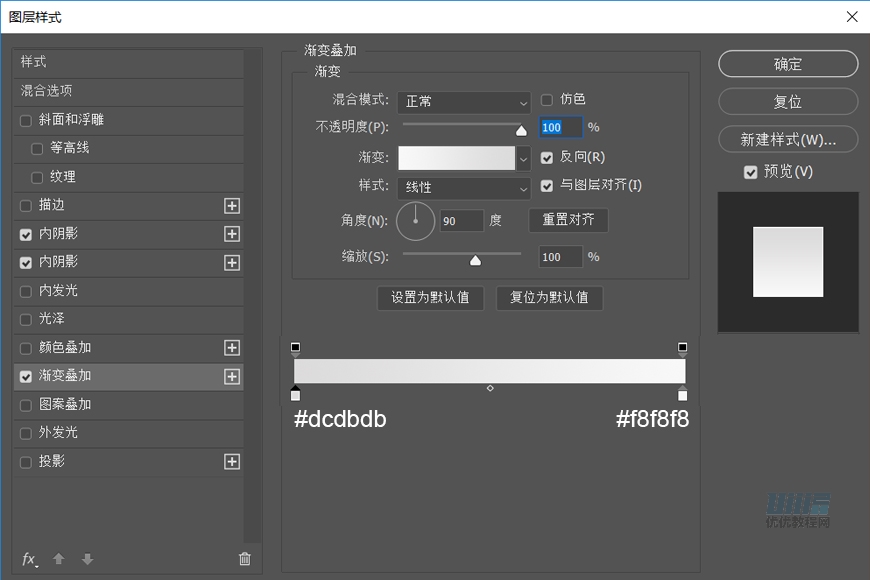
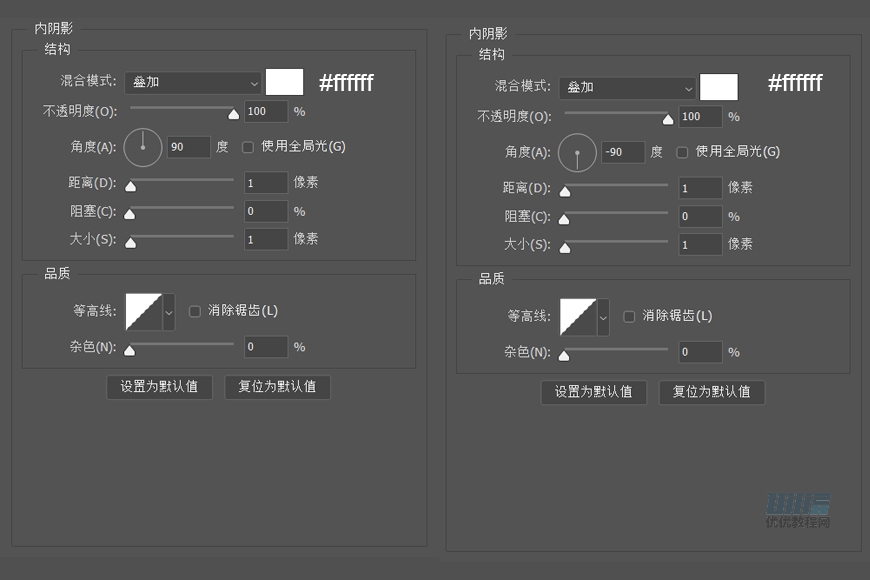
将两组合起来编成一个新的组命名【胶片】,添加图层样式


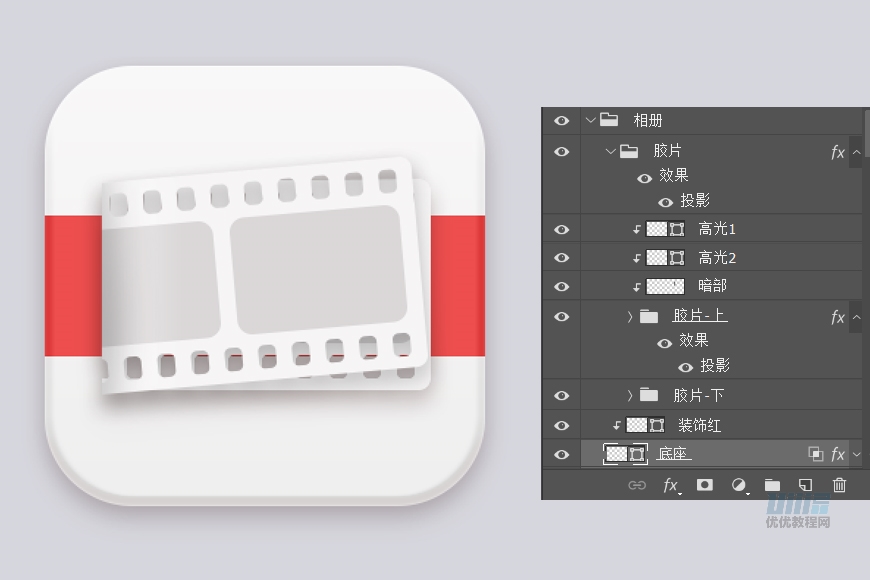
步骤 02 制作胶片高光和阴影
新建34x155px的矩形,颜色#ffffff,羽化4.6
复制一层,将宽改为9px
两个高光图层居中对齐
新建空白图层,用柔边圆画笔在【胶片-上】左侧边缘画出阴影
调整图层顺序,使高光和暗部图层在【胶片-上】的上方,做剪切蒙版
添加红色装饰物,使整体图标风格统一

四、设置图标
步骤 01 制作齿轮基本形状
新建180×180 px大小的圆,40×240 px的矩形,将矩形与圆形居中对齐
用钢笔工具在矩形与圆形交点处,为矩形添加四个锚点
用小白调整使新增锚点两边偏移10px,根据情况上下调整,使得四个新增锚点仍为矩形与圆形的交点
复制两层,分别旋转120°和240°
将所有形状合并形状组件
新建80x80px的圆形,与刚刚合并形成的形状居中对齐,减去顶层形状
添加图层样式,得到设置图标的基本形状



步骤 02 制作齿轮内部
白色部分:新建160×160 px和100×100 px的圆形,减去顶层形状,添加图层样式


红色部分:新建140x140px和100x100px的圆形,减去顶层形状,添加图层样式,最后加上文字就可以了